图标
优质
小牛编辑
135浏览
2023-12-01
我们包含了 740 种谷歌设计的 Material Design 图标。你可以直接下载这些图标从 Material Design specs。
用法
为了能够使用这些图标,你必须引入这一行到你的 <head> 的 HTML 代码中。
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">使用这些图标,增加 material-icons 类到元素中并将提供的图标名称作为元素的内容。
<i class="material-icons">add</i>尺寸
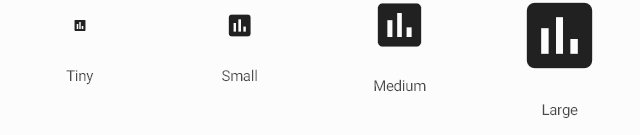
为了控制图标的尺寸,改变图标的 font-size: 30px 属性。使用下面的类改变图标大小,如下:

<!--
Sizes:
tiny: 1rem
small: 2rem
medium: 4rem
large: 6rem
-->
<i class="large material-icons">insert_chart</i>