网格
优质
小牛编辑
135浏览
2023-12-01
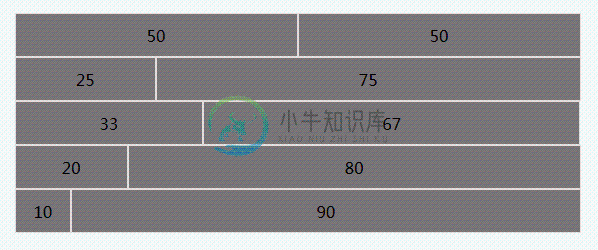
float 网格适合多行
<ul class="ui-row">
<li class="ui-col ui-col-50">50</li>
<li class="ui-col ui-col-50">50</li>
<li class="ui-col ui-col-25">25</li>
<li class="ui-col ui-col-75">75</li>
<li class="ui-col ui-col-33">33</li>
<li class="ui-col ui-col-67">67</li>
<li class="ui-col ui-col-20">20</li>
<li class="ui-col ui-col-80">80</li>
<li class="ui-col ui-col-10">10</li>
<li class="ui-col ui-col-90">90</li>
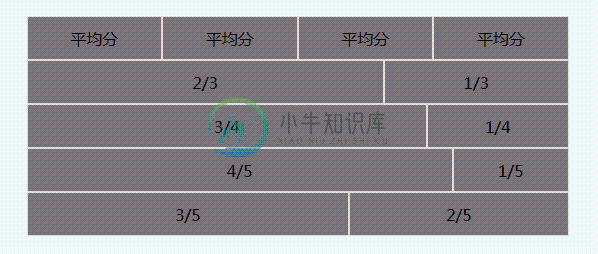
</ul>flex 网格
<div class="ui-row-flex ui-whitespace">
<div class="ui-col ui-col">平均分</div>
<div class="ui-col ui-col">平均分</div>
<div class="ui-col ui-col">平均分</div>
<div class="ui-col ui-col">平均分</div>
</div>
<div class="ui-row-flex ui-whitespace">
<div class="ui-col ui-col-2">2/3</div>
<div class="ui-col">1/3</div>
</div>
<div class="ui-row-flex ui-whitespace">
<div class="ui-col ui-col-3">3/4</div>
<div class="ui-col">1/4</div>
</div>
<div class="ui-row-flex ui-whitespace">
<div class="ui-col ui-col-4">4/5</div>
<div class="ui-col">1/5</div>
</div>
<div class="ui-row-flex ui-whitespace">
<div class="ui-col ui-col-3">3/5</div>
<div class="ui-col ui-col-2">2/5</div>
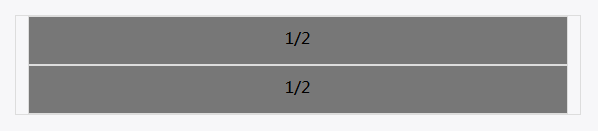
</div>竖排flex
<div class="ui-row-flex ui-whitespace ui-row-flex-ver">
<div class="ui-col">1/2</div>
<div class="ui-col">1/2</div>
</div>三列(无交界线)
<div class="ui-grid ui-grid-trisect">
<ul class="ui-border-b">
<li>
<div class="ui-img-vertical">
<span style="background-image:url(http://placeholder.qiniudn.com/190x284)"></span>
</div>
<div class="ui-grid-info">
<h4>高尔夫<span>2.3M</span></h4>
<p>辅助信息</p>
</div>
</li>
<li>
<div class="ui-img-vertical">
<span style="background-image:url(http://placeholder.qiniudn.com/190x284)"></span>
</div>
<div class="ui-grid-info">
<h4>高尔夫<span>2.3M</span></h4>
<p>辅助信息</p>
</div>
</li>
<li>
<div class="ui-img-vertical">
<span style="background-image:url(http://placeholder.qiniudn.com/190x284)"></span>
</div>
<div class="ui-grid-info">
<h4>高尔夫<span>2.3M</span></h4>
<p>辅助信息</p>
</div>
</li>
<li>
<div class="ui-img-vertical">
<span style="background-image:url(http://placeholder.qiniudn.com/190x284)"></span>
</div>
<div class="ui-grid-info">
<h4>高尔夫<span>2.3M</span></h4>
<p>辅助信息</p>
</div>
</li>
</ul>
</div>三列
<div class="ui-grid ui-grid-trisect">
<ul class="ui-border-b">
<li>
<div class="ui-img-vertical">
<span style="background-image:url(http://placeholder.qiniudn.com/190x284)"></span>
</div>
<div class="ui-grid-info ui-border-r">
<h4>高尔夫<span>2.3M</span></h4>
<p>辅助信息</p>
</div>
</li>
<li>
<div class="ui-img-vertical">
<span style="background-image:url(http://placeholder.qiniudn.com/190x284)"></span>
</div>
<div class="ui-grid-info ui-border-r">
<h4>高尔夫<span>2.3M</span></h4>
<p>辅助信息</p>
</div>
</li>
<li>
<div class="ui-img-vertical">
<span style="background-image:url(http://placeholder.qiniudn.com/190x284)"></span>
</div>
<div class="ui-grid-info ui-border-r">
<h4>高尔夫<span>2.3M</span></h4>
<p>辅助信息</p>
</div>
</li>
<li>
<div class="ui-img-vertical">
<span style="background-image:url(http://placeholder.qiniudn.com/190x284)"></span>
</div>
<div class="ui-grid-info ui-border-r">
<h4>高尔夫<span>2.3M</span></h4>
<p>辅助信息</p>
</div>
</li>
</ul>
</div>两列
<div class="ui-grid ui-grid-bisect">
<ul>
<li>
<div class="ui-img-horizontal">
<span style="background-image:url(http://placeholder.qiniudn.com/290x160)"></span>
</div>
</li>
<li>
<div class="ui-img-horizontal">
<span style="background-image:url(http://placeholder.qiniudn.com/290x160)"></span>
</div>
</li>
<li>
<div class="ui-img-horizontal">
<span style="background-image:url(http://placeholder.qiniudn.com/290x160)"></span>
</div>
</li>
<li>
<div class="ui-img-horizontal">
<span style="background-image:url(http://placeholder.qiniudn.com/290x160)"></span>
</div>
</li>
</ul>
</div>两列文字
<div class="ui-grid ui-grid-bisect">
<ul>
<li>
<div class="ui-img-horizontal">
<span style="background-image:url(http://placeholder.qiniudn.com/290x160)"></span>
</div>
<div class="ui-grid-info ui-border-r">
<h4>主要信息</h4>
<p>辅助信息</p>
</div>
</li>
<li>
<div class="ui-img-horizontal">
<span style="background-image:url(http://placeholder.qiniudn.com/290x160)"></span>
</div>
<div class="ui-grid-info ui-border-r">
<h4>主要信息</h4>
<p>辅助信息</p>
</div>
</li>
<li>
<div class="ui-img">
<span style="background-image:url(http://placeholder.qiniudn.com/290x290)"></span>
</div>
<div class="ui-grid-info ui-border-r">
<h4>主要信息</h4>
<p>辅助信息</p>
</div>
</li>
<li>
<div class="ui-img">
<span style="background-image:url(http://placeholder.qiniudn.com/290x290)"></span>
</div>
<div class="ui-grid-info">
<h4>主要信息</h4>
<p>辅助信息</p>
</div>
</li>
</ul>
</div>图文左右排列
<div class="ui-grid-icon ui-grid-icon-horizontal">
<ul>
<li>
<div class="ui-img-icon">
<span style="background-image:url(http://placeholder.qiniudn.com/80x80)"></span>
</div>
<h4>标题</h4>
</li>
<li>
<div class="ui-img-icon">
<span style="background-image:url(http://placeholder.qiniudn.com/80x80)"></span>
</div>
<h4>标题</h4>
</li>
</ul>
</div>图文上下排列
<div class="ui-grid-icon ">
<ul>
<li>
<div class="ui-img-icon">
<span style="background-image:url(http://placeholder.qiniudn.com/100x100)"></span>
</div>
<h5>标题</h5>
<p>副标题</p>
</li>
<li>
<div class="ui-img-icon">
<span style="background-image:url(http://placeholder.qiniudn.com/100x100)"></span>
</div>
<h5>标题</h5>
<p>副标题</p>
</li>
<li>
<div class="ui-img-icon">
<span style="background-image:url(http://placeholder.qiniudn.com/100x100)"></span>
</div>
<h5>标题</h5>
<p>副标题</p>
</li>
</ul>
</div>