徽章
优质
小牛编辑
148浏览
2023-12-01
徽章 可以通知你有新的或未读邮件或通知。 添加 新 的类来改变徽章的背景颜色。
集合
<div class="collection">
<a href="#!" class="collection-item"><span class="badge">1</span>阿兰</a>
<a href="#!" class="collection-item"><span class="new badge">4</span>阿兰</a>
<a href="#!" class="collection-item">阿兰</a>
<a href="#!" class="collection-item"><span class="badge">14</span>阿兰</a>
</div>下拉列表中的徽章

<ul id="dropdown2" class="dropdown-content">
<li><a href="#!">一<span class="badge">1</span></a></li>
<li><a href="#!">二<span class="new badge">1</span></a></li>
<li><a href="#!">三</a></li>
</ul>
<a class="btn dropdown-button" href="#!" data-activates="dropdown2">下拉列表<i class="mdi-navigation-arrow-drop-down right"></i></a>导航条中的徽章

<nav>
<div class="nav-wrapper">
<a href="" class="brand-logo">Logo</a>
<ul id="nav-mobile" class="right hide-on-med-and-down">
<li><a href="">sass</a></li>
<li><a href="">sass <span class="new badge">4</span></a></li>
<li><a href="">sass</a></li>
</ul>
</div>
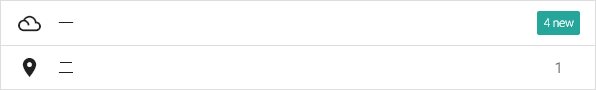
</nav>折叠组件中的徽章

<ul class="collapsible" data-collapsible="accordion">
<li>
<div class="collapsible-header"><span class="new badge">4</span><i class="material-icons">filter_drama</i>一</div>
<div class="collapsible-body"><p>有志者事竟成。</p></div>
</li>
<li>
<div class="collapsible-header"><span class="badge">1</span><i class="material-icons">place</i>二</div>
<div class="collapsible-body"><p>有志者事竟成。</p></div>
</li>
</ul>选项
你可以用多种方式自定义标题。
自定义标题

你可以使用 data-badge-caption 属性设置徽章的标题。
<span class="new badge" data-badge-caption="自定义标题">4</span>
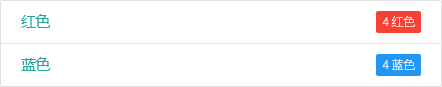
<span class="badge" data-badge-caption="自定义标题">4</span>颜色

你可以使用颜色类来设置徽章的背景颜色。
<span class="new badge red">4</span>
<span class="new badge blue">4</span>

