iOS10 widget实现3Dtouch 弹出菜单
文章将依次从以下几个问题着手,进行详细说明:
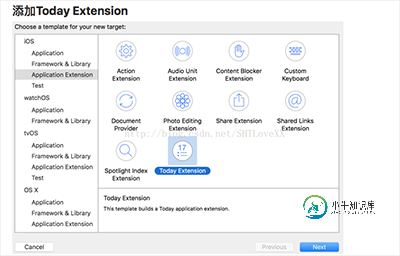
1、如何为现有的工程添加widget;
2、如何绘制UI;
3、如何调起app;
4、如何与host app共享数据。

图2 添加today的target

图3 添加today之后的工程目录
这是添加Today Extension之后的工程目录。
到这里,为现有的工程添加Today Extension算是完成了,运行程序就可以看到类似图1的简单的效果了,很简单哈。
绘制UI

图4 删除默认创建的MainInterface并修改Info.plist
这里,删除默认创建的MainInterface.storyboard,并按图4所示修改Info.plist文件。(当然,习惯使用storyboard的童鞋可以略过,直接操作storyboar

图5 设置widget展示视图的大小
首先,设置widget展示视图的大小。关于widget的背景色,以及具体展示的内容大家按需绘制,这里暂且不表。

图6 设置widget视图距离左侧边界距离为0
运行程序后,会发现一个问题:绘制的内容与左侧边界有一定距离(约30px)。如何解决这个问题呢,如图6所示,TodayViewController遵守的NCWidgetProviding协议给出了解决方案。
调起app
因为extension和containing app是两个完独立的进程,所以它们之间不能直接通信(不能像应用内部点击按钮,跳转到指定页面)。为了实现widget调起app,这里通过openURL的方式来启动containing app。
- (void)openURLContainingAPP{ //通过extensionContext借助host app调起app [self.extensionContext openURL:[NSURL URLWithString:@"appextension://xxx"] completionHandler:^(BOOL success) { NSLog(@"open url result:%d",success); }];}
数据共享

图7 添加App Groups
通过App Groups提供的同一group内app共同读写区域,可以用NSUserDefaults和NSFileManager两种方式实现extenshtml" target="_blank">ion和containing app之间的数据共享。
1 通过NSUserDefaults共享数据
保存数据
- (void)saveDataByNSUserDefaults{ NSUserDefaults *shared = [[NSUserDefaults alloc] initWithSuiteName:@"group.com.xxx"]; [shared setObject:@"asdfasdf" forKey:@"widget"]; [shared synchronize];}
读取数据
- (NSString *)readDataFromNSUserDefaults{ NSUserDefaults *shared = [[NSUserDefaults alloc] initWithSuiteName:@"group.com.xxx"]; NSString *value = [shared valueForKey:@"widget"]; return value;}
2 通过NSFileManager共享数据
保存数据
- (BOOL)saveDataByNSFileManager{ NSError *err = nil; NSURL *containerURL = [[NSFileManager defaultManager] containerURLForSecurityApplicationGroupIdentifier:@"group.com.xxx"]; containerURL = [containerURL URLByAppendingPathComponent:@"Library/Caches/widget"]; NSString *value = @"asdfasdfasf"; BOOL result = [value writeToURL:containerURL atomically:YES encoding:NSUTF8StringEncoding error:&err]; if (!result) { NSLog(@"%@",err); } else { NSLog(@"save value:%@ success.",value); } return result;}
读取数据
- (NSString *)readDataByNSFileManager{ NSError *err = nil; NSURL *containerURL = [[NSFileManager defaultManager] containerURLForSecurityApplicationGroupIdentifier:@"group.com.xxx"]; containerURL = [containerURL URLByAppendingPathComponent:@"Library/Caches/widget"]; NSString *value = [NSString stringWithContentsOfURL:containerURL encoding:NSUTF8StringEncoding error:&err]; return value;}
到这里,在Today中添加应用的widget就完成了,从Today中可以浏览预设的快捷服务,在文章iOS 10 Today Widget中接着说iOS 10的适配问题。
以上所述是小编给大家介绍的 iOS10 widget实现3Dtouch 弹出菜单,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对小牛知识库网站的支持!
-
本文向大家介绍Android PopupMenu弹出菜单的实现,包括了Android PopupMenu弹出菜单的实现的使用技巧和注意事项,需要的朋友参考一下 Android PopupMenu弹出菜单的实现 (1)布局文件:用于弹出菜单的处罚button: (2)res-menu目录下的main.xml文件: (3)类的文件: 如有疑问请留言或者到本站社区交流讨论,感谢阅读,希望能帮助到大家,谢
-
本文向大家介绍简单实现Android弹出菜单效果,包括了简单实现Android弹出菜单效果的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了Android弹出菜单效果的具体代码,供大家参考,具体内容如下 功能描述:用户单击按钮弹出菜单。当用户选择一个菜单项,会触发MenuItemClick事件并让弹出的菜单消失;如果用户在菜单外单击,则直接消失弹出的菜单。当菜单消失时,会引发Dismi
-
本文向大家介绍Android 实现长按弹出PopupMenu 菜单栏,包括了Android 实现长按弹出PopupMenu 菜单栏的使用技巧和注意事项,需要的朋友参考一下 在Android中的SDK3.0版本以后加入了一个特殊的菜单效果,它可以在任何的View上显示,根据View的位置显示菜单效果。 res/menu/menu.xml MainActivity.java 总结 以上所述是小编给大家
-
mui框架内置了弹出菜单插件,弹出菜单显示内容不限,但必须包裹在一个含.mui-popover类的div中,如下即为一个弹出菜单内容: <div id="popover" class="mui-popover"> <ul class="mui-table-view"> <li class="mui-table-view-cell"><a href="#">Item1</a></li
-
本文向大家介绍Vue弹出菜单功能的实现代码,包括了Vue弹出菜单功能的实现代码的使用技巧和注意事项,需要的朋友参考一下 言归正传 我们老样子直接先上效果图再开始今天的分享 这个项目的github可以看一看 组件分析 界面组成 逻辑分析 最终实现 界面组成 从上图中,我们可以看出界面主要分为menu和item2块,其中menu的动画是自传,item的动画是位移,然后这里我们通过绝对布局的方式将整个控
-
本文向大家介绍jquery实现隐藏在左侧的弹性弹出菜单效果,包括了jquery实现隐藏在左侧的弹性弹出菜单效果的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jquery实现隐藏在左侧的弹性弹出菜单效果。分享给大家供大家参考。具体如下: 这是一款隐藏在左侧的弹性弹出菜单,从淘宝扣下来的,也可作为JavaScript缓冲动画的典型教程。本弹性菜单可扩展性强,实际上不光可以做成菜单,也可布局一

