列表
优质
小牛编辑
132浏览
2023-12-01
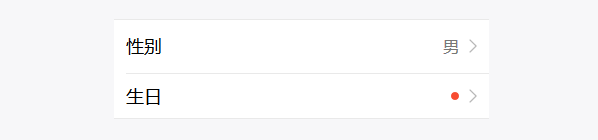
单行列表(纯文字)
<ul class="ui-list ui-list-single ui-list-link ui-border-tb">
<li class="ui-border-t">
<div class="ui-list-info">
<h4 class="ui-nowrap">性别</h4>
<div class="ui-txt-info">男</div>
</div>
</li>
<li class="ui-border-t">
<div class="ui-list-info">
<h4 class="ui-nowrap">生日</h4>
<div class="ui-reddot ui-reddot-static"></div>
</div>
</li>
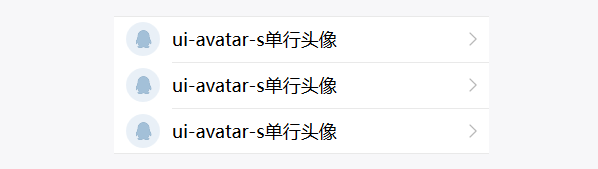
</ul>单行头像
<ul class="ui-list ui-list-link ui-list-single ui-border-tb">
<li>
<div class="ui-avatar-s">
<span style="background-image:url(http://placeholder.qiniudn.com/68x68)"></span>
</div>
<div class="ui-list-info ui-border-t">
<h4 class="ui-nowrap">ui-avatar-s单行头像</h4>
</div>
</li>
<li>
<div class="ui-avatar-s">
<span style="background-image:url(http://placeholder.qiniudn.com/68x68)"></span>
</div>
<div class="ui-list-info ui-border-t">
<h4 class="ui-nowrap">ui-avatar-s单行头像</h4>
</div>
</li>
<li>
<div class="ui-avatar-s">
<span style="background-image:url(http://placeholder.qiniudn.com/68x68)"></span>
</div>
<div class="ui-list-info ui-border-t">
<h4 class="ui-nowrap">ui-avatar-s单行头像</h4>
</div>
</li>
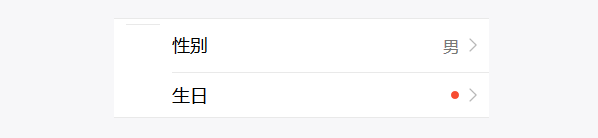
</ul>单行小缩略图
<ul class="ui-list ui-list-single ui-list-link ui-border-tb">
<li>
<div class="ui-list-thumb-s ui-border-t">
<span style="background-image:url(http://placeholder.qiniudn.com/68x68)"></span>
</div>
<div class="ui-list-info">
<h4 class="ui-nowrap">性别</h4>
<div class="ui-txt-info">男</div>
</div>
</li>
<li>
<div class="ui-list-thumb-s">
<span style="background-image:url(http://placeholder.qiniudn.com/68x68)"></span>
</div>
<div class="ui-list-info ui-border-t">
<h4 class="ui-nowrap">生日</h4>
<div class="ui-reddot ui-reddot-static"></div>
</div>
</li>
</ul>单行缩略图
<ul class="ui-list ui-list-link ui-border-tb">
<li>
<div class="ui-list-thumb">
<span style="background-image:url(http://placeholder.qiniudn.com/80x80)"></span>
</div>
<div class="ui-list-info ui-border-t">
<h4 class="ui-nowrap">ui-list-thumb缩略图</h4>
</div>
</li>
<li>
<div class="ui-list-thumb">
<span style="background-image:url(http://placeholder.qiniudn.com/80x80)"></span>
</div>
<div class="ui-list-info ui-border-t">
<h4 class="ui-nowrap">ui-list-thumb缩略图</h4>
</div>
</li>
<li>
<div class="ui-list-thumb">
<span style="background-image:url(http://placeholder.qiniudn.com/80x80)"></span>
</div>
<div class="ui-list-info ui-border-t">
<h4 class="ui-nowrap">ui-list-thumb缩略图</h4>
</div>
</li>
</ul>双行文字头像+按钮
<ul class="ui-list ui-list-function ui-border-tb">
<li>
<div class="ui-avatar">
<span style="background-image:url(http://placeholder.qiniudn.com/100x100)"></span>
</div>
<div class="ui-list-info ui-border-t">
<h4 class="ui-nowrap">ui-avatar</h4>
<p>双行头像</p>
</div>
<div class="ui-btn">PK</div>
</li>
<li>
<div class="ui-avatar">
<span style="background-image:url(http://placeholder.qiniudn.com/100x100)"></span>
</div>
<div class="ui-list-info ui-border-t">
<h4 class="ui-nowrap">ui-avatar</h4>
<p>双行头像</p>
</div>
<div class="ui-btn-s">PK</div>
</li>
<li>
<div class="ui-avatar">
<span style="background-image:url(http://placeholder.qiniudn.com/100x100)"></span>
</div>
<div class="ui-list-info ui-border-t">
<h4 class="ui-nowrap">ui-avatar</h4>
<p>双行头像</p>
</div>
<div class="ui-btn">PK</div>
</li>
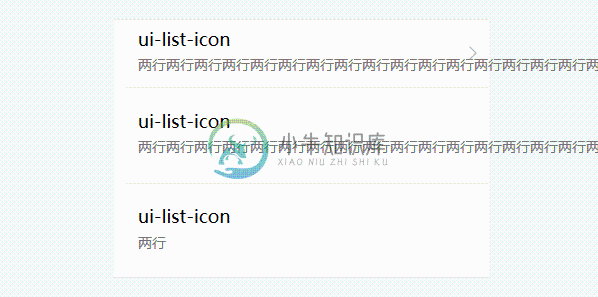
</ul>图片在右列表
