4.5.10 渐变背景
渐变背景也是CSS3 的新特性,通过它可以在不使用图像的情况下,创建从一种颜色到另一种颜色的过渡。使用渐变的好处是,可以减少对图像的依赖,进而降低浏览网页时的带宽消耗,提高网站的访问速度。
渐变,就是两种或多种颜色之间的平滑过渡。在创建渐变时,可以指定多个中间颜色值,这些值称为色标。每个色标包含一种颜色和一个位置,浏览器自动从一个色标的颜色,平滑过渡到下一个色标的颜色。
在CSS3中,只需将 background-image 属性的值设置为渐变,就可以在任何使用背景图像的地方,用渐变来代替背景图像。不过,根据渐进增强的原则,最好为不支持渐变的浏览器提供一个备用选项。并且,备用选项应该出现在渐变规则的前面。
CSS支持三种类型的渐变,一种是线性渐变,一种是径向渐变,一种是重复渐变。线性渐变中,颜色沿着一条直线过渡;径向渐变中,颜色以一个点为中心,以圆形或椭圆形向所有方向扩张变化;重复渐变是多个线性渐变或径向渐变的重复。
线性渐变
制作线性渐变效果,首先指定一个渐变的方向、起始颜色、结束颜色。具有这三个参数,就可以制作出一个最简单、最普通的线性渐变效果。如果要制作一个复杂的多色渐变效果,就需要在同一个渐变方向添加多个色标。线性渐变的语法格式为:
linear-gradient([[<angle> | to side-or-corner> ],]?<color-stop>[,<color-stop>]+)
<side-or-corner> = [left | right] || [top | bottom]第一个参数指定渐变的方向,即渐变的直线路径方向,第二个参数表示渐变的起点,第三个参数表示渐变的终点。
渐变方向为可选参数,它决定渐变颜色的停止位置,默认值为 to bottom,表示从上向下的垂直渐变。渐变方向有两种表示方法,一种是角度,一种是预定义关键字:
1)角度
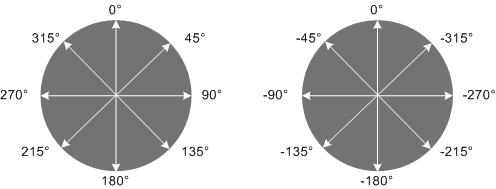
角度表示法是通过圆弧的角度来表示方向,正值按顺时针旋转,负值按逆时针旋转。其中,0deg 表示从下向上, 90deg 表示从左向右、180deg 表示从上向下、270deg 表示从右向左。如图 4‑37 所示:

2)预定义关键字
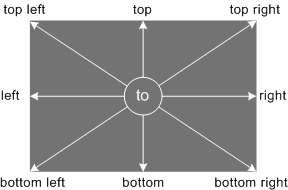
使用预定义关键字时,方向可以指向矩形的某个边或某个角,如,to top 表示从下向上、to right 表示从左向右、to bottom 表示从上向下、to left 表示从右向左、to top right 表示从左下角向右上角。关键字与角度的对应关系为 to right 对应 90deg 或 -270deg,to top right 对应 45deg 或 -315deg,依次类推。如图 4‑38 所示:

参数 color-stop,用来定义渐变路径上色标的列表,列表用逗号隔开。每个色标包含一种颜色和一个位置,中间用空格隔开,如 blue %0,表示渐变的起点,其颜色为蓝色。由于列表中的第一个参数始终是渐变的起点,最后一个参数始终是渐变的终点。所以,可以省略位置信息,对于省略位置信息的点,浏览器认为它们均匀分布,并根据列表中点的个数,自动计算每个色标的位置。
起点也可以是负值,表示渐变从实际可见区域之外的某个地方就开始了。终点也可以是大于 100% 的值,表示渐变到实际可见区域之外的某个地方才结束。无论如何,浏览器只会渲染可见区域,即 0% ~ 100% 之内的区域,而不会渲染非可见区域。
接下来,通过对一个 200px * 100px的矩形容器应用线性渐变的一些实例,来深入理解线性渐变各个参数的用法和含义。
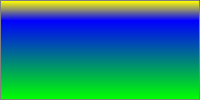
例1 定义垂直方向的线性渐变,只定义两种颜色,表示从一种颜色向第二种颜色渐变。以下几种不同定义方式的效果完全相同:
linear-gradient(yellow, blue);
linear-gradient(to bottom, yellow, blue);
linear-gradient(to bottom, yellow 0%, blue 100%);
linear-gradient(180deg, yellow, blue);
linear-gradient(to top, blue, yellow); /* 注意色标位置的变化 */
运行结果如图 4‑39 所示:

