表单
表单是通用的方法用于接收用户输入的数据,这些元素的平滑与转换是非常重要的,因为用户的行动会影响表单。
输入框
文本框允许用户输入,输入框的边框必须简单明了,能让用户一眼看出输入位置。 你要设置一个使用 .input-field 的 div 包裹着 input 和 label 标签。这两个标签能帮助 JQuery 对其应用动画效果。 另外,动画效果只会应用在 Input 和 Textarea 表单元素中。
这个验证类会改变 HTML5 验证,并且将增加一个 valid 和 invalid 类。如果你不喜欢红色和绿色的验证状态,只要移除input标签的 validate 类。
<div class="row">
<form class="col s12">
<div class="row">
<div class="input-field col s6">
<input placeholder="占位提示" id="first_name" type="text" class="validate">
<label for="first_name">姓名</label>
</div>
<div class="input-field col s6">
<input id="last_name" type="text" class="validate">
<label for="last_name">爱好</label>
</div>
</div>
<div class="row">
<div class="input-field col s12">
<input disabled value="我不能输入" id="disabled" type="text" class="validate">
<label for="disabled">禁用</label>
</div>
</div>
<div class="row">
<div class="input-field col s12">
<input id="password" type="password" class="validate">
<label for="password">密码</label>
</div>
</div>
<div class="row">
<div class="input-field col s12">
<input id="email" type="email" class="validate">
<label for="email">邮件</label>
</div>
</div>
<div class="row">
<div class="col s12">
这是一行输入文本:
<div class="input-field inline">
<input id="email" type="email" class="validate">
<label for="email" data-error="wrong" data-success="right">邮件</label>
</div>
</div>
</div>
</form>
</div>文本预填充
如果在带标签的文本框中填充文本有麻烦,尝试增加 class="active" 到 label 标签中。
你可以调用一个方法 Materialize.updateTextFields(); 来重新初始化页面上所有的 Materialize 标签如果你是动态的增加到 input 标签中。

<div class="row">
<div class="input-field col s6">
<input value="李四" id="first_name2" type="text" class="validate">
<label class="active" for="first_name2">姓名</label>
</div>
</div>$(document).ready(function() {
Materialize.updateTextFields();
});图标前缀
你可以增加图标前缀来使你的输入框更加的清晰。 只要增加一个图标带 prefix 在 input and label 标签前。
<div class="row">
<form class="col s12">
<div class="row">
<div class="input-field col s6">
<i class="material-icons prefix">account_circle</i>
<input id="icon_prefix" type="text" class="validate">
<label for="icon_prefix">姓名</label>
</div>
<div class="input-field col s6">
<i class="material-icons prefix">phone</i>
<input id="icon_telephone" type="tel" class="validate">
<label for="icon_telephone">电话</label>
</div>
</div>
</form>
</div>错误与成功信息
你可以增加一个通用的验证信息通过添加 data-error 或 data-success 属性到你的输入框标签中。

<div class="row">
<form class="col s12">
<div class="row">
<div class="input-field col s12">
<input id="email" type="email" class="validate">
<label for="email" data-error="wrong" data-success="right">邮件</label>
</div>
</div>
</form>
</div>改变颜色
这个 css 模板可以改变输入框的颜色在 CSS 中。使用 Sass 你只要改变一个变量。下面的 CSS 前缀,根据你的使用,你可能需要改变类型属性选择器。
/* label color */
.input-field label {
color: #000;
}
/* label focus color */
.input-field input[type=text]:focus + label {
color: #000;
}
/* label underline focus color */
.input-field input[type=text]:focus {
border-bottom: 1px solid #000;
box-shadow: 0 1px 0 0 #000;
}
/* valid color */
.input-field input[type=text].valid {
border-bottom: 1px solid #000;
box-shadow: 0 1px 0 0 #000;
}
/* invalid color */
.input-field input[type=text].invalid {
border-bottom: 1px solid #000;
box-shadow: 0 1px 0 0 #000;
}
/* icon prefix focus color */
.input-field .prefix.active {
color: #000;
}文本域
文本域可以极大的扩展用户的输入。边框应该简单清晰地显示出用户当前正在编辑的字段。你必须使用有 .input-field 的 div 包裹你的 input 和 label 标签。 这有助于我们 jquey 的动态标签。这仅仅用于我们的 input 和 textarea 标签元素。
文本域会根据文本内容自动调整大小。
<div class="row">
<form class="col s12">
<div class="row">
<div class="input-field col s12">
<textarea id="textarea1" class="materialize-textarea"></textarea>
<label for="textarea1">文本域</label>
</div>
</div>
</form>
</div>特别注意:当你动态的改变文本域的值时,比如使用 jquery 的 .val() 方法,你必须触发一个自动调整大小的方法在后面。因为 .val() 方法不能触发这个事件。
$('#textarea1').val('New Text');
$('#textarea1').trigger('autoresize');图标前缀
你可以增加图标前缀来使你的输入框更加的清晰。 只要增加一个图标带 prefix 在 textarea and label 标签前。
<div class="row">
<form class="col s12">
<div class="row">
<div class="input-field col s6">
<i class="material-icons prefix">mode_edit</i>
<textarea id="icon_prefix2" class="materialize-textarea"></textarea>
<label for="icon_prefix2">信息</label>
</div>
</div>
</form>
</div>
下拉列表
下拉列表允许用户通过特殊的选项输入。 确定你的下来列表包裹在带 .input-field 类的 div 中,记住这是一个 jquery 插件,所以你要确定初始化这个在你的文档开始时。