<ul class="ui-list ui-list-nospace ui-border-tb">
<li class="ui-border-t ui-arrowlink">
<div class="ui-list-info">
<h4 class="ui-nowrap">ui-list-icon</h4>
<p class="ui-nowrap">两行两行两行两行两行两行两行两行两行两行两行两行两行两行两行两行两行两行两行两行两行两行</p>
</div>
</li>
<li class="ui-border-t">
<div class="ui-list-info">
<h4 class="ui-nowrap">ui-list-icon</h4>
<p class="ui-nowrap">两行两行两行两行两行两行两行两行两行两行两行两行两行两行两行两行两行两行两行两</p>
</div>
<div class="ui-list-img-square">
<span style="background-image:url(http://placeholder.qiniudn.com/188x188)"></span>
</div>
</li>
<li class="ui-border-t">
<div class="ui-list-info">
<h4 class="ui-nowrap">ui-list-icon</h4>
<p>两行</p>
</div>
<div class="ui-list-img-square">
<span style="background-image:url(http://placeholder.qiniudn.com/188x188)"></span>
</div>
</li>
</ul>图文列表正方形固定大小
<ul class="ui-list ui-border-tb ">
<li>
<div class="ui-list-img-square">
<span style="background-image:url(http://placeholder.qiniudn.com/188x188)"></span>
</div>
<div class="ui-list-info ui-border-t">
<h4 class="ui-nowrap">这是标题,加ui-nowrap可以超出长度截断</h4>
<p class="ui-nowrap">这是内容,加ui-nowrap可以超出长度截断</p>
</div>
</li>
<li>
<div class="ui-list-img-square">
<span style="background-image:url(http://placeholder.qiniudn.com/188x188)"></span>
</div>
<div class="ui-list-info ui-border-t">
<h4 class="ui-nowrap">这是标题,加ui-nowrap可以超出长度截断</h4>
<p class="ui-nowrap">这是内容,加ui-nowrap可以超出长度截断</p>
</div>
</li>
</ul>图文列表(垂直)
<ul class="ui-list ui-border-tb">
<li>
<div class=" ui-list-img-vertical">
<span style="background-image:url(http://placeholder.qiniudn.com/216x308)"></span>
</div>
<div class="ui-list-info ui-border-t">
<h4 class="ui-nowrap">这是标题,加ui-nowrap可以超出长度截断</h4>
<p class="ui-nowrap">这是内容,加ui-nowrap可以超出长度截断</p>
</div>
</li>
<li>
<div class="ui-list-img-vertical">
<span style="background-image:url(http://placeholder.qiniudn.com/216x308)"></span>
</div>
<div class="ui-list-info ui-border-t">
<h4>标题标题标题标题标题标题标题标题标题标题标题</h4>
</div>
</li>
</ul>图文列表(水平)
<ul class="ui-list ui-border-tb">
<li class="active">
<div class=" ui-list-img-horizontal">
<span style="background-image:url(http://placeholder.qiniudn.com/268x188)"></span>
</div>
<div class="ui-list-info ui-border-t">
<h4 class="ui-nowrap">这是标题,加ui-nowrap可以超出长度截断</h4>
<p>这是内容</p>
<p></p>
<p></p>
</div>
</li>
<li>
<div class="ui-list-img-horizontal">
<span style="background-image:url(http://placeholder.qiniudn.com/268x188)"></span>
</div>
<div class="ui-list-info ui-border-t">
<h4>标题标题标题标题</h4>
<p>这是内容</p>
<p></p>
<p></p>
</div>
</li>
</ul>图文列表图片不固定大小
<ul class="ui-list ui-list-nospace ui-border-tb ">
<li>
<div class="ui-list-img">
<div class="ui-img-vertical">
<span style="background-image:url(http://placeholder.qiniudn.com/248x352)"></span>
</div>
</div>
<div class="ui-list-info ui-border-t">
<h4 class="ui-nowrap">这是标题,加ui-nowrap可以超出长度截断</h4>
<p class="ui-nowrap">这是内容,加ui-nowrap可以超出长度截断</p>
</div>
</li>
<li>
<div class="ui-list-img">
<div class="ui-img-vertical">
<span style="background-image:url(http://placeholder.qiniudn.com/248x352)"></span>
</div>
</div>
<div class="ui-list-info ui-border-t">
<h4 class="ui-nowrap">这是标题,加ui-nowrap可以超出长度截断</h4>
<p class="ui-nowrap">这是内容,加ui-nowrap可以超出长度截断</p>
</div>
</li>
</ul>局部加载中
<div class="ui-loading-wrap">
<p>正在加载中...</p>
<i class="ui-loading"></i>
</div>页面加载中
<div class="ui-loading-block show">
<div class="ui-loading-cnt">
<i class="ui-loading-bright"></i>
<p>正在加载中...</p>
</div>
</div>