提示
优质
小牛编辑
137浏览
2023-12-01
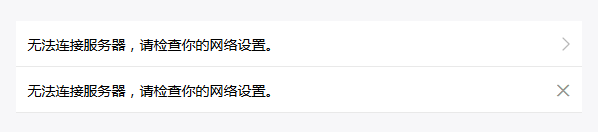
普通提示
<div class="ui-tooltips">
<div class="ui-tooltips-cnt ui-tooltips-cnt-link ui-border-b">
无法连接服务器,请检查你的网络设置。
</div>
</div>
<div class="ui-tooltips">
<div class="ui-tooltips-cnt ui-border-b">
无法连接服务器,请检查你的网络设置。<a class="ui-icon-close"></a>
</div>
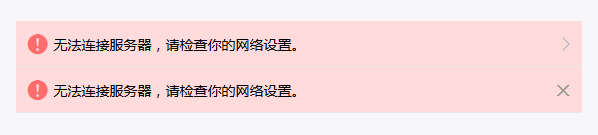
</div>警示提示
<div class="ui-tooltips ui-tooltips-warn">
<div class="ui-tooltips-cnt ui-tooltips-cnt-link ui-border-b">
<i></i>无法连接服务器,请检查你的网络设置。
</div>
</div>
<div class="ui-tooltips ui-tooltips-warn">
<div class="ui-tooltips-cnt ui-border-b">
<i></i>无法连接服务器,请检查你的网络设置。<a class="ui-icon-close"></a>
</div>
</div>引导提示
<div class="ui-tooltips ui-tooltips-guide">
<div class="ui-tooltips-cnt ui-tooltips-cnt-link ui-border-b">
<i class="ui-icon-talk"></i>进行时状态相关进行时状态相关进行时状态相关进行时状态相关
</div>
</div>
<div class="ui-tooltips ui-tooltips-guide">
<div class="ui-tooltips-cnt ui-border-b">
<i></i>新手引导、新功能推荐、广告推广等。新手引导、新功能推荐、广告推广等。<a class="ui-icon-close"></a>
</div>
</div>
<div class="ui-tooltips ui-tooltips-guide ui-tooltips-function">
<div class="ui-tooltips-cnt ui-border-b">
<i></i>新手引导、新功能推荐、广告推广等。新手引导、新功能推荐、广告推广等。<button class="ui-btn-s">开通</button>
</div>
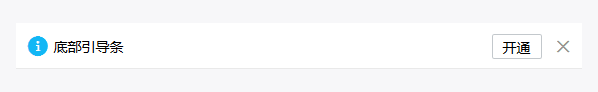
</div>底部提示
<div class="ui-tooltips ui-tooltips-guide ui-tooltips-action">
<div class="ui-tooltips-cnt ui-border-b">
<i></i>底部引导条<button class="ui-btn-s">开通</button><a class="ui-icon-close"></a>
</div>
</div>