信息流
优质
小牛编辑
133浏览
2023-12-01
单图展示
<div class="ui-feeds">
<ul>
<li>
<img src="http://119.29.8.64/vipstyle/mobile/client/cartoon/v2/pic/community/item1.jpg" alt="">
</li>
</ul>
</div>两图展示
<div class="ui-feeds">
<ul>
<li>
<span style="background-image:url(http://placeholder.qiniudn.com/374x374)"></span>
</li>
<li>
<span style="background-image:url(http://placeholder.qiniudn.com/374x374)"></span>
</li>
</ul>
</div>三图展示
<div class="ui-feeds">
<ul>
<li>
<span style="background-image:url(http://placeholder.qiniudn.com/374x374)"></span>
</li>
<li>
<span style="background-image:url(http://placeholder.qiniudn.com/374x374)"></span>
</li>
<li>
<span style="background-image:url(http://placeholder.qiniudn.com/374x374)"></span>
</li>
</ul>
</div>四图展示
<div class="ui-feeds">
<ul>
<li>
<span style="background-image:url(http://placeholder.qiniudn.com/374x374)"></span>
</li>
<li>
<span style="background-image:url(http://placeholder.qiniudn.com/374x374)"></span>
</li>
<li>
<span style="background-image:url(http://placeholder.qiniudn.com/374x374)"></span>
</li>
<li>
<span style="background-image:url(http://placeholder.qiniudn.com/374x374)"></span>
</li>
</ul>
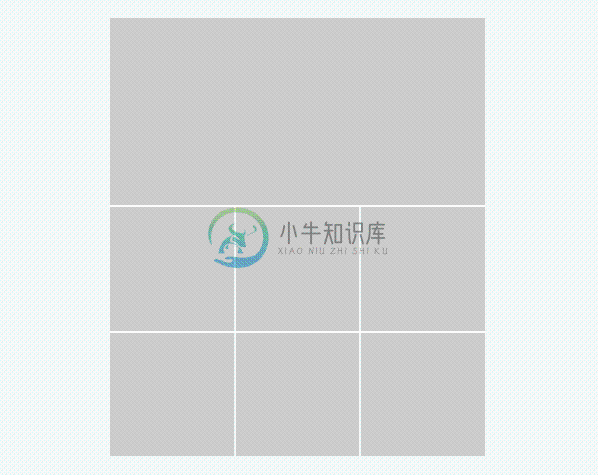
</div>五图展示
<div class="ui-feeds">
<ul>
<li>
<span style="background-image:url(http://placeholder.qiniudn.com/374x374)"></span>
</li>
<li>
<span style="background-image:url(http://placeholder.qiniudn.com/374x374)"></span>
</li>
<li>
<span style="background-image:url(http://placeholder.qiniudn.com/374x374)"></span>
</li>
<li>
<span style="background-image:url(http://placeholder.qiniudn.com/374x374)"></span>
</li>
<li>
<span style="background-image:url(http://placeholder.qiniudn.com/374x374)"></span>
</li>
</ul>
</div>六图展示
<div class="ui-feeds">
<ul>
<li>
<span style="background-image:url(http://placeholder.qiniudn.com/374x374)"></span>
</li>
<li>
<span style="background-image:url(http://placeholder.qiniudn.com/374x374)"></span>
</li>
<li>
<span style="background-image:url(http://placeholder.qiniudn.com/374x374)"></span>
</li>
<li>
<span style="background-image:url(http://placeholder.qiniudn.com/374x374)"></span>
</li>
<li>
<span style="background-image:url(http://placeholder.qiniudn.com/374x374)"></span>
</li>
<li>
<span style="background-image:url(http://placeholder.qiniudn.com/374x374)"></span>
</li>
</ul>
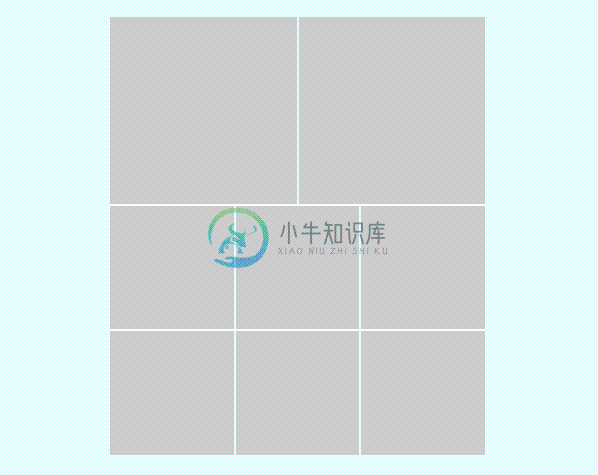
</div>七图展示
<div class="ui-feeds">
<ul>
<li>
<span style="background-image:url(http://placeholder.qiniudn.com/374x374)"></span>
</li>
<li>
<span style="background-image:url(http://placeholder.qiniudn.com/374x374)"></span>
</li>
<li>
<span style="background-image:url(http://placeholder.qiniudn.com/374x374)"></span>
</li>
<li>
<span style="background-image:url(http://placeholder.qiniudn.com/374x374)"></span>
</li>
<li>
<span style="background-image:url(http://placeholder.qiniudn.com/374x374)"></span>
</li>
<li>
<span style="background-image:url(http://placeholder.qiniudn.com/374x374)"></span>
</li>
<li>
<span style="background-image:url(http://placeholder.qiniudn.com/374x374)"></span>
</li>
</ul>
</div>八图展示
<div class="ui-feeds">
<ul>
<li>
<span style="background-image:url(http://placeholder.qiniudn.com/374x374)"></span>
</li>
<li>
<span style="background-image:url(http://placeholder.qiniudn.com/374x374)"></span>
</li>
<li>
<span style="background-image:url(http://placeholder.qiniudn.com/374x374)"></span>
</li>
<li>
<span style="background-image:url(http://placeholder.qiniudn.com/374x374)"></span>
</li>
<li>
<span style="background-image:url(http://placeholder.qiniudn.com/374x374)"></span>
</li>
<li>
<span style="background-image:url(http://placeholder.qiniudn.com/374x374)"></span>
</li>
<li>
<span style="background-image:url(http://placeholder.qiniudn.com/374x374)"></span>
</li>
<li>
<span style="background-image:url(http://placeholder.qiniudn.com/374x374)"></span>
</li>
</ul>
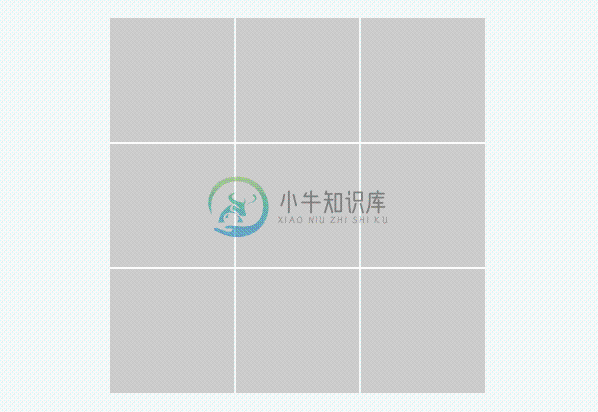
</div>九图展示
<div class="ui-feeds">
<ul>
<li>
<span style="background-image:url(http://placeholder.qiniudn.com/374x374)"></span>
</li>
<li>
<span style="background-image:url(http://placeholder.qiniudn.com/374x374)"></span>
</li>
<li>
<span style="background-image:url(http://placeholder.qiniudn.com/374x374)"></span>
</li>
<li>
<span style="background-image:url(http://placeholder.qiniudn.com/374x374)"></span>
</li>
<li>
<span style="background-image:url(http://placeholder.qiniudn.com/374x374)"></span>
</li>
<li>
<span style="background-image:url(http://placeholder.qiniudn.com/374x374)"></span>
</li>
<li>
<span style="background-image:url(http://placeholder.qiniudn.com/374x374)"></span>
</li>
<li>
<span style="background-image:url(http://placeholder.qiniudn.com/374x374)"></span>
</li>
<li>
<span style="background-image:url(http://placeholder.qiniudn.com/374x374)"></span>
</li>
</ul>
</div>