8.3.2 动画
@keyframes只是用来声明一个动画,而动画本身并不执行任何操作。因此,如果希望为某个元素应用动画,还需要把动画与该元素关联起来。
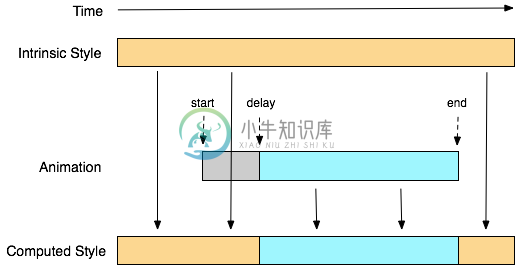
如果一个动画没有与任何元素关联,它就不会被调用,也就不会产生动画效果。动画与元素关联后,在整个动画过程中,元素的样式将完全由 animation属性来控制,关键帧中后面的样式,会覆盖前面的样式。CSS3动画,就是通过样式的不断变化得以实现的。CSS3动画的基本原理如图 8‑17 所示:

在CSS3中,使用 animation属性来实现动画与元素的关联,并由 animation 相关的属性来控制动画的整个播放过程。其语法格式为:
animation:[animation-name] ||
[animation-duration] ||
[animation-timing-function] ||
[animation-iteration-count] ||
[animation-direction] ||
[animation-play-state] ||
[animation-delay] ||
[animation-fill-mode]
也就是说,animation 是一个复合属性,可分解为 animation-name、animation-duration、animation-timing-function、animation-iteration-count、animation-direction、animation-play-state、animation-delay、animation-fill-mode 这 8 个独立的属性,下面分别进行介绍。
animation-name
animation-name属性指定所要关联的动画名称,其作用是让元素调用由@keyframes所定义的动画。如果省略该属性,则使用默认值 none,将没有任何动画效果。
一个元素可以关联一个或多个动画名称,如果关联多个动画,就需要指定多个动画名称,中间以逗号进行分隔。如:
.demo {
animation-name:wobble;
}上述代码就表示,将@keyframes wobble所定义的动画与 class="demo" 的元素相关联,该元素将调用名称为 wobble 的动画。
animation-duration
animation-duration属性规定动画从开始到结束所持续的时间,默认值为 0s。接受秒或毫秒的值。如果省略该属性,则定义的 animation -* 属性均无效,不会产生动画效果。
animation-timing-function
animation-timing-function属性指定动画期间速度如何变化,与 transition-timing-function 属性的取值相同,请参阅。
animation-iteration-count
animation-iteration-count属性指定动画的迭代次数,取值为 infinite | <number>,默认值为 1。动画单向遍历一次关键帧的过程,称作一次迭代。
一般情况下,一个动画会有两个状态:默认状态和迭代状态。页面初始加载完成后,元素进入迭代之前的状态,称作默认状态;而元素进入迭代之后的状态,被称作迭代状态。
当取值为 0 时,不发生迭代;当取值为 1 时,仅发生一次迭代;当取值大于 1 时,发生多次迭代;当取值为 infinite 时,会发生无穷次迭代。
注意:
animation-iteration-count属性取值为 0 与没有动画完全不同。当属性设置为 0 时,动画依然有效,也会被播放,只是元素从默认状态进入到迭代状态后,发现迭代次数为 0,动画会停止在迭代开始时的状态而已。没有动画时,元素始终保持在默认状态,不会进入迭代状态。
animation-direction
animation-direction属性定义在某些迭代或所有迭代中的播放方向。可选值有 normal | reverse | alternate | alternate-reverse,默认值为 normal。当 animation-iteration-count属性设置为 1 时,alternate 和 alternate-reverse 为无效值。
1) normal 表示正向播放,即每个迭代都正向播放。正向播放从关键帧的 from 开始,到 to 结束。如图 8‑18 所示:

2) reverse 表示逆向播放,即每个迭代都逆向播放。逆向播放从关键帧的 to 开始,到 from 结束。如图 8‑19 所示:

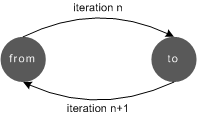
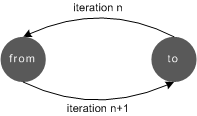
3) alternate 表示正向交替播放,即以正向播放开始,首尾相接,循环播放。其结果是第 n 次迭代正向播放,第 n+1 次迭代逆向播放(n 从 1 开始)。如图 8‑20 所示:

4) alternate-reverse 表示逆向交替播放,即以逆向播放开始,首尾相接,循环播放。其结果是第 n 次迭代逆向播放,第 n+1 次迭代正向播放。如图 8‑21 所示:

animation-play-state
animation-play-state属性用来控制动画的播放状态,取值 running 或 paused,默认值为 running。
可以通过paused将正在播放的动画暂停下来,也可以通过 running 让暂停的动画从暂停的位置重新播放。
animation-delay
animation-delay属性定义在动画开始之前的等待时间,默认值为 0s,表示不需要等待。接受秒或毫秒的值。如果不需要等待,可以省略该属性。
animation-fill-mode
animation-fill-mode属性定义动画在处于执行之外的时间期间,即动画播放结束后、或被延迟播放期间,元素所应用的样式。可选值有 none | forwards | backwards | both,默认值为 none。不同取值的含义见表 8‑2:
| 属性值 | 含义 |
|---|---|
| none | 始终应用默认样式,即页面初始加载完成后,还未进入迭代前的样式 |
| backwards | 表示后退,即后退到动画第一个迭代开始时的样式。被延迟的动画,延迟期间应用第一个迭代开始时的样式。播放方向为normal或alternate的动画,应用from帧的状态(若未定义from帧,则应用默认样式);播放方向为reverse或alternate-reverse的动画,应用to帧的样式 |
| forwards | 表示前进,即前进到动画结束时的样式。被延迟的动画,延迟期间应用默认状态的样式;被播放的动画,播放结束后,应用结束状态的样式。正向播放时,应用from帧的样式(若未定义from帧,则为默认样式);逆向播放时,应用to帧的样式 |
| both | 同时遵循forwards和backwards的规则,在两个方向上扩展动画属性。即动画开始之前,应用backwards规则;动画结束之后,应用forwards规则 |

