列表组
优质
小牛编辑
146浏览
2023-12-01
十几种可以重复使用的组件,包括按钮、下拉菜单、输入组、导航、提示框等。
基本示例
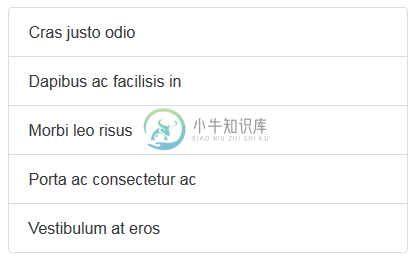
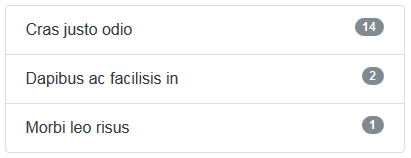
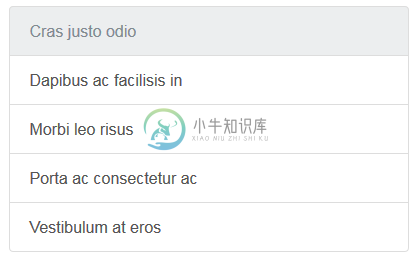
最基本的列表组就是一个无序列表,带有几个列表项,以及适当的类。在这基础上可以使用下列选项,或者有需要的话可以是你自己的CSS。
<ul class="list-group">
<li class="list-group-item">
<span class="label label-default label-pill pull-right">14</span>
Cras justo odio
</li>
<li class="list-group-item">
<span class="label label-default label-pill pull-right">2</span>
Dapibus ac facilisis in
</li>
<li class="list-group-item">
<span class="label label-default label-pill pull-right">1</span>
Morbi leo risus
</li>
</ul>带链接的项
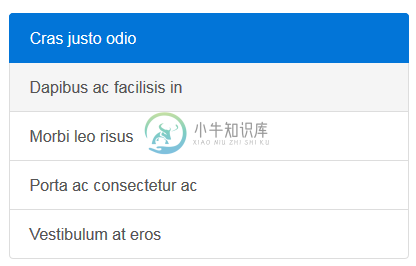
使用锚标记而不是列表项标记来给列表组的项添加链接(这也意味着可以用一个父<div>代替<ul>)。不需要对每个元素提供单独的父元素。
<div class="list-group">
<a href="#" class="list-group-item active">
Cras justo odio
</a>
<a href="#" class="list-group-item">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item">Morbi leo risus</a>
<a href="#" class="list-group-item">Porta ac consectetur ac</a>
<a href="#" class="list-group-item">Vestibulum at eros</a>
</div>按钮项
列表组项可以是按钮,而不是<li>项(这也意味着可以用一个父<div>代替<ul>)。不需要对每个元素提供单独的父元素。不要在这里使用标准的.btn类。
<div class="list-group">
<button type="button" class="list-group-item">Cras justo odio</button>
<button type="button" class="list-group-item">Dapibus ac facilisis in</button>
<button type="button" class="list-group-item">Morbi leo risus</button>
<button type="button" class="list-group-item">Porta ac consectetur ac</button>
<button type="button" class="list-group-item">Vestibulum at eros</button>
</div>禁用的项
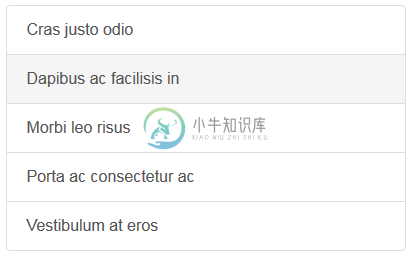
给一个.list-group-item上添加.disabled类,可以让它显示灰色,呈现禁用状态。
<div class="list-group">
<a href="#" class="list-group-item disabled">
Cras justo odio
</a>
<a href="#" class="list-group-item">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item">Morbi leo risus</a>
<a href="#" class="list-group-item">Porta ac consectetur ac</a>
<a href="#" class="list-group-item">Vestibulum at eros</a>
</div>上下文类
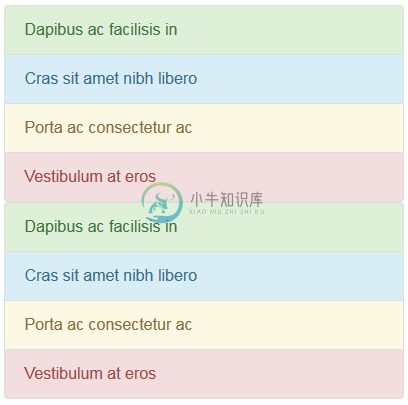
使用上下文类以样式化列表项,呈默认或链接状态。同样包括.active状态。
<ul class="list-group">
<li class="list-group-item list-group-item-success">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-info">Cras sit amet nibh libero</li>
<li class="list-group-item list-group-item-warning">Porta ac consectetur ac</li>
<li class="list-group-item list-group-item-danger">Vestibulum at eros</li>
</ul>
<div class="list-group">
<a href="#" class="list-group-item list-group-item-success">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-info">Cras sit amet nibh libero</a>
<a href="#" class="list-group-item list-group-item-warning">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-danger">Vestibulum at eros</a>
</div>自定义内容
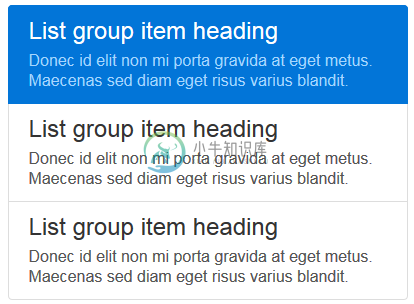
里面几乎可以添加任何HTML内容,甚至可以添加列表组,如下所示。
自定义内容
里面几乎可以添加任何HTML内容,甚至可以添加列表组,如下所示。
<div class="list-group">
<a href="#" class="list-group-item active">
<h4 class="list-group-item-heading">List group item heading</h4>
<p class="list-group-item-text">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
</a>
<a href="#" class="list-group-item">
<h4 class="list-group-item-heading">List group item heading</h4>
<p class="list-group-item-text">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
</a>
<a href="#" class="list-group-item">
<h4 class="list-group-item-heading">List group item heading</h4>
<p class="list-group-item-text">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
</a>
</div>