10.4.8 IE6躲猫猫Bug
优质
小牛编辑
131浏览
2023-12-01
在IE6中,另一个很奇怪而且让人抓狂的 Bug,就是 peek-a-boo Bug。peek-a-boo 是大人把脸一隐一现,来逗小孩发笑的一种游戏。因此,中文把它称作IE6躲猫猫Bug。
IE6躲猫猫Bug出现的条件是:一个浮动元素后面跟着一些非浮动元素,接着是一个清理元素,所有元素都包含在一个有背景色或背景图片的父元素中。
现在,我们构造一个HTML结构,来重现这个 Bug。代码如下:
<div class="father">
<div class="fl">float: left</div>
<div>这是一个非浮动元素</div>
<div>这是另一个非浮动元素</div>
<div>这是再一个非浮动元素</div>
<div class="clear"></div>
</div>这里的浮动元素、非浮动元素、清理元素,都包含在一个具有背景颜色的父元素中。为了方便查看效果,为浮动元素设置了高度:
.father {
background: #6FB934;
}
.fl {
float: left;
height: 60px;
}
.clear {
clear: both;
}为了能够一目了然地看到所有子元素,为所有的 div 子元素都设置 4px 的外边距和 1px 的实线边框:
div {
margin: 4px;
border: 1px solid #ccc;
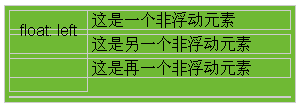
}正常情况下,所有子元素都从父元素的左内边界开始布局,并且,非浮动元素中的文本会环绕浮动元素。由于清理元素中没有任何内容,只显示出边框。在现代浏览器中的运行结果如图 10‑17 所示:

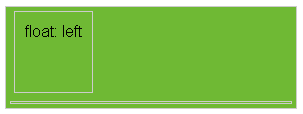
而在IE6中,中间的这些非浮动元素却不能正常显示出来,似乎莫名其妙地消失了。运行结果如图 10‑18 所示:

事实上,这些非浮动元素并没有消失,只是它们被隐藏到了父元素的背景颜色或图像的后面,只有在刷新页面时,它们才重新出现。这也是它被称作IE6躲猫猫Bug的原因。
避免这个问题最直接、最简单的办法,就是去掉父元素上的背景颜色或图像。但是,如果父元素必须有背景的话,这个方法不是可行的。可以尝试使用以下任意一种方法,它们都能使这个 Bug 不再出现:避免清理元素和浮动元素相接触;为浮动元素或父元素指定一个 width 或 height 或 line-height;为浮动元素和父元素都设置 position: relative。

