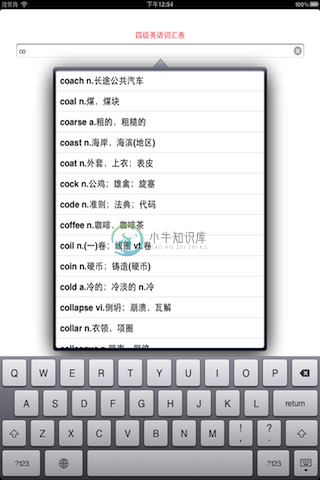
实现英文输入的自动提示功能。用户在UITextField中输入英文,根据输入的字母,在输入框旁边弹出一个列表视图,进行文字提示。 能够自动提示四级英语词汇。 [Code4App.com]

-
html页面中很多元素会用到文本提示,当鼠标悬停之后显示一段说明文字; /*显示说明性文字*/ function tips(id,str){ t= getTop(document.getElementById(id))-document.getElementById(id).offsetHeight; l= getLeft(document.getElementById(id)); docume
-
excle中出现提示说已超出它的最多字体数,是怎么回事 原因:在的excel表设置了较多的sheet工作表,并个表格中的字符数字较多,导致报错。 解决方法(excel2016为例): 1、首先在打开的excel表格中可以看到有较多的sheet表格,并且其中的数据较多。 2、此时可以关闭当前表格并右键点击该excel表格,选择“复制”。 3、然后在相同的文件路径中按下Ctrl V进行粘贴,建立一个副
-
昨晚还好好的,今天电脑突然死机,然后出现了这样的问题。 Android Studio布局文件中输入没有提示: 比如我想输入android:id ,后面没有提示自动补全。 经过一番搜索后,发现有一篇博客的评论区出现了解决方法,对我有用,记录一下。 解决方法: 1、关闭AS。 2、打开你电脑的.AndroidStudio3.5.3(以你电脑AS版本号为主)文件夹。 3、删除缓存文件(路径为:C:\Us
-
/** * 生成自动提示 * * @param textObj * 要自动提示的文本控件 */ private void createAutoTip(Text textObj, String[] proposals) { textContentAdapter = new TextContentAdapter() { /** * 在
-
<!-- 法一 利用h5标签 但ie10以下不兼容--> <input type="text" name="" placeholder="请输入提示文字"> <!-- 法二 利用默认value 关于input 密码框提示文字须如下--> <input type="text" name="" value="请输入提示文字" οnfοcus="if(this.value==defaultValue){
-
上例子 data() { var validate = (rule, value, callback) => { if (value == "00:00:00") { callback(new Error("请选择时间")); } else { callback(); } }; } 一定要在data下面写一个一个变量,rule是规则,value是填写的内容返回值,callback是回调, rule
-
首先让我们认识这个标签,它是成对出现的标签,首标签和尾标签之间的内容就是滚动内容。标签的属性主要有behavior、bgcolor、direction、width、height、hspace、vspace、loop、scrollamount、scrolldelay等,它们都是可选的。 behavior属性 behavior属性的参数值为alternate、scroll、slide中的一个,分别表示
-
1.我们有时需要在一个文本框中进行输入的时候,要求出现信息的自动提示功能。 比如:当我们检索地址时,输入"西",则出现一个下拉框,里面包含所有包含"西"字的地址。 2.实现原理:其中利用html5的datalist标签,并在input框中添加list属性,list的值和datalist的id属性相同即可。 3.具体的实现代码如下。 <!DOCTYPE html> <html> <head> <ti
-
每次使用jQuery Validator时提示文字总是在<input>的下方,但是我想修改到<input>的右边。 网上找了几种方法都没成功,于是自己到jQuery Validate 的js文件里去找参数,结果找到了关键点: errorElement -----修改提示文字的包装 仔细看可以发现,默认的都是<label class="error>错误提示文字</label> 因为是label标签
-
订阅 Python全栈白宝书-零基础入门篇 可报销!白嫖入口-请点击我。推荐他人订阅,可获取扣除平台费用后的35%收益,文末名片加V! 说明:该文属于 Python全栈白宝书专栏,免费阶段订阅数量4300+,购买任意白宝书体系化专栏可加入TFS-CLUB 私域社区。 福利:加入社区的小伙伴们,除了可以获取博主所有付费专栏的阅读权限之外,还有机会加入 星荐官共赢计划
-
换个说法就是Alt+/的自动提示 编写这本书的时候发现新版的Eclipse的默认设置又改了,那我们只能自行改一下咯 在Eclipse界面中,按菜单中的Windows-->Perferences,输入keys, 然后输出word com,注意空格, 然后点一下唯一一条记录, 再按下Unbind Command. 然后修改Content Assist的绑定. 输入content ass,第一条记录,点
-
常用于展示鼠标 hover 时的提示信息。 基础用法 在这里我们提供 9 种不同方向的展示方式,可以通过以下完整示例来理解,选择你要的效果。 使用content属性来决定hover时的提示信息。由placement属性决定展示效果:placement属性值为:方向-对齐位置;四个方向:top、left、right、bottom;三种对齐位置:start, end,默认为空。如placement="
-
Tooltip 文字提示 常用于展示鼠标 hover 时的提示信息。 基础用法 在这里我们提供 9 种不同方向的展示方式,可以通过以下完整示例来理解,选择你要的效果。 :::demo 使用content属性来决定hover时的提示信息。由placement属性决定展示效果:placement属性值为:方向-对齐位置;四个方向:top、left、right、bottom;三种对齐位置:start,
-
常用于展示鼠标 hover 时的提示信息。 与其他组件一样,此组件未依赖任何第三方组件,这是与 element-vue 的不同之处。 基础用法 在这里我们提供 9 种不同方向的展示方式,可以通过以下完整示例来理解,选择你要的效果。 使用 ng-template 的 #tip 属性来决定 hover 时的提示信息或模板。由 placement 属性决定展示效果,提示框体展示的位置与朝向。具体请参阅组
-
Tooltip 文字提示 常用于展示鼠标 hover 时的提示信息。 基础用法 在这里我们提供 9 种不同方向的展示方式,可以通过以下完整示例来理解,选择你要的效果。 使用content属性来决定hover时的提示信息。由placement属性决定展示效果:placement属性值为:方向-对齐位置;四个方向:top、left、right、bottom;三种对齐位置:start, end,默认为空
-
Webstorm拥有非常强大的自动提示功能,但 javascript 太灵活了,又是弱类型语言,提示的准确度和详细度依然是个问题(比如,一个带参数的函数,Webstorm无法提示出参数的数据类型)。 Webstorm5.0 引入JSdoc的标签支持,通过开发者自己给代码加上符合jsdoc要求的注释,来达到强化js自动提示的目标。 随便写个类,没加任何jsdoc注释时: function User(

