9.2.2 列间隙和边框
优质
小牛编辑
140浏览
2023-12-01
多列布局之后,通过 column-gap属性和 column-rule属性来设置相邻两列之间的间隙及边框的样式,column-rule 会出现在列间隙的中间位置,column-gap 和 column-rule 的高度等于列的高度。
column-gap
column-gap属性用来设置相邻两列之间间隙的宽度,取值为 <length> | normal,默认为 normal。normal 表示其值由所设置的 font-size 来确定,就相当于 1em;长度值表示间隙的宽度,不允许负值。如:
div {
-webkit-column-count: 2;
-webkit-column-gap: 100px;
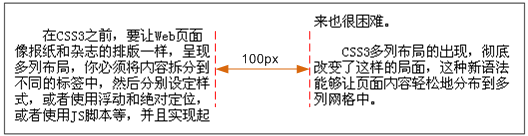
}上述代码中,容器的宽度是 450px,列间隙的宽度是 100px,按两列进行布局,每列的宽度 =(450px - 100px)/ 2 = 175px。运行结果如图 9‑5 所示:

column-rule
column-rule属性用来定义列与列之间分割线的样式,包括分割线的颜色、样式、宽度。其语法格式为:
column-rule: <column-rule-width> || <column-rule-style> || <column-rule-color>也就是说,column-rule属性可以分解为 column-rule-width、column-rule-style、column-rule-color 这 3 个独立的属性。各属性的含义见表 9‑1:
| 属性 | 含义 |
|---|---|
| column-rule-width | 用来设置列分割线的宽度,与borde-width属性取值相同,请参阅。如果 column-rule-style属性设置为 none,则忽略该属性 |
| column-rule-style | 用来设置列分割线的样式,与borde-style属性取值相同,请参阅。如果 column-rule-width属性等于 0,则忽略该属性 |
| column-rule-color | 用来设置列分割线的颜色,与borde-color属性取值相同,请参阅。如果 column-rule-width属性等于 0 或 column-rule-style属性设置为 none,则忽略该属性 |
增加列间隙和分割线可以有效区分各列,使列之间界限清晰可见,泾渭分明。如:
div {
-webkit-column-count: 3;
-webkit-column-gap: 20px;
-webkit-column-rule: 1px solid #ccc;
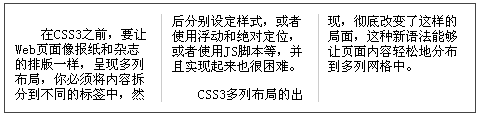
}上述代码中,列间隙的宽度为 20px,而为每列之间定义一个1px宽的灰色分割线。运行结果如图 9‑6 所示:

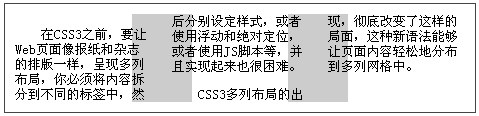
设置列分割线的目的是有效区分各列,但分割线不会占据任何空间位置,改变其宽度并不会影响列的位置。当分割线的宽度大于列间隙的宽度时,分割线将会和相邻的列重叠,成为列的背景。如果把上述列分割线的宽度改为50px,得到的行结果如图 9‑7 所示:

从上图可以看出,列边框的宽度大于列间隙的宽度时,列边框和相邻的列重叠,成为列的背景,但并未对列的位置产生任何影响。

