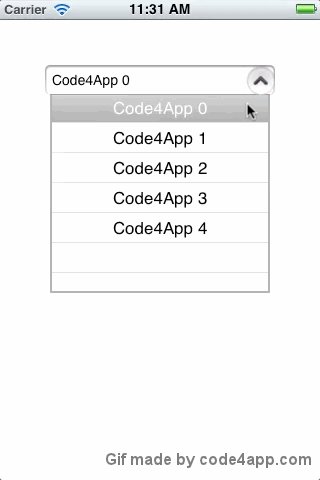
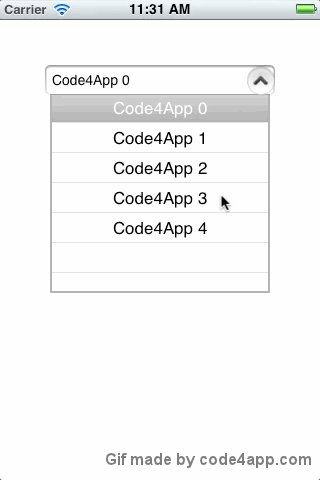
实现下拉列表(Combo Box)功能,可以用作下拉单选框。 [Code4App.com]

-
iOS下拉列表选择 下拉展开列表选择 1.item类 // // Item.h // DemoForTest // // Created by 刘永吉 on 2019/9/9. // Copyright © 2019 lyj. All rights reserved. // #import <UIKit/UIKit.h> typedef NS_ENUM(NSUInteger, ItemType){
-
下拉列表的实现方法有许多种,笔者在此只介绍实际上目中切实使用的,最简单(并不是最优)的一种方法。 实现思路: 1、自定义一个UIView,添加到相应ViewController的指定位置。默认透明度为0。 2、给对应的调出控件添加相应方法,在相应方法中将下拉列表的透明度设为1。 3、为了达到下拉列表调出的时候,其他控件不响应,在下拉列表下添加一个UIView,添加到同样的ViewControlle
-
iOS 简单实现下拉列表框 import “LianXIViewController.h” @interface LianXIViewController () // 定义视图作为下拉列表框内容 @property (nonatomic, retain)UIView * myView; @end @implementation LianXIViewController (void)viewDidL
-
代码如下: #import <UIKit/UIKit.h> @interface DropDownList : UIView<UITableViewDelegate,UITableViewDataSource> { UITextField* textField; // 文本输入框 NSArray* list; // 下拉列表数据
-
自己封装了一个简单的下拉列表控件,会根据控件所在屏幕位置自动计算列表是该向上还是向下弹出,调用简单。 github地址: https://github.com/woheduole/EBDropdownListView 效果图 调用方式 // 数据源 EBDropdownListItem *item1 = [[EBDropdownListItem alloc] initWithIte
-
1 使用MJRefresh库 地址: MJrefresh 2 导入:#import "MJRefresh.h" 3添加下拉加载,上拉刷新 self.tableView.mj_header = [MJRefreshNormalHeader headerWithRefreshingTarget:self refreshingAction:@selector(headRefresh)]; self.t
-
去掉ios下拉空白 给父元素加css属性 position:fixed;top:0;bottom:0;widht:100%;height:100%;overflow:hidden
-
【IOS功能实现】之:下拉列表 通过网上资料,自己借助资料写的代码,这是完全代码 //**************************************************************************** @interface DropDown1 : UIView <UITableViewDelegate,UITableViewDataSource> {
-
ios 下拉菜单Menu 看了很多的demo,看到思路大致相同。手动模仿写一个。 DropdownMenu.h #import <UIKit/UIKit.h> @class DropdownMenu; @protocol LHDropdownMenuDelegate <NSObject> @optional // 当选择某个选项时调用 - (void)dropdownMenu:(D
-
增加下拉列表在到按钮上,确保 data-activates 属性匹配 <ul> 标签的 id,你可以增加分隔线通过 <li class="divider"></li> 标签。 <!-- Dropdown Trigger --> <a class='dropdown-button btn' href='#' data-activates='dropdown1'>单击我</a> <!-- D
-
本文向大家介绍JavaScript实现下拉列表,包括了JavaScript实现下拉列表的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了JavaScript实现下拉列表的具体代码,供大家参考,具体内容如下 这一次写了一个比较简单的下拉列表的实现,点击出现列表内容,再次点击列表消失,研究了很久,发现这种js写法确实比较好用。先看一下效果。 直接上代码,js是主要写的部分,css是随意调试
-
我已经实现了一个html下拉列表,一切似乎都很好,我只想整理一下: 1) 当订单屏幕加载时,“选择”作为下拉列表上的初始选项出现。当用户单击下拉列表时,“选择”仍然出现。我想在选择下拉列表时隐藏“选择”,视图中缺少某些选项? 2)验证方面,我不能做一个订单,直到从下拉列表中选择一个选项。这是罚款,但之前我使用一个文本框,得到了一个漂亮的大红色错误消息,现在我什么都没有得到,我如何通知用户一个选项必
-
我想根据ViewBag值过滤下面加载的ProductData dropdownlist,比如ViewBag。类别需要传递给GetProductData()的viewbag值。我怎样才能做到这一点。非常感谢。 控制器: //需要基于viewbag进行过滤。类别值
-
目前,我只能通过单击“Add”按钮在jsf中创建两个下拉列表。 最初我有一个表单有两个下拉列表,一个“添加”按钮和一个“提交”按钮。 请给我一些示例代码来做这件事。 谢谢
-
嗨Stackoverflow社区, 如果满足条件,我想添加一个数据验证下拉列表。 如果“最终侦察”出现在C列中,则以以下状态填充下拉列表:“最终”或“正在审查”,否则不要填充下拉列表。 我可以使用非VBA验证列表,但在这种类型的评估审查中,我需要使用VBA版本。 这就是我到目前为止所拥有的,我被困得很厉害。我在C栏有“最终侦察”,如果最终侦察出现在C栏,然后用“最终”和“正在审查”的选项填充下拉列

