辅助功能-弹出菜单-菜单中菜单项以外的交互元素
我有一个弹出窗口,其中包含不同种类的内容,分为几个部分,点击一个按钮就会触发。我试图在此实现中公开适当的可访问性/aria语义。(它不是一个模式对话框,而是一个简单的就地弹出窗口)。根据我目前的研究,我认为这是有意义的:
-
触发按钮上的咏叹调展开
aria-haspopup="菜单"在触发按钮上角色=弹出窗口上的菜单在弹出窗口内的内容上的角色=menuproject- 其他可选键盘可访问性
- 此菜单按钮实现示例:https://www.w3.org/TR/wai-aria-practices/examples/menu-button/menu-button-links.html
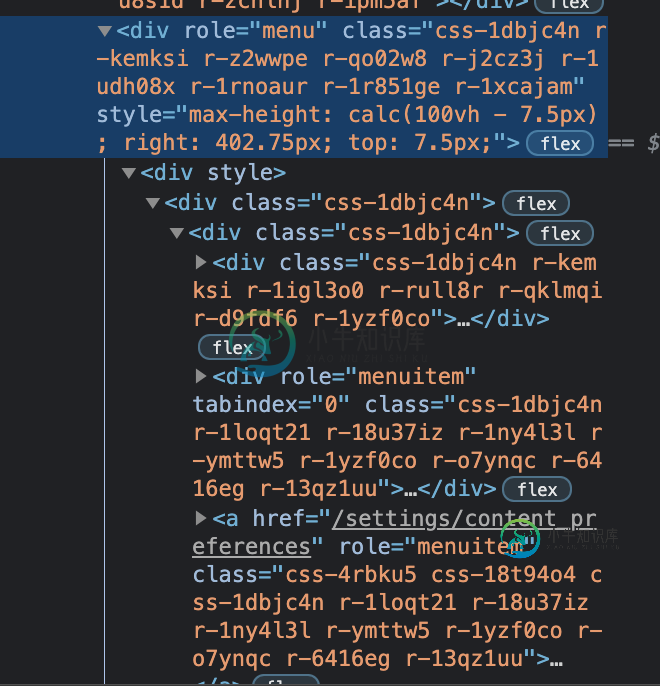
- Twitter通过
role=“menu”


- bootstrap关于下拉列表的一般指南https://getbootstrap.com/docs/4.0/components/dropdowns/#accessibility
WAI ARIA标准定义了一个实际的角色=“菜单”小部件,但这是特定于触发操作或功能的类似应用程序的菜单。ARIA菜单只能包含菜单项、复选框菜单项、单选按钮菜单项、单选按钮组和子菜单。
另一方面,Bootstrap的下拉列表设计为通用的,适用于各种情况和标记结构。例如,可以创建包含其他输入和表单控件(如搜索字段或登录表单)的下拉列表。因此,Bootstrap不期望(也不会自动添加)真正的aria菜单所需的任何角色和aria属性。作者必须包括这些更具体的属性。
我的问题有点类似,但我需要一些帮助来决定menuitem的角色。
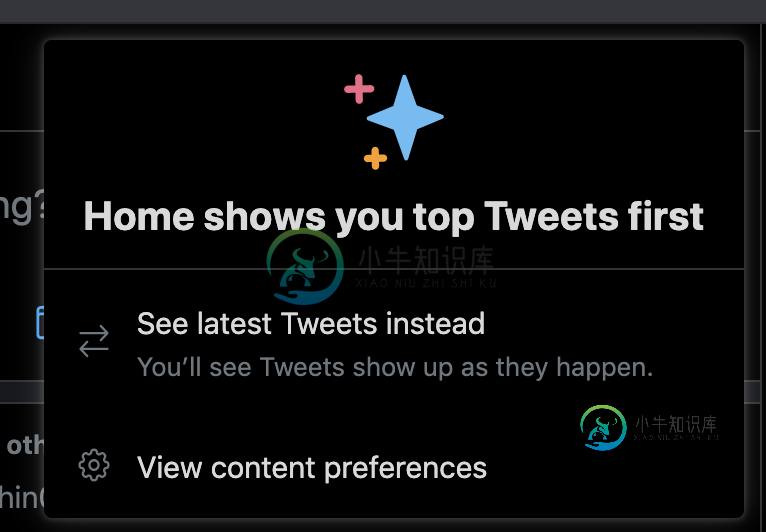
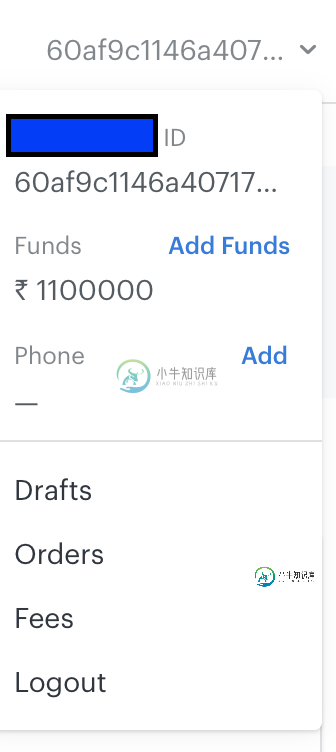
这是我的弹出菜单的样子:

- 有两个部分由分隔符分隔
- 在这种情况下,是否应该应用任何其他ARIA角色/可访问性语义?这个用例是一个符合role=“menu”定义的菜单吗
- 如果role=“menu”和role=“menuitem”最适合此设置,我应该如何处理组件第一部分中的交互元素
- 如果我的需求不适合任何弹出式角色,是否可以不使用
aria haspopup公开它,而只使用aria expanded
- 可访问性:aria可用于什么
共有1个答案
我自己也是一个屏幕阅读器用户,根据经验,菜单相关的ARIA角色通常是不合适的,这导致了使用页面的困难。因此,我最好的建议是不要在如此复杂的设置中使用它。使用aria扩展可能是最合理的,当然也足够了。
一旦它超越了非常简单的项目,它就不再是严格意义上的真正菜单,屏幕阅读器在使它们可用和/或提供正确信息方面有各种各样的困难。一个菜单应该只由按下就可以激活的项目组成,仅此而已。请记住,ARIA是在考虑本地UI元素的情况下全局设计的。在本机(非web)程序中,菜单可以包含项目和分隔符,仅此而已。所以这里应该是一样的。顺便说一句,相关问题也是这样说的。
