按钮弹出菜单
优质
小牛编辑
143浏览
2023-12-01
使用任何按钮都可以触发一个弹出菜单,只需要把它放置在一个.btn-group中,并提供适当的弹出菜单标记。
插件依赖
按钮弹出菜单需要你的Bootstrap中调用了弹出菜单插件。
内容
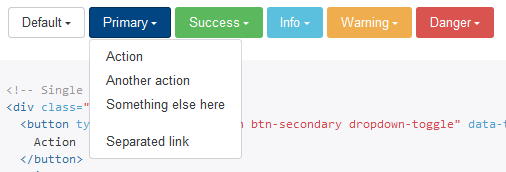
单按钮弹出菜单
通过一些基本的标记变化,将一个按钮变成一个弹出菜单。
<!-- Single button -->
<div class="btn-group">
<button type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Action
</button>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Separated link</a>
</div>
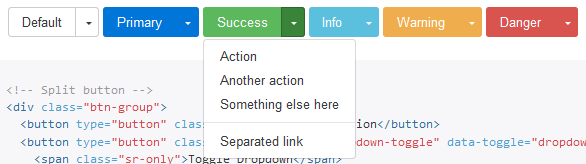
</div>分割按钮弹出菜单
类似的,用同样的标记略作修改,添加一个分离按钮,可以创建一个分割按钮弹出菜单。
<!-- Split button -->
<div class="btn-group">
<button type="button" class="btn btn-danger">Action</button>
<button type="button" class="btn btn-danger dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span class="sr-only">Toggle Dropdown</span>
</button>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Separated link</a>
</div>
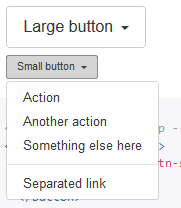
</div>尺寸
按钮弹出菜单可以对任何尺寸的按钮起作用。
<!-- Large button group -->
<div class="btn-group">
<button class="btn btn-secondary btn-lg dropdown-toggle" type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Large button
</button>
<div class="dropdown-menu">
...
</div>
</div>
<!-- Small button group -->
<div class="btn-group">
<button class="btn btn-secondary btn-sm dropdown-toggle" type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Small button
</button>
<div class="dropdown-menu">
...
</div>
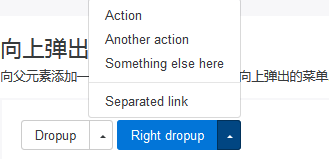
</div>向上弹出变异
向父元素添加一个.dropup类,可以触发向上弹出的菜单。
<div class="btn-group dropup">
<button type="button" class="btn btn-secondary">Dropup</button>
<button type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span class="sr-only">Toggle Dropdown</span>
</button>
<div class="dropdown-menu">
<!-- Dropdown menu links -->
</div>
</div>