字体样式
优质
小牛编辑
145浏览
2023-12-01
Roboto 2.0
Material Design 使用的标准字体是 Roboto。在我们的框架里面包含了很多的字体文件。
框架中已经包含了最新版本的 Roboto 字体。共有5种不同的字体宽度可以用: 200, 300, 400, 500, 600。
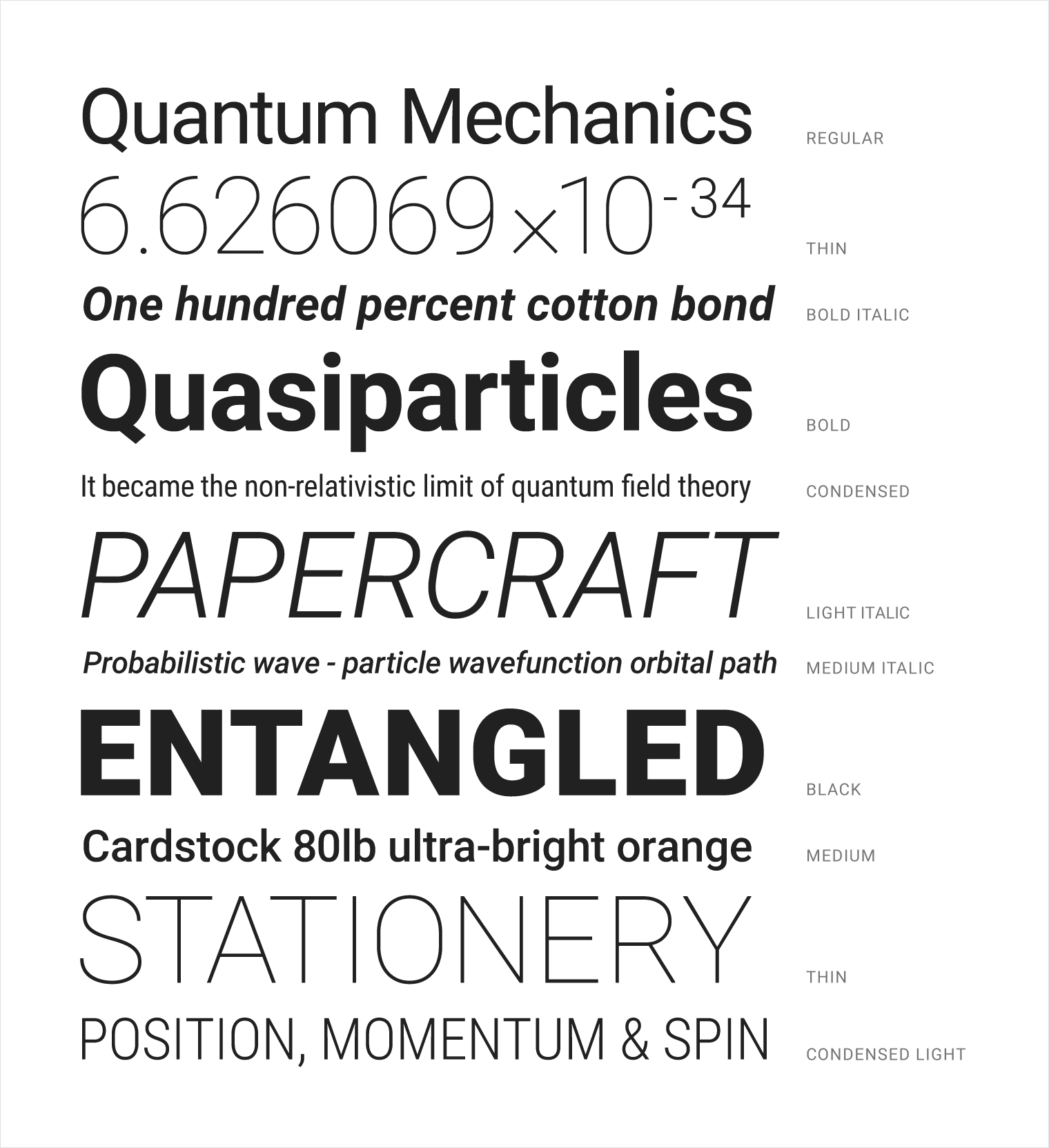
一张图带你了解。

移除 Roboto
某些情况下你可能不想用 Roboto 字体。更改字体堆栈就行,例:
html {
font-family: GillSans, Calibri, Trebuchet, sans-serif;
}标题
我们提供了一套基本的标题样式。在下面例子中,你能看到不同的 header 标签对应的文本大小。
Heading h1
Heading h2
Heading h3
Heading h4
Heading h5
Heading h6
引用
Blockquotes 主要用来强调,你可以用它来更加明确地对网页分层使其更具语义化。
这是一个用了 blockquote 的例子。
另起一行使其更加醒目。
<blockquote>
这是一个用了 blockquote 的例子。
</blockquote>弹性文本

使用弹性文本,只要给标签增加 flow-text 类即可,例如下面的代码。
<p class="flow-text">我是弹性文本</p>
