网格
我们正在使用一种标准的 12 列的流式响应式网格系统。网格布局可以帮助你设计一个有序的简单时尚的页面。
Container
container 类不是网格系统最严格的一部分,但是是内容布局重要的一部分。它可以使你的页面内容居中。 container 类的宽度被设置为窗口的 70% 左右。它使你的页面内容居中并包含在内。我们用 container 类来包含我们的 body 内容。

增加一个 container 只需将你的内容放在带 container 类的 <div> 标签里面。这是一个例子教你如何使用 container。
<body>
<div class="container">
<!-- 页面内容放在这里 -->
</div>
</body>介绍
这一节将告诉你网格是如何工作的。
12 列
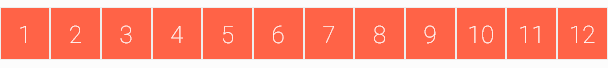
标准的网格有12列。和浏览器尺寸无关, 每一列都有相同的宽度。

感觉一下如何在 HTML 中使用网格布局,看下面的代码,它的展示的效果就是上面的这个。
<div class="row">
<div class="col s1">1</div>
<div class="col s1">2</div>
<div class="col s1">3</div>
<div class="col s1">4</div>
<div class="col s1">5</div>
<div class="col s1">6</div>
<div class="col s1">7</div>
<div class="col s1">8</div>
<div class="col s1">9</div>
<div class="col s1">10</div>
<div class="col s1">11</div>
<div class="col s1">12</div>
</div>注意: 现在,我们知道 s1 表示 small-1,他的意思是 小屏幕中的一列。
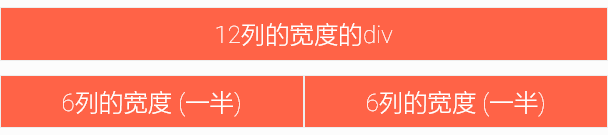
存在行中的列
创建的所有布局的列必须包含在行里面,并且必须在列的div标签里面添加col类。

<div class="row">
<div class="col s12">12列的宽度的div</div>
<div class="col s6">6列的宽度 (一半)</div>
<div class="col s6">6列的宽度 (一半)</div>
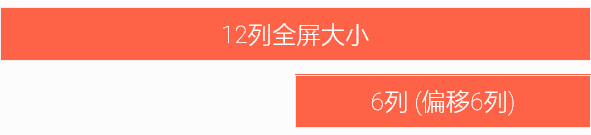
</div>偏移
对于偏移,简单的增加 offset-s2 到类里, s 表示屏幕大小 s = small,m = medium,l = large,数字(列数)决定你想偏移的列数。

<div class="row">
<div class="col s12"><span class="flow-text">12列全屏大小</span></div>
<div class="col s6 offset-s6"><span class="flow-text">6列 (偏移6列)</span></div>
</div>推和拉
您可以轻松地更改列的顺序伴随推和拉。增加 push-s2 或 pull-s2 到类里面 s 表示屏幕大小 s = small,m = medium,l = large,数字(列数)决定你想推或拉的列数。

<div class="row">
<div class="col s7 push-s5"><span class="flow-text">这个div占了7列的宽度,推向到五列的右边。</span></div>
<div class="col s5 pull-s7"><span class="flow-text">占据5列的宽度,拉到了7列的左边。</span></div>
</div>创建布局
在这里,我们将向您展示如何使用我们的网格系统创建一些常用的布局。希望这些可以使你更轻松的布局。看一下这些简单的示例,这些将不支持响应式。

<div class="divider"></div>
<div class="section">
<h5>第一部分</h5>
<p>集体</p>
</div>
<div class="divider"></div>
<div class="section">
<h5>第二部分</h5>
<p>集体</p>
</div>
<div class="divider"></div>
<div class="section">
<h5>第三部分</h5>
<p>集体</p>
</div>示例:推广表格
如果有三个等宽度的div,我们定义每个div的宽度是4列,4+4+4 = 12,加起来刚好是12。 在这些div里面, 我们可以放入内容。这的例子是我们前端页面的内容。修改后作为例子。

<div class="row">
<div class="col s4">
<!-- Promo Content 1 goes here -->
</div>
<div class="col s4">
<!-- Promo Content 2 goes here -->
</div>
<div class="col s4">
<!-- Promo Content 3 goes here -->
</div>
</div>
例子:侧边导航布局
你可以看到如何使用网格系统快速创建布局。只要记住确保每个布局增加到12列。

