Flutter质感设计之弹出菜单
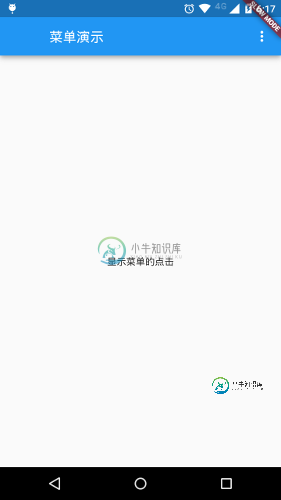
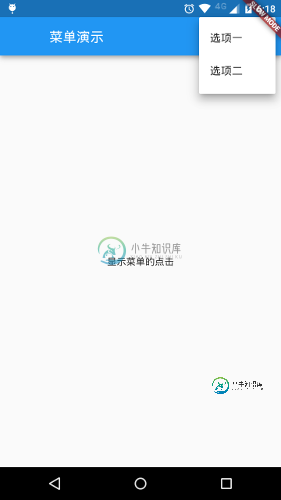
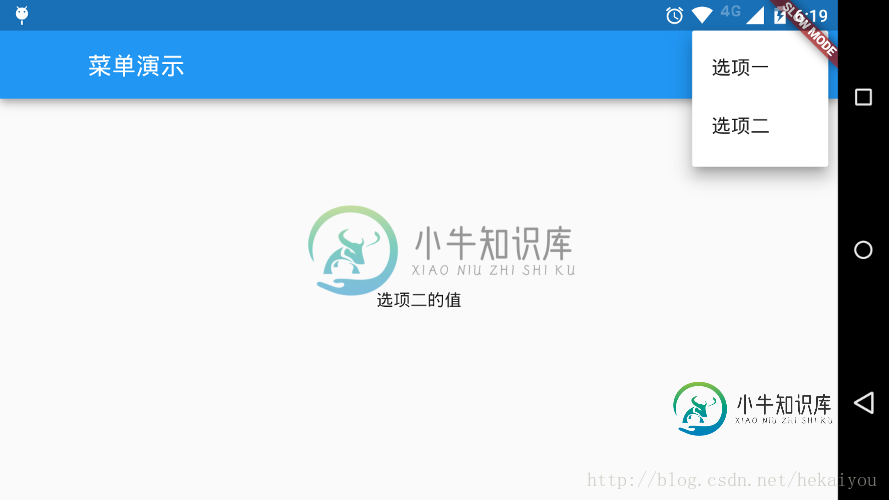
PopupMenuButton控件即弹出菜单控件,点击控件会出现菜单。
import 'package:flutter/material.dart';
class MenusDemo extends StatefulWidget {
@override
_MenusDemoState createState() => new _MenusDemoState();
}
class _MenusDemoState extends State<MenusDemo> {
String _bodyStr = '显示菜单的点击';
@override
Widget build(BuildContext context) {
return new Scaffold(
appBar: new AppBar(
title: new Text('菜单演示'),
actions: <Widget> [
new PopupMenuButton<String>(
onSelected: (String value) {
setState(() {
_bodyStr = value;
});
},
itemBuilder: (BuildContext context) => <PopupMenuItem<String>>[
new PopupMenuItem<String>(
value: '选项一的值',
child: new Text('选项一')
),
new PopupMenuItem<String>(
value: '选项二的值',
child: new Text('选项二')
)
]
)
]
),
body: new Center(
child: new Text(_bodyStr)
)
);
}
}
void main() {
runApp(new MaterialApp(
title: 'Flutter教程',
home: new MenusDemo(),
));
}



以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍Flutter质感设计之表单输入,包括了Flutter质感设计之表单输入的使用技巧和注意事项,需要的朋友参考一下 FormField控件是单一表单字段,这个控件维护表单字段的当前状态,以便更新和验证错误能在UI中可见。TextField控件就是在FormField中包装了一个Input控件(后面的文章讲解),FormField维护输入的当前值,使您不需要自己管理它,更容易一次保存,重
-
本文向大家介绍Flutter质感设计之底部导航,包括了Flutter质感设计之底部导航的使用技巧和注意事项,需要的朋友参考一下 BottomNavigationBar即底部导航栏控件。显示在应用底部的质感设计控件,用于在少量视图中切换。底部导航栏包含多个以标签、图标或两者搭配的形式显示在项目底部的项目,提供了应用程序的顶级视图之间的快速导航。对于较大的屏幕,侧面导航可能更好。 创建navigati
-
本文向大家介绍Flutter进阶质感设计之标签栏,包括了Flutter进阶质感设计之标签栏的使用技巧和注意事项,需要的朋友参考一下 在质感设计的控件中,有一个显示水平的一行选项卡,通常作为AppBar控件的一部分创建,并与TabBarView控件结合使用。 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
本文向大家介绍Flutter质感设计之模态底部面板,包括了Flutter质感设计之模态底部面板的使用技巧和注意事项,需要的朋友参考一下 模态底部面板是菜单或对话框的替代方案,可防止用户与其他控件进行互动,可以使用showModalBottomSheet函数创建和显示模态底部面板。 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
本文向大家介绍Flutter质感设计之持久底部面板,包括了Flutter质感设计之持久底部面板的使用技巧和注意事项,需要的朋友参考一下 持久性底部面板可以用于补充应用主要内容的信息,即使用户与应用程序的其他控件进行互动,也仍然可以看到持久的底部面板。可以使用Scaffold.showBottomSheet函数创建和显示持久性底部面板。 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多
-
mui框架内置了弹出菜单插件,弹出菜单显示内容不限,但必须包裹在一个含.mui-popover类的div中,如下即为一个弹出菜单内容: <div id="popover" class="mui-popover"> <ul class="mui-table-view"> <li class="mui-table-view-cell"><a href="#">Item1</a></li

