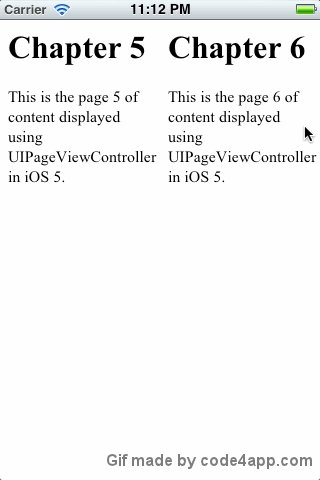
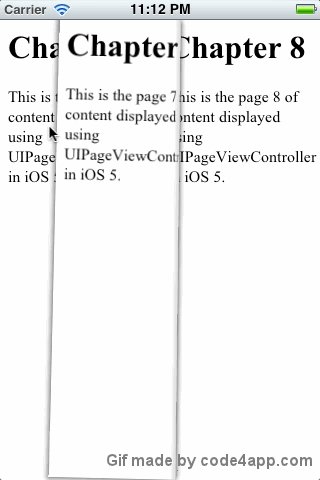
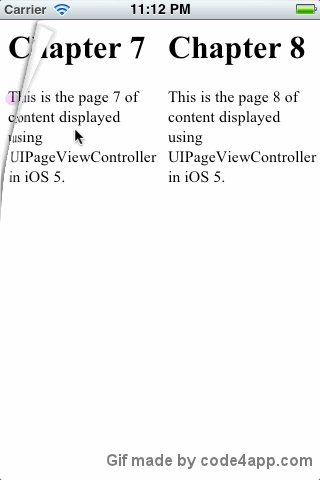
实现从书本中间翻页,页面翻动的过程可以随着手指的移动而翻动。用了UIPageViewController。这种效果如果放在iPhone设备上,由于屏幕分成两半,效果不是很好。但是如果用在iPad上,效果会好很多,和真正的书本阅读效果更接近。 [Code4App.com]

-
Turn.js是一个内置的jQuery翻页插件 1 html中引入<script type="text/javascript" src="js/turn.js"></script> 2 创建html <div id="flipbook"> <div class="hard"> Turn.js </div> <div class="hard"></div> <div> Page 1
-
软件生产的三个最重要的因素是:质量、进度和费用。 翻页功能测试 翻页功能我们常碰到的一般有以下几个功能: 1、首页、上一页、下一页、尾页。 2、总页数,当前页数 3、指定跳转页 4、指定每页显示条数 当然,有一些是少于多少页,全部以数字的形式显示,多于多少页后,才出现下一页的控件。本文暂且用以上四点来做为通用的用例来设计吧。 对于1翻页链接或按钮的测试,主要要检查的测试点有: 1、有无数据时控件的
-
ORACLE数据库分页查询/翻页 最佳实践 一、示例数据: Select Count(*) From dba_objects ; ------------------------------------------------- COUNT(*) 6254 Create table ao as select * f rom dba_objects ; Create index i_ao_creat
-
1、首页、上一页、下一页、尾页。 2、总页数,当前页数 3、指定跳转页 4、指定每页显示条数 当然,有一些是少于多少页,全部以数字的形式显示,多于多少页后,才出现下一页的控件。 本文暂且用以上四点来做为通用的用例来设计吧,其他的扩展延伸留给大家一起想想怎么设计用例。 对于 1 翻页链接或按钮的测试,主要要检查的测试点有: 1、有无数据时控件的显示情况 2、在首页时,首页和上一页是否能点击 3、在尾
-
qt使用qsqltablemodel和tableview控件对数据库进行操作和显示,但是qsqltablemodel本身并不支持翻页操作。 但是qsqltablemodel的select函数会调用selectStatement函数返回的语句,进行数据库的查询操作,也就是说可以通过继承qsqltablemodel类,覆写其中的selectStatement函数来实现显示特定页数的数据 自定义类myS
-
实现类似91熊猫看书的电子书翻页效果。可以随着手指的滑动进行翻页。 [Code4App.com]
-
我有这样一个流:
-
介绍 当人们谈论开发时,会聊到许多定律。这个仓库收录了一些最常见的定律。 这个仓库包含对一些定律、原则以及模式的解释,但不提倡其中任何一个。 它们的应用始终存在着争论,并且很大程度上取决于你正在做什么。 定律 现在我们开始吧! 阿姆达尔定律 (Amdahl's Law) 英文维基百科 中文维基百科 阿姆达尔定律是一个显示计算任务潜在加速能力的公式。这种能力可以通过增加系统资源来实现,通常用于并行计
-
这是一个在线翻译的c++库,在Linux系统上实现的. 支持百度和谷歌在线翻译 可中英或中日互译。 emacs插件支持
-
您可使用 Google Translate™ 应用程式翻译词组: 按下侧边电源按钮打开应用程式菜单,找到并轻触Translate(翻译)。 您将看到翻译源语言与目标语言这两种语言。您可通过轻触某一语言的名称来更改语言。 轻触“麦克风”图标并说出您想翻译的词组。 译文将显示在屏幕上。
-
简单版本 <div class="container"> <div id="pager" class="ui-pager"></div> </div> require(['jquery', 'moye/Pager'], function ($, Pager) { new Pager({ main: document.getElementById('pager'),

