4.9.4 倒影效果
优质
小牛编辑
132浏览
2023-12-01
在CSS3之前,要在网页中使用倒影效果,只能事先使用 photoshop 将倒影设计好,然后导入到网页中,这不但耗费资源,而且影响开发的效率。
CSS3中,新增了 box-reflect属性,通过该属性为元素添加倒影效果。语法格式为:
box-reflect:<direction> <offset>? <mask-box-image>?也就是说,在 box-reflect属性中,通过 direction、offset、mask-box-image 这 3 个参数来定义倒影的方向、偏移和遮罩效果。
| 参数 | 含义 |
|---|---|
| direction | 用来设置倒影出现的方向,可选值有 above | below | left | right,分别表示倒影在对象的上、下、左、右出现 |
| offset | 用来设置倒影距离对象本身的距离,用长度或百分百来定义(百分百根据对象的尺寸确定),默认值为0。可以是正值,也可以是负值。为正值时,倒影向远离元素的方向偏移;为负值时,倒影向靠近元素的方向偏移 |
| mask-box-image | 用来设置倒影上的遮罩效果,遮罩将覆盖倒影区域。遮罩可以是none、图像、线性渐变、径向渐变、重复线性渐变、重复径向渐变。如果省略该参数值,则默认无遮罩 |
默认情况下,一个元素是没有倒影的,通过 box-reflect属性,可以为任何元素添加倒影效果,视频也不例外。不过,目前为止,box-reflect属性仅得到 Webkit 内核的支持,在使用时需要添加浏览器私有前缀。如,页面上有一个容器,容器的内容是一首唐诗:
<div class="wrapper">
<h1>静夜思</h1>
<h2>唐·李白</h2>
<p>床前明月光,疑是地上霜。</p>
<p>举头望明月,低头思故乡。</p>
</div>现在,通过 box-reflect属性,在容器的下方,距离容器本身 2px 的地方,为容器添加倒影,让容器中的文本出现镜像效果:
.wrapper {
width: 200px;
font-size: 14px;
text-align: center;
border: 1px solid #ccc;
-webkit-box-reflect: below 2px;
}
h1 {
font-size: 16px;
letter-spacing: 10px;
}
h2 {
font-size: 13px;
font-weight: normal;
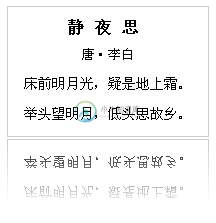
}上述代码的运行结果如图 4‑75 所示:

镜像的倒影效果非常简单,而在实际应用中,还可以使用遮罩来制造更加绚丽的倒影效果。如,使用线性渐变来制造朦胧的文本倒影:
.wrapper {
…
-webkit-box-reflect: below 2px linear-gradient(transparent, transparent 50%, #000);
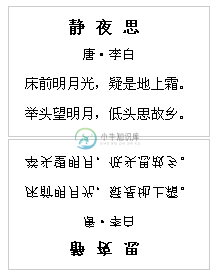
}运行结果如图 4‑76 所示: