9.2.1 多列布局
在CSS3之前,要让Web页面像报纸、杂志的排版一样,呈现多列布局,你必须将内容拆分到不同的标签中,然后分别设定样式,或者使用浮动和绝对定位,或者使用JS脚本等,并且实现起来也很困难。
CSS3新增了多列布局特性,彻底改变了这样的局面,这种新语法能够让页面内容轻松地分布到多列网格中,实现类似报纸、杂志一样的排版效果,而无需任何额外的标签。
多列布局相关的核心属性包括列宽和列数、列间隙和边框、分列符、跨列、填充列等,下面分别进行介绍。
列宽和列数
在多列布局中,可以通过 columns属性设定列的具体宽度或列的数目,使内容分布到多列网格中,用来实现多列布局的效果。语法格式为:
columns:[column-width ] || [ column-count ]也就是说,columns属性可以分解为 column-width 和 column-count 这 2 个独立的属性,下面分别进行介绍。
column-width
如果想使用固定宽度的列,就可以使用 column-width属性来设置每列的列宽,取值为 <length> | auto,默认为 auto。auto 表示元素多列的列宽将由其它属性(如,column-count属性)决定;<length>表示使用长度值来设置元素的最佳列宽,不允许负值。
假设有一个 div 容器,容器中包含一些内容。HTML代码如下:
<div>
<p>在CSS3之前,要…实现起来也很困难。</p>
<p>CSS3多列布局的出现,彻底改变…分布到多列网格中。</p>
</div>接下来的多列布局实例,都将使用上述结构。为了方便查看效果,为容器设置固定宽度,并添加了 1px 的浅黑色边框:
div {
width: 450px;
border: 1px solid #444;
}如果将 column-width属性设置为固定的长度值,则在内容的宽度超过该值时,浏览器就会自动以多列进行布局。目前为止,还没有任何浏览器支持多列布局相关的属性,需要使用浏览器私有属性(下同)。如:
div {
…
-webkit-column-width: 10em;
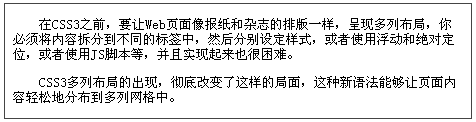
}按照上述设定,容器中的内容将会分布在宽度为 10em 的列中。并且,在窗口尺寸发生变化的过程中,浏览器会自动根据列框,来调整列的数目。运行结果如图 9‑1 所示:

然而,根据W3C标准,column-width属性值实际上是给浏览器建议的最佳宽度,实际的列宽可以根据容器空间的大小进行调整。调整规则如下:
1)当容器可用空间足够大时,实际的列宽可能大于所设置的列宽。如:
div {
…
-webkit-column-width: 300px;
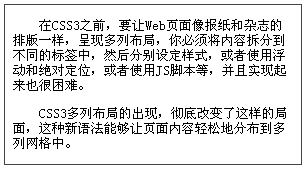
}上述代码中,容器的宽度是 450px,而设置的列宽是 300px。此时,内容将自动填满整个容器的宽度,实际的列宽将是 450px,而不是 300px。运行结果如图 9‑2 所示:

从上图可以看出,虽然容器可用空间足够大,但还是无法按两列进行布局,所以就会把列宽扩展到容器的宽度,整个容器就只有一列,而不是多列。
2)当容器的宽度小于设置的列宽时,将以容器的宽度作为列宽。如:
div {
width: 200px;
-webkit-column-width: 300px;
}上述代码中,容器的宽度是200px,而设置的列宽是300px。此时,实际的列宽将是容器的宽度 200px。运行结果如图 9‑3 所示:

从上图可以看出,虽然设置的列宽大于元素容器的宽度,但并不会让元素内容按列的宽度进行布局,它只能把列宽压缩到容器的宽度。
column-count
如果希望列的数目保持不变,而让浏览器根据窗口的尺寸自动调整列宽,就可以使用 column-count属性来设置列数,取值为 <integer> | auto,默认为 auto。auto 表示列数由浏览器自动计算;integer 表示建议的最佳列数,取值为大于 0 的整数。如果同时指定了列数和列宽,则 column-count 表示最大列数。如:
div {
…
-webkit-column-count: 3;
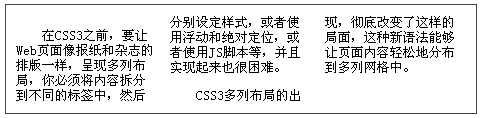
}在多列容器中,浏览器会自动按照指定的列数,一列一列进行填充。上述代码表示,按 3列将内容填充到容器中,运行结果如图 9‑4 所示:

从上图可以看出,给多列容器指定列数后,在窗口尺寸发生变化时,浏览器会根据列数和容器宽度,自动计算出每列的宽度,以保证按照 3 列进行布局。

