TAG 标签
优质
小牛编辑
136浏览
2023-12-01
一种小巧的自适应性的标签,能够为任何内容添加文本。
示例
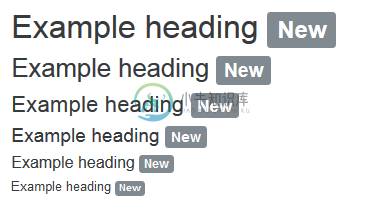
标签使用相关的字体大小和 em 单位来缩放大小、匹配直接父类元素的尺寸。
<h1>Example heading <span class="label label-default">New</span></h1>
<h2>Example heading <span class="label label-default">New</span></h2>
<h3>Example heading <span class="label label-default">New</span></h3>
<h4>Example heading <span class="label label-default">New</span></h4>
<h5>Example heading <span class="label label-default">New</span></h5>
<h6>Example heading <span class="label label-default">New</span></h6>上下文的变化
添加下面提到的修饰类的任一个,以改变标签的外观。
<span class="label label-default">Default</span>
<span class="label label-primary">Primary</span>
<span class="label label-success">Success</span>
<span class="label label-info">Info</span>
<span class="label label-warning">Warning</span>
<span class="label label-danger">Danger</span>丸状标签
使用.label-pill修饰类以使标签变得更圆(更大的border-radius以及额外的横向padding)。如果你想念v3的badges,它很有用。
<span class="label label-pill label-default">Default</span>
<span class="label label-pill label-primary">Primary</span>
<span class="label label-pill label-success">Success</span>
<span class="label label-pill label-info">Info</span>
<span class="label label-pill label-warning">Warning</span>
<span class="label label-pill label-danger">Danger</span>