10.4.6 相对定位子元素溢出Bug
优质
小牛编辑
136浏览
2023-12-01
在页面上,常常使用 overflow 属性,来控制一个元素内容溢出时的处理方式。然而,在IE6和IE7中,当父元素设置了 overflow: auto 或 overflow: hidden,当子元素使用相对定位且高度大于父元素高度时,子元素就会溢出到父元素的外面。
假设页面上有两个元素,#outter 为父元素,#inner 为子元素:
<div id="outter">
<div id="inner">当子元素的高度大于父元素高度时…</div>
</div>父元素设置了固定宽度和高度,并设置了 overflow: auto,让它在需要的时候出现滚动条。子元素也设置了固定宽度,并使用相对定位。为了方便查看效果,为父元素和子元素都设置了边框:
#outter {
width: 200px;
height: 100px;
overflow: auto;
border: 1px solid #ccc;
}
#inner {
width: 100px;
position: relative;
border: 1px dashed #666;
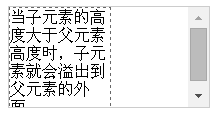
}正常情况下,如果子元素中的内容超过了父元素的高度,则父元素会自动出现滚动条,并且隐藏溢出的内容。在现代浏览器中的运行结果如图 10‑14 所示:

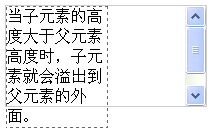
而在 IE6 和 IE7 中,父元素也出现了滚动条,但是,子元素的内容却溢出到了父元素外面。运行结果如图 10‑15 所示:

解决这个问题的方法很简单,只需为父元素设置 position: relative,让父元素也使用相对定位就可以了。