第一个定义,只提供了两种颜色,由于省略渐变方向,则使用默认值 to bottom,由于省略渐变颜色停止点的位置,则第一个参数始终是渐变的起点,最后一个参数始终是渐变的终点。第 2~4 个定义,只是使用默认参数,把第一个定义所缺少的参数进行补全而已,所以它们的效果是等价的。
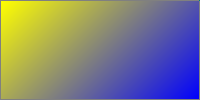
例2 使用角度定义包含两个渐变点线性渐变,省略渐变起点和终点的位置信息:
linear-gradient(135deg, yellow, blue);
linear-gradient(-215deg, yellow, blue);
linear-gradient(-45deg, blue, yellow); /* 注意色标位置的变化 */
运行结果如图 4‑40 所示:

从上图可以看出,省略渐变点的位置信息后,浏览器自动把第一个参数作为渐变的起点,把最后一个参数作为渐变的终点。
例3 定义包含三个渐变点的线性渐变,省略了方向参数、以及渐变起点和终点的位置信息:
linear-gradient(yellow, blue 20%, #0f0);
运行结果如图 4‑41 所示:

从上图可以看出,渐变以黄色为起点,平滑过渡到 20% 的位置后,再从蓝色平滑过渡到最终的绿色。
例4 使用预定义关键字,定义沿矩形对角线方向、包含三个渐变点的线性渐变:
linear-gradient(to top right, red, white, blue) ;
运行结果如图 4‑42 所示:

从上图可以看出,矩形左下角的颜色为红色,右上角的颜色为蓝色。由于省略了各个渐变点的位置信息,并提供了 3 个值,浏览器计算得到点的位置分别为 0%、50%、100%,于是,50% 处为白色,即从左上角到右下角的对角线两侧为白色。
径向渐变
径向渐变的颜色不再沿一条直线路径变化,而是以一个点为中心,以圆形或椭圆形向所有方向扩张变化。语法格式为:
radial-gradient(
[ [ <shape> || <size> ] [ at <position> ]? , |
at <position>,
]?
<color-stop> [ , <color-stop> ]+
)径向渐变的语法稍微有点复杂,这里从一个简单的例子入手,先有个感性的认识,然后再介绍各个参数的含义和用法。
本例定义了一个 200px * 100px的矩形框,该矩形框的 background-image 属性被设置为一个径向渐变,故使用径向渐变作背景。CSS代码如下:
div {
width: 200px;
height: 100px;
background-image: radial-gradient(circle 5em at top left, yellow, blue);
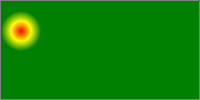
}上述径向渐变的代码表示,该渐变以圆形向所有方向扩张,扩张结束时的半径为 5em,渐变的中心点(即圆心)为矩形的左上角顶点,渐变起点的颜色为黄色,终点的颜色为蓝色。运行结果如图 4‑43 所示:

接下来,看看径向渐变语法格式中的 <position>、<shape>、<size> 这 3 个参数的含义和用法。<color-stop>的含义和用法跟线性渐变类似,不再赘述。
1)<position>
用来定义径向渐变中心点的位置,其值与 background-position 属性类似,用于定义渐变的中心点的位置。如果省略该参数,则使用默认值 center,表示渐变的中心点与对象的中心点重合。
2)<shape>
用来定义径向渐变的形状,取值为 circle 或 ellipse。省略该参数时,根据参数 size 所提供的值的个数来决定其默认形状。如果 size 的值为单个长度值,则默认值为 circle;其它情况下,默认值为ellipse。
3)<size>
用来定义径向渐变的结束形状尺寸,为可选参数。该参数的值可以是长度值、或百分比、或扩展关键字。如果省略,则使用默认值 farthest-corner。
如果 <shape> 设置为 circle 或者省略,则 <size> 可能被显式设置为:<length>,不允许负值,表示显式定义圆的半径。
如果 <shape> 设置为 ellipse 或者省略,则 <size> 可能被显式设置为:[<length> | <percentage>]{2},不允许负值,表示显式定义椭圆的尺寸。第一个值表示椭圆的水平半径,第二个值表示椭圆的垂直半径。使用百分比的值时,相对于渐变区域的尺寸。
在CSS中,一切皆是框,即任何元素都被看作是一个矩形框,扩展关键字就是通过渐变中心点到矩形框的四条边或四个顶点之间的距离,来确定渐变结束形状的半径。扩展关键字有 closest-side | closest-corner | farthest-side | farthest-corner,默认值为 farthest-corner。
| 属性值 | 含义 |
|---|---|
| closest-side | 圆形渐变,把渐变中心到四条边的最小距离,作为圆的半径;椭圆形渐变,把渐变中心到上下两条边的最小距离,作为椭圆的垂直半径,到左右两条边的最小距离,作为椭圆的水平半径 |
| closest-corner | 使渐变的结束形状,经过距渐变中心最近的角 |
| farthest-side | 与 closest-side 相反,取最大值作为半径 |
| farthest-corner | 使渐变的结束形状,经过距渐变中心最远的角 |
使用上面的定义进行扩展后,径向渐变的语法就变成:
<radial-gradient> = radial-gradient(
[ [ circle || <length> ] [ at <position> ]? , |
[ ellipse || [ <length> | <percentage> ]{2} ] [ at <position> ]? , |
[ [ circle | ellipse ] || <extent-keyword> ] [ at <position> ]? , |
at <position> ,
]?
<color-stop> [ , <color-stop> ]+
)
<extent-keyword> = closest-corner | closest-side | farthest-corner | farthest-side接下来,通过对一个 200px * 100px的矩形容器应用径向渐变的一些实例,来深入理解径向渐变各个参数的用法和含义。
例1 定义形状为椭圆形的径向渐变,以下几种不同定义方式的效果完全相同:
radial-gradient(yellow, green);
radial-gradient(ellipse at center, yellow 0%, green 100%);
radial-gradient(farthest-corner at 50% 50%, yellow, green);
运行结果如图 4‑44 所示:

