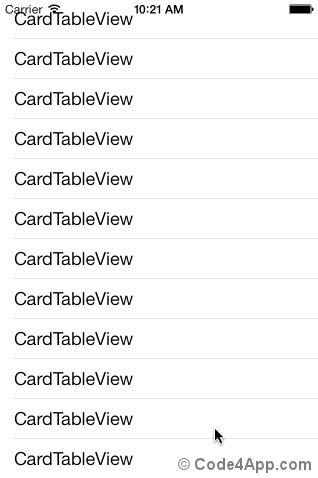
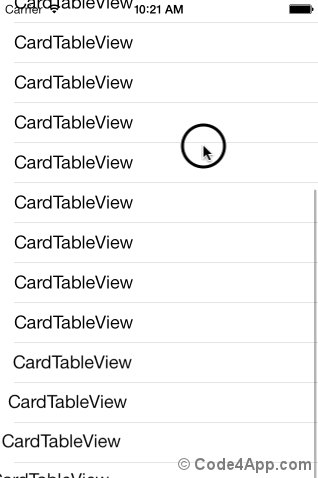
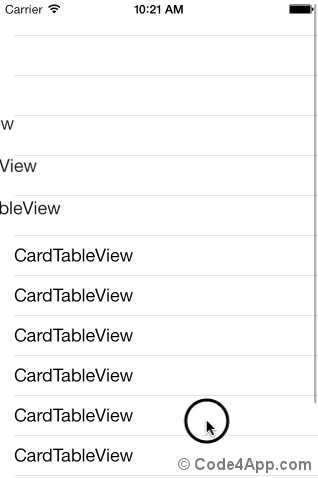
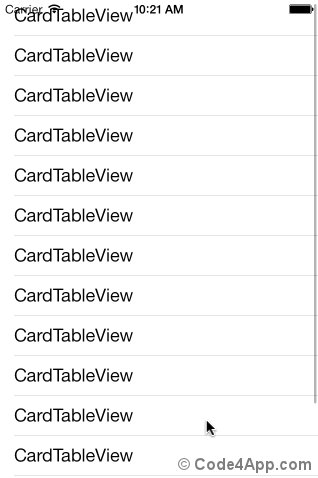
拖动列表时,新的列表cell会从屏幕左边插入列表。 [Code4App.com]

-
<van-card num="1" price="2.00" :thumb="require('../../assets/images/product.png')" > <template #title> <div class="pri
-
本词条缺少概述图,补充相关内容使词条更完整,还能快速升级,赶紧来编辑吧! 穿孔卡片有许多种类。按处理手段可分为手工穿孔卡片和机器穿孔卡片。还可以按穿孔部位、孔洞形状、编码方法等特征来分类。 中文名 穿孔卡片 处理手段分类 手工穿孔卡片和机器穿孔卡片材 料 薄纸板 编码方法 直接编码法,组合编码法等 穿孔卡片介绍 编辑 语音 一种由薄纸板制成,用孔洞位置或其组合表示信息,通过穿孔或轧口方式记录
-
.card卡片组件是BootStrap 4新增的一组重要样式,它是一个灵活的、可扩展的内容管理器,可以包含图片、列表、文本、链接等多种组合,卡片有可选的卡片头和卡片脚、一个大范围的内容、上下文背景色以及强大的显示选项。 使用.card构建卡片 <div class="card"></div> 1 卡片内容 1.1 卡片标题 使用.card-title(标题)和.card-subtitle(小标题
-
列出存储在本地钱包中的所有业务网络卡片,或者如果指定了卡片,则显示该业务网络卡片的详细信息。 composer card list --name admin@tutorial-network 句法 Options: --help Show help [boolean] -v, --version Show version number [boolean] --n
-
卡片刷新插件提供将 Ajax 内容加载到卡片中的功能。 用法 该插件可以作为 jQuery 插件或使用数据 API 激活。 数据 API 通过向卡片添加带有 data-card-widget="card-refresh" 的按钮来激活插件,并提供所需的 data-source="/内容 URL" 选项。这样,插件将自动创建一个对设置 URL 的 GET 请求,并将返回的内容展示在卡片的 .card
-
将一个已经创建的卡片导入到你的本地钱包。 composer card import --file admin.card --name admin@tutorial-network 句法 Options: --help Show help [boolean] -v, --version Show version number [boolean] --file, -
-
卡片小部件插件提供了折叠、展示和移除卡片的功能。 用法 该插件可以作为 jQuery 插件或使用数据 API 激活。 数据 API 该插件提供了两个 data-api 属性。任何使用以下属性之一的元素都应放在 .card-tools div 中,该元素通常在卡片头部。有关卡片 HTML 结构的更多信息,请访问卡片组件文档 data-card-widget="collapse" 将此属性附加到按钮上
-
卡片用于展示不同类型的内容是很方便的,它适合用于展示具有相似的对象但是行为差异大的内容,如具有可变长度的标题的照片。 基本卡片 <div class="row"> <div class="col s12 m6"> <div class="card blue-grey darken-1"> <div class="card-content white-text">
-
问题内容: 我有一张智能滚动的卡片清单,虽然我喜欢的外观,但令人沮丧的是它的排列顺序从上到下,如下所示: 对于内容加载量超过几个项目的任何事物,这种垂直排序似乎基本上没有用。如果我有50个项目,那么一些最不重要的项目将位于顶部! 我已经尝试过使用flexbox进行一些变体,但是什么也无法工作。有人可以横向订购吗? 问题答案: 如所记录的,CSS列的顺序是从上到下,然后是从左到右,因此呈现的列的顺序