<div class="input-field col s12">
<select>
<option value="" disabled selected>Choose your option</option>
<option value="1">选项 1</option>
<option value="2">选项 2</option>
<option value="3">选项 3</option>
</select>
<label>Materialize 下拉列表</label>
</div>
<div class="input-field col s12">
<select multiple>
<option value="" disabled selected>Choose your option</option>
<option value="1">选项 1</option>
<option value="2">选项 2</option>
<option value="3">选项 3</option>
</select>
<label>Materialize多选下拉列表</label>
</div>
<div class="input-field col s12">
<select multiple>
<optgroup label="team 1">
<option value="1">选项 1</option>
<option value="2">选项 2</option>
</optgroup>
<optgroup label="team 2">
<option value="3">选项 3</option>
<option value="4">选项 4</option>
</optgroup>
</select>
<label>选项组</label>
</div>
<div class="input-field col s12 m6">
<select class="icons">
<option value="" disabled selected>Choose your option</option>
<option value="" data-icon="images/sample-1.jpg" class="circle">示例 1</option>
<option value="" data-icon="images/office.jpg" class="circle">示例 2</option>
<option value="" data-icon="images/yuna.jpg" class="circle">示例 1</option>
</select>
<label>下拉列表中的图片</label>
</div>
<div class="input-field col s12 m6">
<select class="icons">
<option value="" disabled selected>Choose your option</option>
<option value="" data-icon="images/sample-1.jpg" class="left circle">示例 1</option>
<option value="" data-icon="images/office.jpg" class="left circle">示例 2</option>
<option value="" data-icon="images/yuna.jpg" class="left circle">示例 3</option>
</select>
<label>下拉列表中的图片</label>
</div>
<label>Browser Select</label>
<select class="browser-default">
<option value="" disabled selected>Choose your option</option>
<option value="1">选项 1</option>
<option value="2">选项 2</option>
<option value="3">选项 3</option>
</select>禁用样式
你可以增加 disabled 属性到 select 标签中来实现禁用。或者增加 disabled 属性到 option 标签中来禁用当前选项。
<label>Materialize 禁用</label>
<select disabled>
<option value="" disabled selected>选择你的选项</option>
<option value="1">选项 1</option>
<option value="2">选项 2</option>
<option value="3">选项 3</option>
</select>
<label>Browser Disabled</label>
<select class="browser-default" disabled>
<option value="" disabled selected>选择你的选项</option>
<option value="1">选项 1</option>
<option value="2">选项 2</option>
<option value="3">选项 3</option>
</select>初始化
你必须初始化下拉列表。此外,对于动态生成的下拉列表你必须单独调用初始化。
$(document).ready(function() {
$('select').material_select();
});更新 / 销毁 Select
如果你想更新下拉列表中的选项,只要重新运行初始化代码就可以还原为原来的下拉列表。或者你可以销毁 material select 通过下面的这个方法。并创建一个新的下拉列表。
$('select').material_select('destroy');单选按钮
单选按钮通常用于当用户在一个选项组里面只能选一个的情况中。

添加一组包含着相同 name 属性的单选按钮。如果想禁用其中的某个,那么使用 disabled 属性。
<form action="#">
<p>
<input name="group1" type="radio" id="test1" />
<label for="test1">红色</label>
</p>
<p>
<input name="group1" type="radio" id="test2" />
<label for="test2">黄色</label>
</p>
<p>
<input class="with-gap" name="group1" type="radio" id="test3" />
<label for="test3">绿色</label>
</p>
<p>
<input name="group1" type="radio" id="test4" disabled="disabled" />
<label for="test4">棕色</label>
</p>
</form>选项
创建一个同心圆单选钮,只要增加 class="with-gap" 到 input 标签中,看下面的例子。
<p>
<input class="with-gap" name="group3" type="radio" id="test5" checked />
<label for="test5">Red</label>
</p>复选框
当你有多个选项是使用复选框。这个 for 属性是必须绑定我们通用的复选框。增加 input 标签的 id 作为 for 属性的值。

