集合
优质
小牛编辑
142浏览
2023-12-01
集合允许你将列表对象进行分组。
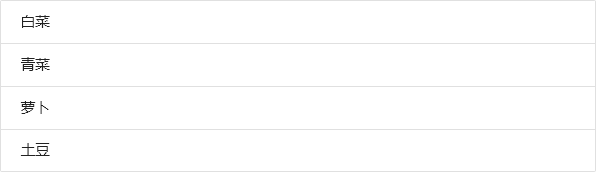
基本集合

<ul class="collection">
<li class="collection-item">白菜</li>
<li class="collection-item">青菜</li>
<li class="collection-item">萝卜</li>
<li class="collection-item">土豆</li>
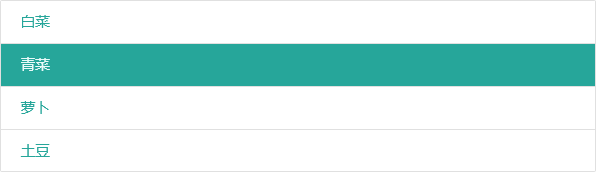
</ul>集合链接

<div class="collection">
<a href="#!" class="collection-item">白菜</a>
<a href="#!" class="collection-item active">青菜</a>
<a href="#!" class="collection-item">萝卜</a>
<a href="#!" class="collection-item">土豆</a>
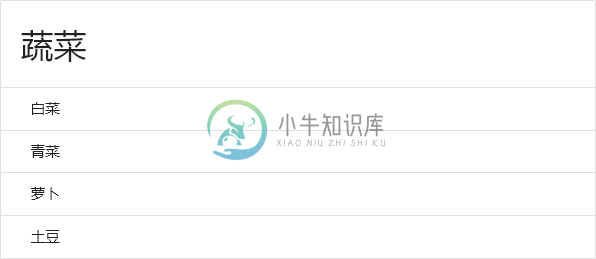
</div>标题

<ul class="collection with-header">
<li class="collection-header"><h4>蔬菜</h4></li>
<li class="collection-item">白菜</li>
<li class="collection-item">青菜</li>
<li class="collection-item">萝卜</li>
<li class="collection-item">土豆</li>
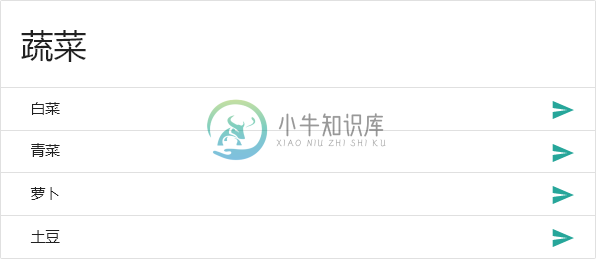
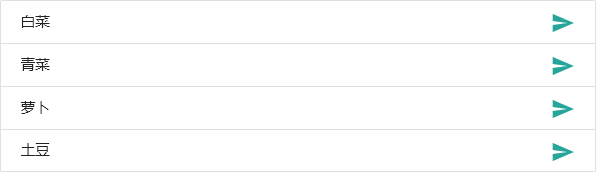
</ul>次要内容

<ul class="collection with-header">
<li class="collection-header"><h4>蔬菜</h4></li>
<li class="collection-item"><div>白菜<a href="#!" class="secondary-content"><i class="material-icons">send</i></a></div></li>
<li class="collection-item"><div>青菜<a href="#!" class="secondary-content"><i class="material-icons">send</i></a></div></li>
<li class="collection-item"><div>萝卜<a href="#!" class="secondary-content"><i class="material-icons">send</i></a></div></li>
<li class="collection-item"><div>土豆<a href="#!" class="secondary-content"><i class="material-icons">send</i></a></div></li>
</ul>头像内容

<ul class="collection">
<li class="collection-item avatar">
<img src="https://www.xnip.cn/wp-content/uploads/2020/docimg2/yuna.jpg" alt="" class="circle">
<span class="title">标题</span>
<p>第一行 <br>
第二行
</p>
<a href="#!" class="secondary-content"><i class="material-icons">grade</i></a>
</li>
<li class="collection-item avatar">
<i class="material-icons circle">folder</i>
<span class="title">标题</span>
<p>第一行 <br>
第二行
</p>
<a href="#!" class="secondary-content"><i class="material-icons">grade</i></a>
</li>
<li class="collection-item avatar">
<i class="material-icons circle green">insert_chart</i>
<span class="title">标题</span>
<p>第一行 <br>
第二行
</p>
<a href="#!" class="secondary-content"><i class="material-icons">grade</i></a>
</li>
<li class="collection-item avatar">
<i class="material-icons circle red">play_arrow</i>
<span class="title">标题</span>
<p>第一行 <br>
第二行
</p>
<a href="#!" class="secondary-content"><i class="material-icons">grade</i></a>
</li>
</ul>触摸删除
你可以增加 dismissable 类开启滑动删除。这个只能用于触摸设备。

<ul class="collection">
<li class="collection-item dismissable"><div>白菜<a href="#!" class="secondary-content"><i class="material-icons">send</i></a></div></li>
<li class="collection-item dismissable"><div>青菜<a href="#!" class="secondary-content"><i class="material-icons">send</i></a></div></li>
<li class="collection-item dismissable"><div>萝卜<a href="#!" class="secondary-content"><i class="material-icons">send</i></a></div></li>
<li class="collection-item dismissable"><div>土豆<a href="#!" class="secondary-content"><i class="material-icons">send</i></a></div></li>
</ul>
