阴影效果
优质
小牛编辑
143浏览
2023-12-01
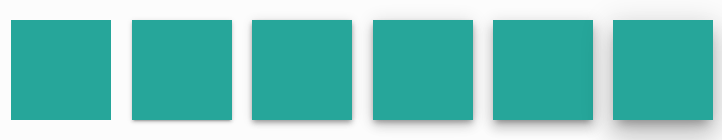
在这个框架中,每一个元素都一个 z 方向的深度,这个决定了这个元素是远离页面还是贴近页面。
你可以很简单的应用一个阴影效果,通过增加 class="z-depth-2" 类到 HTML 标签中。或者你可以继承这些阴影通过 Sass,通过使用 @extend .z-depth-2. A z-depth-0 来移除元素原有的深度的阴影。

<div class="col s12 m2">
<p class="z-depth-1">z-depth-1</p>
</div>
<div class="col s12 m2">
<p class="z-depth-2">z-depth-2</p>
</div>
<div class="col s12 m2">
<p class="z-depth-3">z-depth-3</p>
</div>
<div class="col s12 m2">
<p class="z-depth-4">z-depth-4</p>
</div>
<div class="col s12 m2">
<p class="z-depth-5">z-depth-5</p>
</div>