第一个定义,只提供了渐变起点和终点的颜色,将以对象的中心点为径向渐变的中心点,由于 size 的默认值为 farthest-corner。因此,如果对矩形元素应用背景,得到的默认渐变形状就是椭圆形;如果对正方形元素应用背景,得到的默认渐变形状就是圆形。第二个和第三个定义,只是把第一个定义所缺少的参数,使用默认参数进行补全而已。所以,这三个定义是等价的。
例2 定义形状为圆形的径向渐变:
radial-gradient(circle, yellow, green);
运行结果如图 4‑45 所示:

本例把例1中的径向渐变的 shape 参数显式设置为 circle,故得到的渐变就是圆形。由于未定义 size 参数,故使用渐变中心到四条边的最大距离(本例中,为矩形的中心点到左右两侧的距离,即矩形宽度的一半),作为圆的半径。
例3 定义形状为椭圆形、包含三种颜色的径向渐变:
radial-gradient(red, yellow, green);
运行结果如图 4‑46 所示:

本例与例1完全相同,故得到的形状、半径也相同,不同的是本例定义了三个颜色停止点,但未定义每种颜色的位置,故浏览器按颜色停止点的数目,自动计算每个颜色停止点的位置。
例4 定义形状为椭圆形、包含三种颜色的径向渐变:
radial-gradient(closest-side at 20px 30px, red, yellow, green);
radial-gradient(20px 30px at 20px 30px, red, yellow, green);
运行结果如图 4‑47 所示:

本例中,渐变的 size 参数使用了扩展关键字 closest-side,故使用渐变中心到四条边的最小距离作为椭圆的半径。由于渐变中心点的坐标为(20px, 30px),故得到椭圆的水平半径为 20px,垂直半径为 30px。
例5 定义形状为圆形、包含三种颜色的径向渐变:
radial-gradient(closest-side circle at 20px 30px, red, yellow, green);
radial-gradient(20px 20px at 20px 30px, red, yellow, green);
运行结果如图 4‑48 所示:

本例与例4的唯一不同,就是把渐变的形状改成了圆形,由于使用了 closest-side,故使用渐变中心到四条边的最小距离作为圆的半径,得到圆的半径为 20px。
重复渐变
除了linear-gradient 和radial-gradient 外,CSS3还支持repeating-linear-gradient 和 repeating-radial-gradient,它们表示重复线性渐变和重复径向渐变。
浏览器渲染时,会在两个方向上无限重复 color-stop,其位置也会按最后一个color-stop 的位置与第一个color-stop 的位置之差的整数倍进行移动。如,repeating-linear-gradient(red 10px, blue 50px) 就相当于 linear-gradient(..., red -30px, blue 10px, red 10px, blue 50px, red 50px, blue 90px, ...)。
需要注意的是,在重复渐变时,最后一个 color-stop 和第一个color-stop 永远是每个组的边界,当一个渐变不是以相同的颜色开始和结束时,这会导致边界处的颜色急剧变化。
重复渐变的语法,跟线性渐变和径向渐变的语法完全相同。这里通过三个例子,来看看重复渐变的效果。
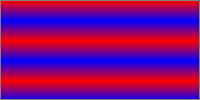
例1 repeating-linear-gradient(red, blue 20px, red 40px);
本例中,渐变从红色开始,向 20px 处的蓝色渐变,再向 40px 处的红色渐变。由于是一个重复的线性渐变,会不断重复这个渐变效果。得到的运行结果如图 4‑49 所示:

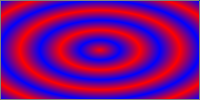
例2 repeating-radial-gradient(red, blue 20px, red 40px);
运行结果如图 4‑50 所示:

例3 repeating-radial-gradient(circle closest-side at 20px 30px, red, yellow, green 100%, yellow 150%, red 200%);
运行结果如图 4‑51 所示:


