Flutter质感设计之模态底部面板
模态底部面板是菜单或对话框的替代方案,可防止用户与其他控件进行互动,可以使用showModalBottomSheet函数创建和显示模态底部面板。
import 'package:flutter/material.dart';
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return new Scaffold(
appBar: new AppBar(
title: new Text('底部面板')
),
body: new Center(
child: new RaisedButton(
child: new Text('显示底部面板'),
onPressed: () {
// showModalBottomSheet<T>:显示模态质感设计底部面板
showModalBottomSheet<Null>(context:context, builder:(BuildContext context) {
return new Container(
child: new Padding(
padding: const EdgeInsets.all(32.0),
child: new Text(
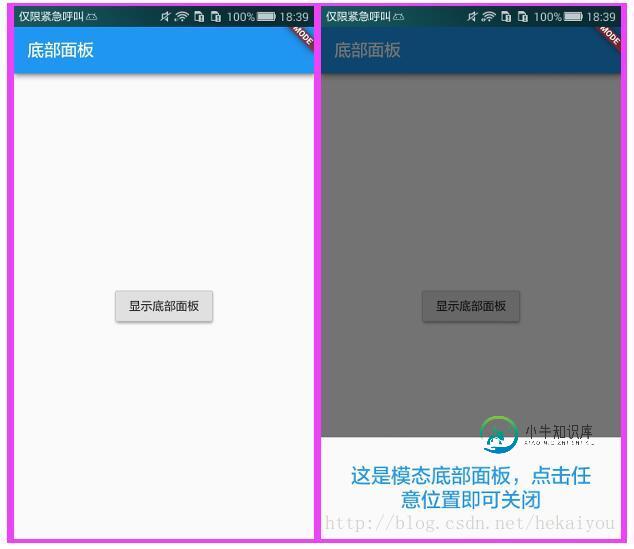
'这是模态底部面板,点击任意位置即可关闭',
textAlign: TextAlign.center,
style: new TextStyle(
color: Theme.of(context).accentColor,
fontSize: 24.0
)
)
)
);
});
}
)
)
);
}
}
void main() {
runApp(new MaterialApp(
title: 'Flutter Demo',
home: new MyApp()
));
}

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍Flutter质感设计之持久底部面板,包括了Flutter质感设计之持久底部面板的使用技巧和注意事项,需要的朋友参考一下 持久性底部面板可以用于补充应用主要内容的信息,即使用户与应用程序的其他控件进行互动,也仍然可以看到持久的底部面板。可以使用Scaffold.showBottomSheet函数创建和显示持久性底部面板。 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多
-
本文向大家介绍Flutter质感设计之底部导航,包括了Flutter质感设计之底部导航的使用技巧和注意事项,需要的朋友参考一下 BottomNavigationBar即底部导航栏控件。显示在应用底部的质感设计控件,用于在少量视图中切换。底部导航栏包含多个以标签、图标或两者搭配的形式显示在项目底部的项目,提供了应用程序的顶级视图之间的快速导航。对于较大的屏幕,侧面导航可能更好。 创建navigati
-
本文向大家介绍Flutter质感设计之弹出菜单,包括了Flutter质感设计之弹出菜单的使用技巧和注意事项,需要的朋友参考一下 PopupMenuButton控件即弹出菜单控件,点击控件会出现菜单。 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
本文向大家介绍Flutter质感设计之表单输入,包括了Flutter质感设计之表单输入的使用技巧和注意事项,需要的朋友参考一下 FormField控件是单一表单字段,这个控件维护表单字段的当前状态,以便更新和验证错误能在UI中可见。TextField控件就是在FormField中包装了一个Input控件(后面的文章讲解),FormField维护输入的当前值,使您不需要自己管理它,更容易一次保存,重
-
本文向大家介绍Flutter进阶质感设计之标签栏,包括了Flutter进阶质感设计之标签栏的使用技巧和注意事项,需要的朋友参考一下 在质感设计的控件中,有一个显示水平的一行选项卡,通常作为AppBar控件的一部分创建,并与TabBarView控件结合使用。 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
介绍 状态模式(State)允许一个对象在其内部状态改变的时候改变它的行为,对象看起来似乎修改了它的类。 正文 举个例子,就比如我们平时在下载东西,通常就会有好几个状态,比如准备状态(ReadyState)、下载状态(DownloadingState)、暂停状态(DownloadPausedState)、下载完毕状态(DownloadedState)、失败状态(DownloadFailedStat

