4.4.2 图像边框
为了实现丰富多彩的边框效果,在CSS3中,新增了 border-image属性,这个新属性允许指定一幅图像作为元素的边框。该属性的优点是,可以根据一些简单的规则,把一幅图像划分为 9 个单独的部分,浏览器会自动使用合适的部分作为边框的对应部分。
需要注意的是,只有当 border-style属性取值为 none 时,border-image属性才会有效。所以,如果定义的边框图像显示不出来,首先需要检查border-style属性的值是否为 none。
border-image是复合属性,其语法格式为:
border-image: <‘border-image-source’> || <‘border-image-slice’> [/<‘border-image-width’>|/<‘border-image-width’>? /<‘border-image-outset’>]? || <‘border-image-repeat’>也就是说,border-image属性可以分解为 border-image-source、border-image-slice、border-image-width、border-image-outset、border-image-repeat 这 5 个属性,下面分别进行介绍。
border-image-source
border-image-source属性用于指定边框图像的URL地址,取值为 none | url,默认值为 none。url 可以是相对路径,也可以是绝对路径,跟CSS1中 background-image属性相似。当该属性的取值为 none,或 url 无效时,边框将使用 border-style 属性的值。
border-image-slice
border-image-slice属性的作用是按照指定宽度,对边框图像进行切片。其语法格式为:
border-image-slice : [<number> | <percentage>]{1,4} && fill?该属性需要 4 个参数值,依次指定 top、right、bottom、left 这 4 个方向上的切割宽度。其值可以长度,也可以是百分比。长度为纯数字,无需指定单位,默认使用 px 为单位;百分比,top、bottom 相对于边框图像的高度,right、left 相对于边框图像的宽度。4个参数值可以使用简写方式,规则与 border-width 相同。fill 为可选值,用来设置中间的第九块是否为非透明块,默认为透明块。
假设有一个 81px 的正方形图像,包含 9 个菱形图案,每个菱形图案的尺寸为27px * 27px。如图图 4‑5 所示:

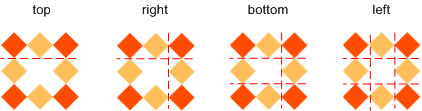
在 border-image-slice: 27 的情况下,4 个方向上的切割宽度均为 27px,切割过程如图 4‑6 所示:

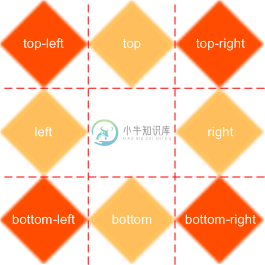
从上图可以看出,经过 4 次切割后,边框图像被切成 9 个切片,即左上角(top-left)、右上角(top-right)、右下角(bottom-right)、左下角(bottom-left)4 个橙红色菱形,上(top)、右(right)、下(bottom)、左(left)为 4 个橙黄色菱形,加中间的透明区域。如图 4‑7 所示:

之所以要切成 9 片,是因为盒模型中,一个盒子有内容区域、加上边框的4个角和4条边,正好 9 个区域。
这 9 个切片中,4 个角上的每个切片,将分别用作元素边框的 4 个角、4 条边上的每个切片,将分别用作元素边框的 4 条边、中间的切片用作元素内容区域的背景(如果设置 fill)。
border-image-width
border-image-width属性用来定义边框图像的显示区域,即切片的最大显示宽度。
如果该属性定义的值大于 border-image-slice属性的值,则 4 个角和 4 个边的切片,在水平和垂直方向都会被拉伸到该属性指定的值;如果该属性定义的值小于 border-image-slice属性的值,则使用该属性的值。
如, border-image-slice属性的值为 27,而 border-image-width属性的值为 54px。由于边框宽度大于 border-image-slice属性的值,切片会被拉伸。代码如下:
div { width: 300px; height: 120px; border-image-slice: 27; border-image-width: 54px; border-image-source: url(img/border.png); }上述代码的运行结果如图 4‑8 所示:

说明:
border-image-width属性定义的是边框图像的显示区域,即切片的最大显示宽度,跟元素的边框宽度没有关系,元素边框的宽度由 border-width属性定义。
所以,当设置的 border-image-width大于边框宽度时,边框图像会对元素自身和周围的元素产生影响。
border-image-outset
border-image-outset属性的作用是让边框图像外凸,延伸到盒子外面。其语法格式为:
border-image-outset : [ <length> | <number> ]{1,4}该属性需要 4 个参数值,依次指定 top、right、bottom、left 这 4 个方向上向外延伸的量,默认值为 0。值可以长度,也可以是数字。长度表示延伸的宽度,数字表示延伸相应边框的 border-width计算值的倍数。4个参数值可以使用简写方式,规则与margin相同。
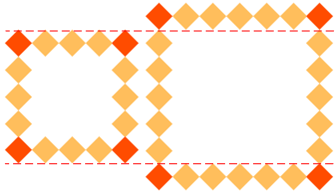
假设页面上有两个盒子,左边的盒子未指定边框图像外凸,右边的盒子指定边框图像外凸 27px(即一个切片的宽度):
div { width: 128px; height: 128px; border-image-source: url(images/border.png); border-image-slice: 27; border-image-width: 27px; border-image-repeat: repeat;}.outset { border-image-outset: 27px;}<div></div><div class="outset"></div>上述代码的运行结果如图 4‑9 所示:

需要注意的是,边框图像外凸后,就会延伸到盒子的外面。如果外凸的宽度过宽,边框图像可能会覆盖周围的元素。
但是,由于边框图像并不是元素盒模型中的内容,因此,即便边框图像延伸到元素的边界之外,甚至覆盖其它元素,也不会对页面布局产生任何影响。
border-image-repeat
border-image-repeat属性用来定义边框图像的 9 个切片中,top、right、bottom、left对应的 4 个切片是以拉伸方式显示,还是以平铺方式显示。
由于每条边只使用一个切片,所以,当边框的长度大于单个切片的长度时,单个切片就不能填满边框,就需要拉伸或平铺。不同取值的含义见表 4‑2:
| 属性值 | 含义 |
|---|---|
| stretch | 默认值,切片拉伸以填满整个边框区域 |
| repeat | 切片重复以填满整个边框区域 |
| round | 切片重复以填满整个边框区域。当不能用整数个切片填满整个边框区域时,对每个切片进行缩放,以保证每个切片完整 |
| space | 切片重复以填满整个边框区域,当边框区域的尺寸不是切片尺寸的整数倍时,多余的空间由每个切片均分 |
该属性需要 2 个参数。如果提供 2 个参数,第一个用于 top 和 bottom,第二个用于 left 和 right;如果只提供 1 个参数,则同时用于 top、right、bottom、left。
假设页面上有四个盒子,盒子的宽度和高度分别为 380px 和 118px,即 n 个切片尺寸 + 10px,每个盒子的 border-image-repeat 属性分别取值 stretch、repeat、round、space:
div { width: 380px; /* 10个切片的宽度 + 10px */ height: 118px; /* 4个切片的高度 + 10px */ border-image-slice: 27; border-image-width: 27px; border-image-source: url(img/border.png);}.stretch{ border-image-repeat: stretch; }.repeat{ border-image-repeat: repeat; }.round{ border-image-repeat: round; }.space{ border-image-repeat: space; }<div class="stretch">border-image-repeat: stretch</div><div class="repeat">border-image-repeat: repeat</div><div class="round">border-image-repeat: round</div><div class="space">border-image-repeat: space</div>上述代码的运行结果如图 4‑10 所示:

从上图可以看出,当 border-image-repeat属性取值 stretch 时,由于切片不重复,会将单个切片进行拉伸到整个边框的尺寸;当取值 round 时,每个切片保持完整;取其它值时,切片就会进行重复,以填满边框区域。