如果您在菜单中添加了更复杂的元素,则会出现以下问题,而这些问题的答案并不明显:
- 在开始输入之前,是否需要按enter键激活菜单中的文本字段
在菜单中添加更复杂的项目会在Office2007和Windows8中显示功能区。它们与屏幕阅读器一起使用简直是噩梦。您永远不知道是否必须按enter键、tab键或仅使用箭头键来达到所需。所以请不要在网络上重复这一点。
-
mui框架内置了弹出菜单插件,弹出菜单显示内容不限,但必须包裹在一个含.mui-popover类的div中,如下即为一个弹出菜单内容: <div id="popover" class="mui-popover"> <ul class="mui-table-view"> <li class="mui-table-view-cell"><a href="#">Item1</a></li
-
我试图从模型定义中获取Id,但也失败了。它返回了最后一项的Id。 public void onBindViewHolder(最终的recycerview.viewholder,int位置){ OnMenuItemClick应该转发项目Id和预期的更改;作为激活的1和取消的2,到后端api。在这里输入图像描述
-
弹出菜单是可触发的、上下文叠加显示链接列表和别的内容。它们可以与Bootstrap内置的弹出菜单JavaScript插件交互。它通过点击触发,而不是通过鼠标悬停悬浮。这是一个故意设计决策。 示例 把弹出菜单的触发器以及弹出菜单包裹在一个.dropdown中,或者其它声明了position:relative;的元素中。然后,添加菜单的HTML。 <div class="dropdown open">
-
使用任何按钮都可以触发一个弹出菜单,只需要把它放置在一个.btn-group中,并提供适当的弹出菜单标记。 插件依赖 按钮弹出菜单需要你的Bootstrap中调用了弹出菜单插件。 内容 单按钮弹出菜单 通过一些基本的标记变化,将一个按钮变成一个弹出菜单。 <!-- Single button --> <div class="btn-group"> <button type="button"
-
在程序菜单或上下文菜单中插入新的菜单项 进程: 主进程 您可以在 Menu末尾查看示例. new MenuItem(options) options Object click Function (可选) - 单击菜单项被调用 click(menuItem,browserWindow) menuItem MenuItem browserWindow BrowserWindow event Even
-
菜单项 添加菜单项到应用程序菜单和上下文菜单中 进程:主进程 有关示例, 请参见 Menu。 Class: MenuItem Add items to native application menus and context menus. Process: Main See Menu for examples. new MenuItem(可选) 参数 Object click Function (

