4.4.1 线条边框
在CSS1中,就支持为元素添加边框,并可以设置边框的样式、颜色、及粗细。不过,当时的边框太过单一,只支持简单的线条边框。
在CSS3中,为了实现丰富的边框效果,对边框属性进行了扩展,除了线条边框外,也可以把图像作为边框,同时还可以创建圆角边框,也可以使用盒阴影来为元素添加一个或多个边框阴影。
线条边框使用 border属性定义,图像边框使用 border-image 属性来定义,圆角边框使用 border-radius 属性定义,盒阴影使用 box-shadow 属性定义。
线条边框
为元素定义线条边框,最简单的办法就是使用 border属性。border为复合属性,语法格式为:
border: <border-style> || <border-width> || < border-color>也就是说,border属性可以分解为边框样式(border-style)、边框宽度(border-width)、边框颜色(border-color)这 3 个属性,接下来分别进行介绍。
border-style
border-style属性是一个非常重要的边框属性,如果没有显式定义 border-style属性,或把 border-style属性设置为 none,元素将没有边框,并忽略 border-color属性 和 border-width属性。
border-style属性的取值为预定义关键字,CSS内置了 10 种不同的边框样式,每个样式都由一个预定义关键字来定义。
| 属性值 | 样式说明 |
|---|---|
| none | 无边框,不占据页面空间,同时忽略 border-color属性和 border-width属性 |
| hidden | 隐藏边框,它有边框,只是不可见 |
| dotted | 点状线 |
| dashed | 虚线 |
| solid | 实线 |
| double | 双线,两条单线与其间隔的和等于指定的 border-width属性的值 |
| groove | 3D凹槽 |
| ridge | 3D凸槽 |
| inset | 3D凹边 |
| outset | 3D凸边 |
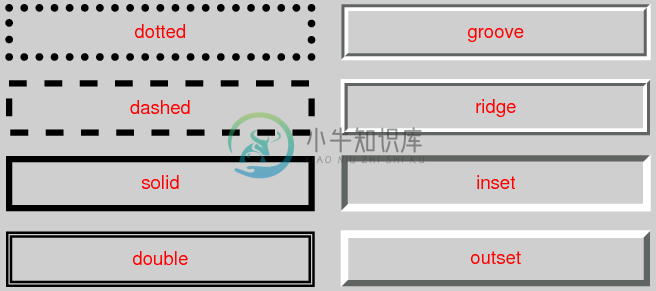
如果一个元素的边框、背景、内容发生重叠,则边框绘制在元素的背景之上,内容之下。这 10 种不同的边框样式,在浏览器中的渲染效果如图 4‑4 所示:

如果border-width属性设置为0,则忽略border-style属性。可以为给定的边框定义多个样式。如,以下规则定义的上边框为点状线、右边框为单实线、下边框为双实线、左边框为虚线:
border-style: dotted solid double dashed;可以看出,border-style属性的 4个参数值也采用 top-right-bottom-left 的顺序,其作用规则与 padding 相同。
有时候,你可能只想为元素的一边设置边框样式,而不是同时设置所有的 4 个边。这就要用到单边边框的样式属性,按上、右、下、左的顺序,对应的属性依次为border-top-style、border-right-style、border-bottom-style、border-left-style。
border-width
border-width属性用来设置边框的粗细程度,可以使用长度值或预定义关键字 thin | medium | thick,默认值为 medium。长度值表示具体的数值,如2px 或 0.5em,不允许负值。
如果未显式声明 border-width属性,则边框的宽度或者为零(使用reset css时),或者为浏览器的默认值(很可能不是零,尤其是那些通常没有重置的表单元素)。
如果 border-style属性的值为 none,则无论是否显式定义边框的宽度,其宽度都会被自动设置为 0。由于 border-style属性的默认值是 none,因此,如果希望边框出现,就必须显式声明一个边框样式。
border-width属性需要 4 个参数值,也采用 top-right-bottom-left 的顺序。如:
border-width: 1px 2px 3px 4px;上述规则就表示上边框的宽度为 1px、右边框的宽度为 2px、下边框的宽度为 3px、左边框的宽度为 4px。
也可以使用单边属性,按上、右、下、左的顺序,border-width对应的属性依次为border- top-width、border- right-width、border-bottom-width、border-left-width。
border-color
border-color属性用来设置边框的颜色,其值可以是任意合法CSS的颜色,如预定义的颜色名、十六进制数值、RGB、RGBA、HSL、HSLA。在CSS2中, 还引入了边框颜色值 transparent,这个值使边框透明,用于创建有宽度但不可见的边框。
如果 border-width属性的值等于 0 或 border-style属性的值为 none,则忽略该属性。border-color属性需要 4 个参数值,也采用 top-right-bottom-left 的顺序。如:
border-color: red black green blue;上述规则就表示上边框的颜色为红色、右边框的样式为黑色、下边框的样式为绿色、左边框的样式为蓝色。
边框颜色按上、右、下、左的顺序,border-color属性对应的独立属性依次为 border-top-color、border-right-color、border-bottom-color、border-left-color。
默认情况下,一个元素的边框颜色为元素内容的前景色。因此,如果没有显式声明边框颜色,边框的颜色将与元素的文本颜色相同。如果该元素不包含任何文本,如只包含图像,那么它的边框颜色,就是其父元素的文本颜色(因为 color 属性具有继承性)。
说明:单边复合属性
在定义单边属性时,如果每次都要使用诸如 border-top-width、border-top-color 这样的属性,就会带来诸多不便。
于是,CSS也专门为单边定义了复合属性,按上、右、下、左的顺序,对应的单边属性依次为 border-top、border- right、border-bottom、border-left,它们的语法相同,格式如下:
border-top: <border-style> || <border-width> || < border-color>有了这些属性,就可以创建出一些复杂的边框。如,以下规则为容器的 4 个边创建了 4 种不同的边框:
div { width: 200px; height: 60px; border-top: 10px dotted #006dcc; border-right: 10px solid #da4f49; border-bottom: 10px dashed #5bb75b; border-left: 10px double #faa732;}上述代码的运行结果如图 4 所示:

实际上,在声明单边属性时,具体值的顺序并不重要,浏览器可以根据值的类型自动识别,并应用到相应的属性。所以,以下三个规则会得到相同的边框效果:
div { border-top: 10px dotted #006dcc; }div { border-top: dotted 10px #006dcc; }div { border-top: #006dcc dotted 10px; }并且,如果希望某个值使用默认值,也可以省略其值。如,以下规则就表示希望边框使用与容器中的文本相同的颜色:
div { border-top: 10px dotted; }需要注意的是,这些单边属性只能应用到一个特定的边,因此,只需声明一个宽度值、一个颜色值和一个边框样式值。否则,将导致整个声明无效。

