2.1.1 HTML DOM
CSS的目的,是实现网页的表现和内容相分离,由HTML控制网页的内容,由CSS控制网页的表现。而CSS的核心是选择器,选择器根据HTML DOM来找到相应的元素,并为它们应用样式,从而实现表现与内容的分离。因此,在介绍选择器之前,有必须先了解一下HTML DOM。
DOM是Document Object Model的缩写,即文档对象模型。HTML DOM是HTML文档对象模型的简称,用来描述HTML页面的层次结构。
根据W3C的HTML DOM标准,HTML DOM由节点组成,HTML文档中的所有内容都是节点:
- 整个文档是一个文档节点
- 每个 HTML 元素是元素节点
- HTML 元素内的文本是文本节点
- 每个 HTML 属性是属性节点
- 注释是注释节点
把一个HTML文档中的所有元素组织在一起,就构成了一棵DOM树,文档中的每个元素、属性、文本等都代表DOM树中的一个节点,节点之间存在等级关系。看一个简单的HTML文档:
<html> <head> <title> HTML DOM </title> </head> <body> <h1> Hello world! </h1> <a href = “http://www.baidu.com”>百度</a> </body></html>文档中的每一个元素,在DOM树中都有自己的位置。每个元素要么是另一个元素的父元素,要么是另一个元素的子元素,通常是既作父元素,又作子元素。
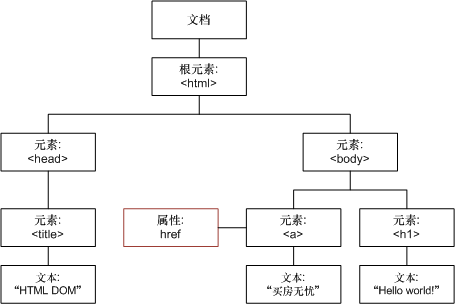
DOM树起始于文档节点,并由此继续伸出枝条,直到最低级别的文本节点为止。依据上面的HTML文档,可以绘制一个清晰的DOM树,来表示各元素之间的关系。如图 2‑1 所示:

DOM树中所有的节点彼此间都存在关系,如果一个节点是另一个节点的直接上层,则前者是后者的父节点。除文档节点之外的每个节点都有父节点。如,<head> 和 <body> 的父节点是 <html> 节点,文本节点 "Hello world!" 的父节点是 <h1> 节点。
如果一个节点是另一个节点的直接下层,则前者是后者的子节点。大部分元素节点都有子节点。如,<head> 节点有一个子节点:<title> 节点。<title> 节点也有一个子节点:文本节点 "HTML DOM"。
当节点具有同一个父节点时,它们就是同胞(同级子节点)。如,<h1> 和 <a> 是同胞,因为它们的父节点均是 <body> 节点。
节点也可以拥有后代,后代指某个节点的所有子节点,及这些子节点的子节点,以此类推。如,所有的文本节点都是 <html> 节点的后代,而第一个文本节点是 <head> 节点的后代。
节点也可以拥有祖先,祖先是某个节点的父节点,或者父节点的父节点,以此类推。如,所有的文本节点都可把 <html> 节点作为祖先节点。
由此可知,一个HTML文档并不是一个简单的文本文件,而是一个具有层次结构的逻辑文档,每一个HTML元素都作为这个层次结构中的一个节点存在。每个节点反映在浏览器上会具有不同的外观,而具体的外观正是由CSS来决定的。