<form action="#">
<p>
<input type="checkbox" id="test5" />
<label for="test5">红色</label>
</p>
<p>
<input type="checkbox" id="test6" checked="checked" />
<label for="test6">黄色</label>
</p>
<p>
<input type="checkbox" class="filled-in" id="filled-in-box" checked="checked" />
<label for="filled-in-box">填充</label>
</p>
<p>
<input type="checkbox" id="indeterminate-checkbox" />
<label for="indeterminate-checkbox">模糊样式</label>
</p>
<p>
<input type="checkbox" id="test7" checked="checked" disabled="disabled" />
<label for="test7">绿色</label>
</p>
<p>
<input type="checkbox" id="test8" disabled="disabled" />
<label for="test8">棕色</label>
</p>
</form>开关
<!-- Switch -->
<div class="switch">
<label>
关
<input type="checkbox">
<span class="lever"></span>
开
</label>
</div>
<!-- Disabled Switch -->
<div class="switch">
<label>
关
<input disabled type="checkbox">
<span class="lever"></span>
开
</label>
</div>文件上传
如果你想有一个带路径显示的输入框和输入按钮的文件上传组件,你可以使用我们提供的这个结构。

<form action="#">
<div class="file-field input-field">
<div class="btn">
<span>文件</span>
<input type="file">
</div>
<div class="file-path-wrapper">
<input class="file-path validate" type="text">
</div>
</div>
</form>你也可以使用 multiple 属性实现多文件上传。
<form action="#">
<div class="file-field input-field">
<div class="btn">
<span>文件</span>
<input type="file" multiple>
</div>
<div class="file-path-wrapper">
<input class="file-path validate" type="text" placeholder="上传一个或多个文件">
</div>
</div>
</form>滑块
增加一个范围选择滑块。这是一个设置范围在0到100之间的滑块,我们有两种类型的滑块。我们修改第三方插件的无滑块的滑动范围组件。使用无界面滑块,你只要从额外的文件夹里引入nouislider.css 和 nouislider.js 文件。
无界面滑块
看无界面滑块的 官方文档 获得滑块的其他选项。
var slider = document.getElementById('test5');
noUiSlider.create(slider, {
start: [20, 80],
connect: true,
step: 1,
range: {
'min': 0,
'max': 100
},
format: wNumb({
decimals: 0
})
});HTML5 滑块

<form action="#">
<p class="range-field">
<input type="range" id="test5" min="0" max="100" />
</p>
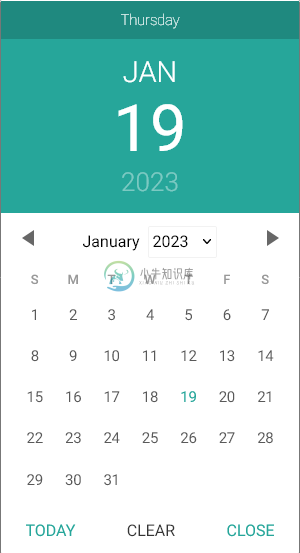
</form>日期选择器
我们使用修改版本的pickadate.js来创建一个materialized时间选择器。下面是一个例子。

<input type="date" class="datepicker">初始化
在这个组件里,我们并没有继承所有的 pickadate.js 的选项。
$('.datepicker').pickadate({
selectMonths: true, // Creates a dropdown to control month
selectYears: 15 // Creates a dropdown of 15 years to control year
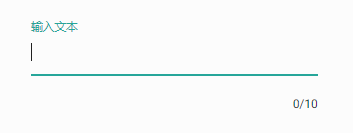
});字符计数器
在一个字符限制的文本框中使用字符计数器。

<div class="row">
<form class="col s12">
<div class="row">
<div class="input-field col s6">
<input id="input_text" type="text" length="10">
<label for="input_text">输入文本</label>
</div>
</div>
<div class="row">
<div class="input-field col s12">
<textarea id="textarea1" class="materialize-textarea" length="120"></textarea>
<label for="textarea1">文本域</label>
</div>
</div>
</form>
</div>初始化
这是一个没有选项的插件,但是如果你是动态的增加,你可以使用下面的方法初始化。
$(document).ready(function() {
$('input#input_text, textarea#textarea1').characterCounter();
});自动完成
增加一个自动完成的下拉列表在你的输入框下面,以此获取建议输入的值。
<div class="row">
<div class="col s12">
<div class="row">
<div class="input-field col s12">
<i class="material-icons prefix">textsms</i>
<input type="text" id="autocomplete-input" class="autocomplete">
<label for="autocomplete-input">自动完成</label>
</div>
</div>
</div>
</div>初始化
这是一个 JSON 数据对象,键表示匹配的字符串,值表示 ide 是图像的 url。
$('input.autocomplete').autocomplete({
data: {
"Apple": null,
"Microsoft": null,
"Google": 'http://placehold.it/250x250'
}
});
