2.5 伪元素选择器
伪元素选择器,并不是基于真正的元素,而是基于元素当前所具有的特性来选取元素。由于这些元素本身并不存在于文档中,只是基于元素的抽象,因此称作伪元素。
伪元素选择器是CSS 中已经定义好的选择器,不能由用户随便起名,只能按CSS规定的标准格式使用。语法格式为:
选择器:伪元素 { 属性: 值 }
伪元素选择器在CSS中一直存在,但CSS3对伪元素进行了一定的调整,把选择器和伪元素之间冒号,由CSS1和CSS2.1中的一个冒号,改成了两个冒号。但是,为了向下兼容,现代浏览器仍然支持老的写法,因此,两种写法都是合法的。
| 选择器 | 功能描述 | 版本 |
|---|---|---|
| E:first-letter/E::first-letter | 选择E元素内的第一个字符 | 1/3 |
| E:first-line/E::first-line | 选择E元素内的第一行 | 1/3 |
| E:before/E::before | 在E元素之前插入由content属性生成的内容 | 2/3 |
| E:after/E::after | 在E元素之后插入由content属性生成的内容 | 2/3 |
| E::placeholder | 选择表单输入框文字占位符 | 3 |
| E::selection | 选择被用户选取的元素 | 3 |
E: first-letter/E::first-letter
E::first-letter 伪选择器用于选择E元素中的第一个字符,第一个字符包括 E::before 插入的内容。
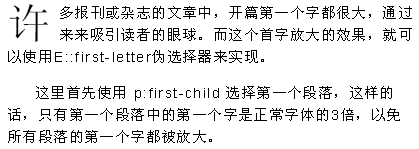
许多报刊或杂志的文章中,开篇第一个字都很大,通过首字放大来吸引读者的眼球。而这个首字放大的效果,就可以使用 E::first-letter 伪选择器来实现。如:
p:first-child::first-letter { font-size: 3em;}<p>许多报刊或杂志的文章中,…,就可以使用E::first-letter伪选择器来实现。 </p><p>这里首先使用 …以免所有段落的第一个字都被放大。 </p>首先,使用 p:first-child选择第一个段落,然后,再使用 E::first-letter 伪选择器。这样的话,只有第一个段落中的第一个字是正常字体的3倍,以免所有段落的第一个字都被放大。
运行结果如图 2‑8 所示:

E: first-line/E::first-line
E::first-line伪选择器用于选择E元素中的第一行文本。第一行是指在浏览器中显示的第一行文本,如果调整浏览器窗口的尺寸,第一行的内容会跟着变化。第一行的内容包括E::before和E::after插入的内容。如,让段落的第一行文本以红色显示:
p::first-line { color: red;}<p>E::first-line伪选择器用于…第一行的内容会跟着变化。</p>运行结果如图 2‑9 所示:

E::before/E::after
使用 E::before和E::after 伪元素选择器,可以很方便地为页面添加一些令人难以置信的设计效果。它们可以跟 content 属性结合使用,来创建所谓的生成内容,并将生成的内容插入到元素E的前面或后面。E::before和E::after的作用相同,只是插入位置不同而已。
尽管生成的内容不会成为DOM的一部分,但同样可以通过CSS来格式化生成的内容。可以设置生成内容的颜色、字体、背景颜色、背景图像(包括渐变)、宽度、高度、边框、圆角等样式。如果未设置样式,则生成的内容会继承元素自身的可继承属性。
使用E::before和E::after的好处是,可以直接通过CSS向页面添加内容,而不必在页面上增加HTML元素。可插入的内容包括:
1)文本
通过 content 属性来指定待插入的文本,文本会原封不动输出,即便文本中包含HTML标记也不例外。如,在一个段落的前后,分别插入指定的文本:
p::before { color: #00f; content: "<strong>段落之前插入的内容</strong>,"; }p::after { color: #f00; content: ",段落之后插入的内容"; }<p>段落文本</p>由于生成的内容不会成为DOM的一部分,因此,这些HTML标记仅仅作为纯文本显示在页面上。运行结果如图 2‑10 所示:

2)文本符号
生成内容中,有一种特殊形式,就是文本符号,如双引号、单引号、括号等。在一个元素前后插入文本符号的方法为:
首先,在元素样式中,通过 quotes 属性来定义文本符号的内容。quotes 属性的值必须是一对字符串,中间用一个或多个空格分开,第一个串定义了开始符号(open-quote),第一个串定义了结束符号(close-quote)。因此,以下三种声明中,只有第一个是合法的:
cite { quotes: '“' '”'; }cite { quotes: '“'; }cite { quotes: '”'; }由于文本符号是字符串,所以,要用引号把字符串包围起来,可以使用双引号,也可以使用单引号。事实上,文本符号可以是任意字符串。因此,以下声明都是合法的:
cite { quotes: "{" "}"; }cite { quotes: '(' ')'; }cite { quotes: 'start' 'end'; }然后,把 content 属性的值设置为 open-quote 和 close-quote,就可以在元素的前面和后面分别插入由 open-quote 和 close-quote 定义的文本符号。如:
cite { quotes: '“' '”'; font-style: normal; }cite::before { content: open-quote; }cite::after { content: close-quote; }<p>子在川上曰:<cite>逝者如斯夫</cite></p>上述的代码,在引文的两侧分别添加双引号。运行结果如图 2‑11 所示:

因为不同的语言有不同的文本符号,如中文使用全角引号,英文使用半角引号。所以,使用 quotes 属性来确定使用什么文本符号是有道理的。
当然,quotes 属性可以支持任意多层嵌套引用模式。通常的做法是,先以双引号开头,内层嵌套的引用使用单引号。如:
cite { quotes: '“' '”' '‘' '’'; font-style:normal;}cite::before { content:open-quote; }cite::after { content:close-quote; }<p>《水调歌头·游泳》:<cite>子在川上曰:<q>逝者如斯夫</q></cite></p>上述的代码,外层引文使用双引号,内层引文使用单引号。运行结果如图 2‑12 所示:

CSS2.1规范还规定,如果引号的嵌套层数大于已定义的引号对数,更深层次的嵌套,将使用最后一对引号。
3)外部资源
使用E::before和E::after选择器,不仅可以插入文本,也可以插入外部资源,如图片。插入外部资源时,需要在 content 属性中,通过url来指定资源的路径。
如,上一节中根据文件类型,显示相应文件类型的图标的例子,也可以使用E::before伪元素选择器来实现:
a { display:block; padding:4px; font-size:14px; }a::before { padding-right:10px; }a[href $= "doc"]::before { content: url('img/doc.gif'); }a[href $= "xls"]::before { content: url('img/xls.gif'); }a[href $= "ppt"]::before { content: url('img/ppt.gif'); }a[href $= "pdf"]::before { content: url('img/pdf.gif'); }a[href $= "rar"]::before { content: url('img/rar.gif'); }a[href $= "wmv"]::before { content: url('img/wmv.gif'); }如果浏览器出于某种原因不支持所指定的资源,如插入SVG,但该浏览器不能识别SVG,此时,浏览器就会忽略该资源,不插入任何内容。
虽然CSS2.1规范规定,可以通过 url 属性来插入音频、视频或浏览器支持的其他任何资源。但目前为止,还没有任何浏览器支持。
4)元素的属性值
除了文本和外部资源,也可以插入元素的某个属性值。插入属性值时,需要在content属性中,通过 attr 来指定元素的属性名称。
如,为了方便用户查看外部链接的地址,可以把页面上的每个外部链接的 href 属性值显示在链接的后面:
a[href ^= "http://"]:after { content: " ["attr(href)"]"; }<a href="http://www.baidu.com/">百度</a>上述代码的运行结果如图 2‑13 所示:

注意,如果插入的属性不存在,则会在相应的位置插入一个空字符串。另外,到目前为止,各浏览器对 attr 属性值的支持有限,并非任何属性都能支持。
5)空内容
如果设置content: "",则不插入任何内容。借助元素自身的特征,通过巧妙设置一些CSS属性,虽然在元素的前后没有插入任何内容,却可以实现很多非常有趣的效果。如:
#gossip { width: 96px; height: 48px; background: #fff; border-color: #000; border-style: solid; border-width: 1px 1px 50px 1px; border-radius: 100%; position: relative;}#gossip:before { content: ""; width: 12px; height: 12px; top: 50%; left: 0; position: absolute; background: #fff; border: 18px solid #000; border-radius: 100%;}#gossip:after { content: ""; width: 12px; height: 12px; top: 50%; left: 50%; position: absolute; background: #000; border: 18px solid #fff; border-radius: 100%;} <div id="gossip"></div>上述代码将实现一个八卦图的效果。运行结果如图 2‑14 所示:

6)项目符号
插入的内容还可以是列表的项目符号,只要 list-style-type 属性能支持的符号类型,均可插入。这是一个非常实用的功能。
假如在写一篇文章,文章有各级标题,有时需要调整标题的顺序。如果每次调整顺序或增删标题后,都要人工重新调整编号,就极不方便。如果采用自动编号,那就方便多了。这种情况,就可以借助 content 属性,在标题前插入自动编号,省时省力。效果如图 2‑15 所示:

插入自动章节编号的具体方法,将在11.3.1节中详细介绍,这里不再赘述,先有个感性认识就可以了。
E::placeholder
E::placeholder伪选择器用于控制表单输入框占位符的外观,它允许设计师改变文字占位符的样式。默认情况下,占位符文字为浅灰色,无边框。目前所有的浏览器都不支持该选择器,需要添加浏览器私有前缀。如:
input::-webkit-input-placeholder { color: #f00; border: 1px solid #00f;}<input placeholder = "用户名" />上述代码,把占位符文本的颜色设置为红色,并为它添加了一个宽度为1像素的蓝色实线边框。运行结果如图 2‑16 所示:

E::selection
E::selection选择器用于选择被选中的文本。可以使用该选择器,为被选中的文本设计一个与众不同的效果,如改变其背景色、前景色、文字阴影等。
这里有一个文本输入框和一个p元素。当文本输入框处于被选中状态时,被选中文本的背景色将会变成绿色。
input[type = text]::selection { background: #0f0;}<input type="text" />上述代码的运行结果如图 2‑17 所示:

这里有一个段落,段落中被选中文本的背景色将会变成黑色,文本颜色会变成白色,并为文本添加了阴影。代码如下:
p::selection { background: #000; color: #fff; text-shadow: 1px 1px 0 rgba(255, 255, 255, 1);}<p>鼠标选中这段文字后,文本的背景色将会变成黑色,文本颜色会变成白色,并为文本添加了阴影,快用鼠标选中试一试吧O(∩_∩)O~</p>
上述代码的运行结果如图 2‑18 所示: