弹窗
优质
小牛编辑
139浏览
2023-12-01
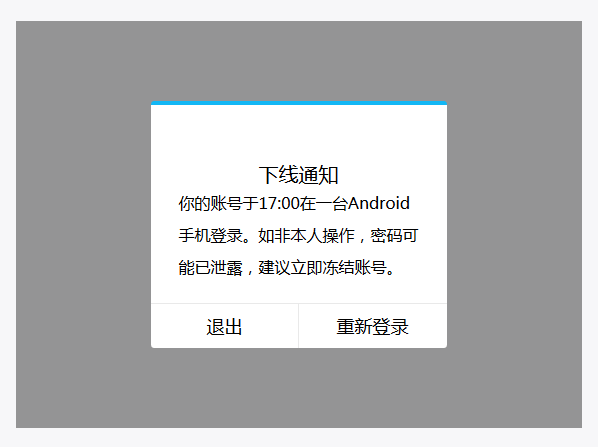
文字提示(带标题)
<div class="ui-dialog show">
<div class="ui-dialog-cnt">
<div class="ui-dialog-bd">
<h3>下线通知</h3>
<p>你的账号于17:00在一台Android手机登录。如非本人操作,密码可能已泄露,建议立即冻结账号。</p>
</div>
<div class="ui-dialog-ft">
<button type="button" data-role="button">退出</button>
<button type="button" data-role="button" class="btn-recommand">重新登录</button>
</div>
</div>
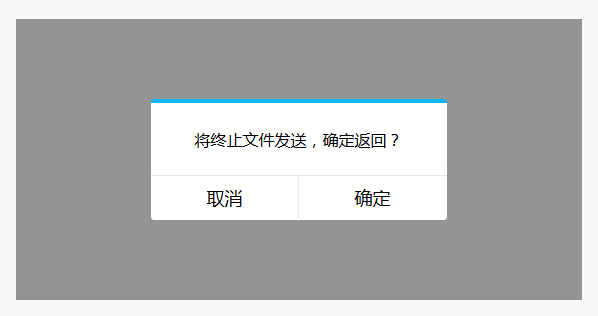
</div>文字提示(不带标题)
<div class="ui-dialog show">
<div class="ui-dialog-cnt">
<div class="ui-dialog-bd">
<p>将终止文件发送,确定返回?</p>
</div>
<div class="ui-dialog-ft">
<button type="button" data-role="button">取消</button>
<button type="button" data-role="button">确定</button>
</div>
</div>
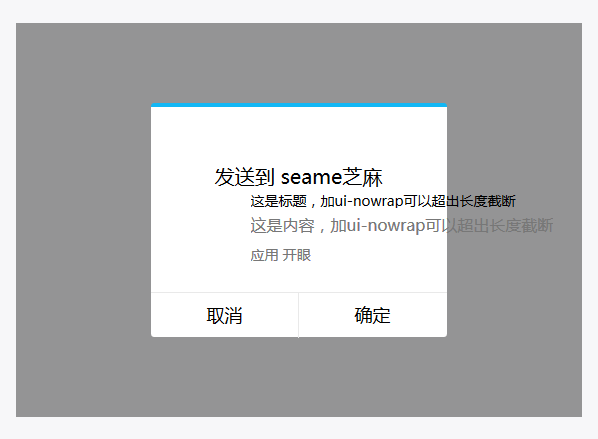
</div>结构化消息提示
<div class="ui-dialog ui-dialog-function show">
<div class="ui-dialog-cnt">
<div class="ui-dialog-bd">
<h3>发送到 seame芝麻</h3>
<div class="ui-dialog-item">
<div class="ui-img">
<span style="background-image:url(http://placeholder.qiniudn.com/140x140)"></span>
</div>
<div class="ui-dialog-info">
<h5 class="ui-nowrap">这是标题,加ui-nowrap可以超出长度截断</h5>
<p class="ui-nowrap">这是内容,加ui-nowrap可以超出长度截断</p>
<span class="ui-nowrap">应用 开眼</span>
</div>
</div>
</div>
<div class="ui-dialog-ft">
<button type="button" data-role="button">取消</button>
<button type="button" data-role="button">确定</button>
</div>
</div>
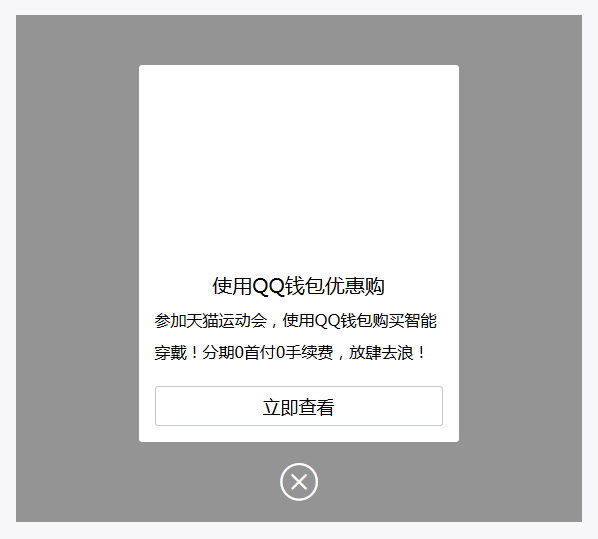
</div>运营提示(运营图展示类)(单按钮)
<div class="ui-dialog ui-dialog-operate show">
