折叠
优质
小牛编辑
147浏览
2023-12-01
Collapsibles 是可折叠元素,扩大时,点击。他们允许您隐藏不立即与用户相关的内容。

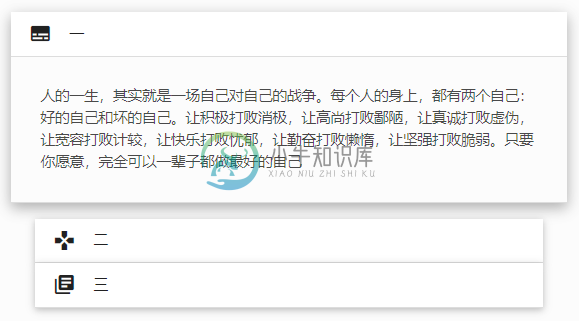
气孔
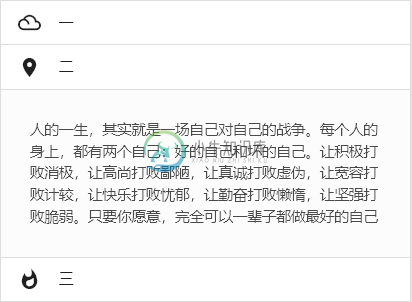
创建一个气孔式可折叠组件,只要增加类 popout。

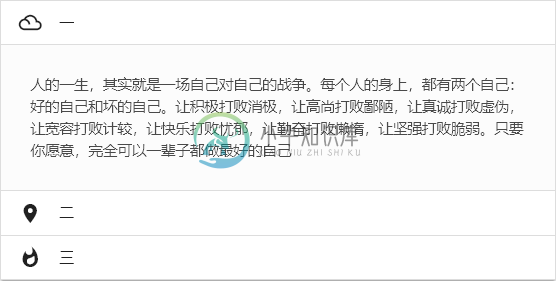
<ul class="collapsible popout" data-collapsible="accordion">可折叠组件的 HTML 结构
<ul class="collapsible" data-collapsible="accordion">
<li>
<div class="collapsible-header"><i class="material-icons">filter_drama</i>一</div>
<div class="collapsible-body"><p>人的一生,其实就是一场自己对自己的战争。</p></div>
</li>
<li>
<div class="collapsible-header"><i class="material-icons">place</i>二</div>
<div class="collapsible-body"><p>人的一生,其实就是一场自己对自己的战争。</p></div>
</li>
<li>
<div class="collapsible-header"><i class="material-icons">whatshot</i>三</div>
<div class="collapsible-body"><p>人的一生,其实就是一场自己对自己的战争。</p></div>
</li>
</ul>初始化
如果你需要动态的增加可折叠元素你只要初始化。你也可以在初始化选项里通过。然后这也可以在 html 标记中完成。
$(document).ready(function(){
$('.collapsible').collapsible();
});预选部分
如果你想你的折叠组件有一个预选中的选项,只要增加 active 类到 collapsible-header 即可。

<div class="collapsible-header active"><i class="mdi-maps-place"></i>三</div>选项
您可以自定义每个可折叠的使用这些选项的行为。例如,你可以调用一个自定义函数当折叠组件开启或是关闭时,这些功能通过 li 元素开启或是关闭时调用。
$('.collapsible').collapsible({
accordion: false, // A setting that changes the collapsible behavior to expandable instead of the default accordion style
onOpen: function(el) { alert('Open'); }, // 回调当开启开启时
onClose: function(el) { alert('Closed'); } // 回调当关闭时
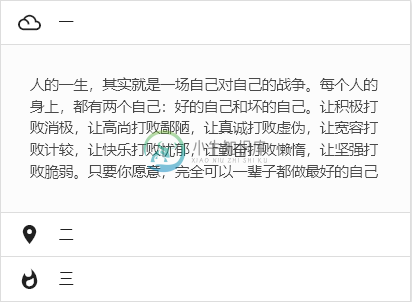
});折叠类型
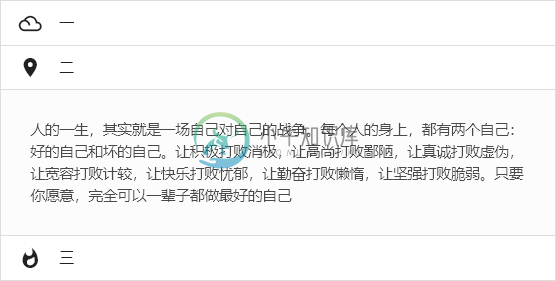
有两种方式的可折叠组件可以使用。它可以多个选项打开,或者一个部分只可以有一个打开,看下面的例子。
折叠式

这是一个默认的行为,但是你能明确的设置它通过 data-collapsible 属性在 HTML 中。
<ul class="collapsible" data-collapsible="accordion">打开式

<ul class="collapsible" data-collapsible="expandable">