<!-- Navbar goes here -->
<!-- Page Layout here -->
<div class="row">
<div class="col s3">
<!-- Grey navigation panel -->
</div>
<div class="col s9">
<!-- Teal page content -->
</div>
</div>创建响应式布局
上面展示的事如何使用网格系统布局。现在,我们将向您展示如何设计你的布局使它适应所有的屏幕尺寸。
屏幕尺寸
| 手机设备 <= 600px | 平板设备 <= 992px | 桌面设备 > 992px | |
|---|---|---|---|
| 类前缀 | .s | .m | .l |
| Container 的宽度 | 85% | 85% | 70% |
| 列数 | 12 | 12 | 12 |
增加响应式
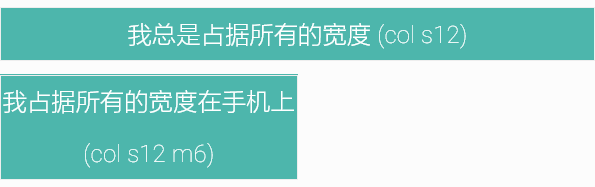
在之前的例子中,我们只定义了小屏幕大小的类,通过使用 col s12。如果我们只是要一个固定的布局这是可以的,因为这个规则是向上兼容的。 这仅仅是s12,现在是 "col s12 m12 l12" 总合应用。但通过明确定义的大小,我们可以使我们的网站更敏感。

<div class="row">
<div class="grid-example col s12"><span class="flow-text">我总是占据所有的宽度 (col s12)</span></div>
<div class="grid-example col s12 m6"><span class="flow-text">我占据所有的宽度在手机上 (col s12 m6)</span></div>
</div>响应式侧边导航布局
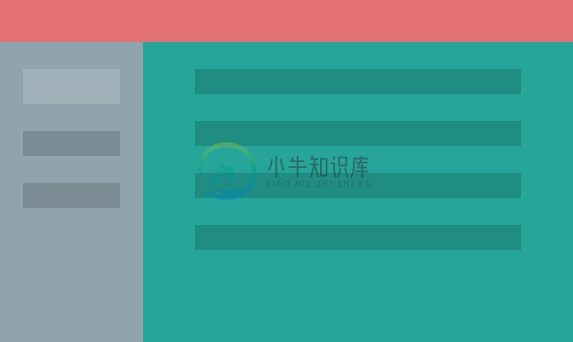
在下面的这个例子中,我们使用和上面相同的布局,但是我们使它支持响应式,让它适应所有屏幕尺寸。 尝试改变浏览器宽度大小,看看下面这个布局的变化。

<!-- Navbar goes here -->
<!-- Page Layout here -->
<div class="row">
<div class="col s12 m4 l3"> <!-- Note that "m4 l3" was added -->
<!-- Grey navigation panel
This content will be:
3-columns-wide on large screens,
4-columns-wide on medium screens,
12-columns-wide on small screens -->
</div>
<div class="col s12 m8 l9"> <!-- Note that "m8 l9" was added -->
<!-- Teal page content
This content will be:
9-columns-wide on large screens,
8-columns-wide on medium screens,
12-columns-wide on small screens -->
</div>
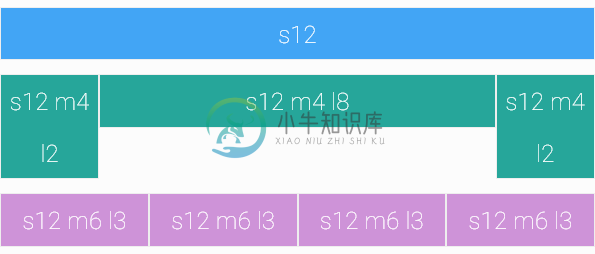
</div>更多响应式网格布局的例子

<div class="row">
<div class="col s12"><p>s12</p></div>
<div class="col s12 m4 l2"><p>s12 m4</p></div>
<div class="col s12 m4 l8"><p>s12 m4</p></div>
<div class="col s12 m4 l2"><p>s12 m4</p></div>
</div>
<div class="row">
<div class="col s12 m6 l3"><p>s12 m6 l3</p></div>
<div class="col s12 m6 l3"><p>s12 m6 l3</p></div>
<div class="col s12 m6 l3"><p>s12 m6 l3</p></div>
<div class="col s12 m6 l3"><p>s12 m6 l3</p></div>
</div>