<div class="ui-dialog-cnt">
<div class="ui-dialog-hd">
<div class="ui-img">
<span style="background-image:url(http://placeholder.qiniudn.com/640x300)"></span>
</div>
</div>
<div class="ui-dialog-bd">
<h3>使用QQ钱包优惠购</h3>
<p>参加天猫运动会,使用QQ钱包购买智能穿戴!分期0首付0手续费,放肆去浪!</p>
</div>
<div class="ui-dialog-ft">
<button class="ui-btn-lg">立即查看</button>
</div>
<i class="ui-dialog-close" data-role="button"></i>
</div>
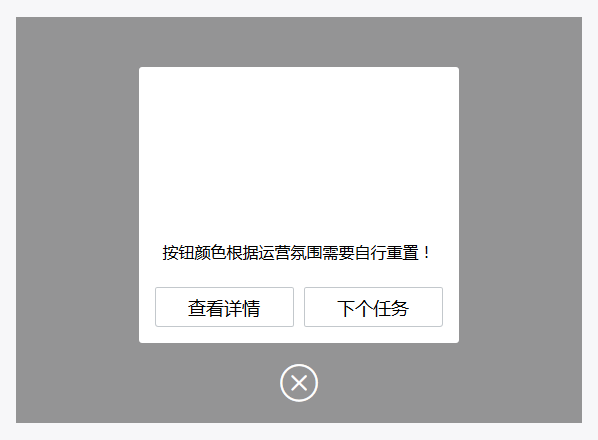
</div>运营提示(运营图展示类)(双按钮)
<div class="ui-dialog ui-dialog-operate show">
<div class="ui-dialog-cnt">
<div class="ui-dialog-hd">
<div class="ui-img">
<span style="background-image:url(http://placeholder.qiniudn.com/640x300)"></span>
</div>
</div>
<div class="ui-dialog-bd">
<p>按钮颜色根据运营氛围需要自行重置!</p>
</div>
<div class="ui-dialog-ft">
<button type="button" data-role="button" class="ui-btn">查看详情</button>
<button type="button" data-role="button" class="ui-btn">下个任务</button>
</div>
<i class="ui-dialog-close" data-role="button"></i>
</div>
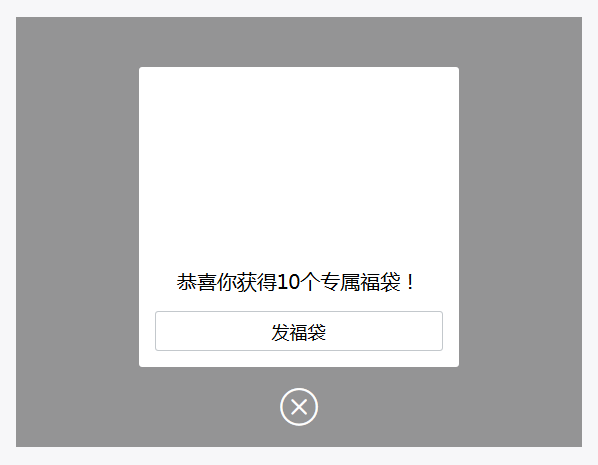
</div>运营提示(图标展示类)
<div class="ui-dialog ui-dialog-operate ui-dialog-operate-icon show">
<div class="ui-dialog-cnt">
<div class="ui-dialog-hd">
<div class="ui-img">
<span style="background-image:url(http://placeholder.qiniudn.com/420x220)"></span>
</div>
</div>
<div class="ui-dialog-bd">
<h3>恭喜你获得10个专属福袋!</h3>
</div>
<div class="ui-dialog-ft">
<button class="ui-btn-lg">发福袋</button>
</div>
<i class="ui-dialog-close" data-role="button"></i>
</div>
</div>