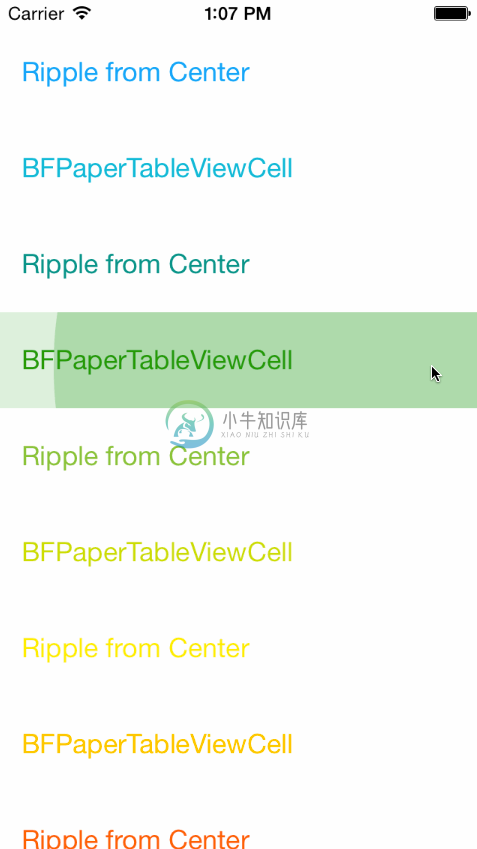
BFPaperTableViewCell 是 UITableViewCell 的子类,灵感来源于 Google 的 Paper Material Design。

-
列表作为一个单一的连续元素来以垂直排列的方式显示多行条目。 用法 列表由单一连续的列构成,该列又等分成相同宽度称为行(rows) 的子部分。行是瓦片(tiles) 的容器。 瓦片中存放内容,并且在列表中可以改变高度。 列表最适合应用于显示同类的数据类型或者数据类型组(homogeneous data type or sets of data types),比如图片和文本,目标是区分多个数据类型数据
-
MIP 官方提供了一系列组件,封装了前端开发经常会用到的功能、样式或者布局等等,方便 MIP 开发者在无需引入自定义 JS 的情况下开发出功能丰富且性能好的网页。 官方组件从引入方式上分,可以分为两种: 内置组件,MIP 核心(mip.js)内置了一部分常用 MIP 组件,开发者无需额外引入 script 就能够直接使用。比如 mip-img、mip-fixed、mip-video 等等; 扩展组
-
十几种可以重复使用的组件,包括按钮、下拉菜单、输入组、导航、提示框等。 基本示例 最基本的列表组就是一个无序列表,带有几个列表项,以及适当的类。在这基础上可以使用下列选项,或者有需要的话可以是你自己的CSS。 <ul class="list-group"> <li class="list-group-item"> <span class="label label-default l
-
问题内容: 似乎可以设置大量的UI属性 是否可以设置所有键的列表? 问题答案: 它取决于Java实现。这是您可以运行以查看所有可用属性及其当前值的简单代码。
-
第三方组件列表
-
如何设置swagger ui以正确编码参数列表?例如:我有一个服务,它接收以下格式的整数列表: 然而,在我的swagger-ui文档中,参数显示为单个文本字段,它需要一个逗号分隔的列表。如果我以这种格式提供参数,我会从service(使用RestEasy编写,顺便说一下)得到以下响应: 无法从超文本传输协议请求中提取参数:javax.ws.rs.QueryParam(\"id\")值为'1,2,3
-
主要内容:实例,向列表组添加徽章,实例,向列表组添加链接,实例,向列表组添加自定义内容,实例,水平列表,实例本章我们将讲解列表组。列表组件用于以列表形式呈现复杂的和自定义的内容。创建一个基本的列表组的步骤如下: 向元素 <ul> 添加 class .list-group。 向 <li> 添加 class .list-group-item。 下面的实例演示了这点: 实例 <ul class="list-group"> <li class="list-group-item">免费域名注册</li>
-
主要内容:实例,激活状态的列表项,实例,禁用的列表项,实例,链接列表项,实例,移除列表边框,实例,水平列表组,实例,多种颜色列表项,实例,实例大部分基础列表组都是无序的。 要创建列表组,可以在 <ul> 元素上添加 .list-group 类, 在 <li> 元素上添加 .list-group-item 类: 实例 <ul class="list-group"> <li class="list-group-item">First item</li> <li class="list-group-i

