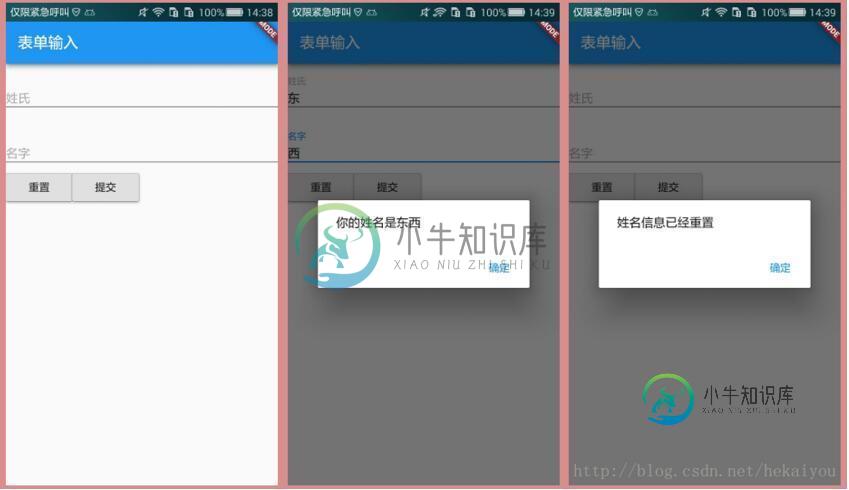
Flutter质感设计之表单输入
FormField控件是单一表单字段,这个控件维护表单字段的当前状态,以便更新和验证错误能在UI中可见。TextField控件就是在FormField中包装了一个Input控件(后面的文章讲解),FormField维护输入的当前值,使您不需要自己管理它,更容易一次保存,重置或验证多个字段。
import 'package:flutter/material.dart';
class MyApp extends StatefulWidget {
@override
_MyApp createState() => new _MyApp();
}
class _MyApp extends State<MyApp> {
String _lastName;
String _firstName;
GlobalKey<FormState> _formKey = new GlobalKey<FormState>();
void _showMessage(String name) {
showDialog<Null>(
context: context,
child: new AlertDialog(
content: new Text(name),
actions: <Widget>[
new FlatButton(
onPressed: () {
Navigator.pop(context);
},
child: new Text('确定')
)
]
)
);
}
@override
Widget build(BuildContext context) {
return new Scaffold(
appBar: new AppBar(
title: new Text('表单输入')
),
// Form:用于将多个表单控件组合在一起的容器
body: new Form(
key: _formKey,
child: new Column(
children: <Widget> [
// TextFieldd:包含输入的表单控件,每个表单字段都应该在FormField控件中
new TextField(
labelText: '姓氏',
// onSaved:当通过Form.save()保存表单时调用的方法
onSaved: (InputValue value) {
_lastName = value.text;
}
),
new TextField(
labelText: '名字',
onSaved: (InputValue value) {
_firstName = value.text;
}
),
new Row(
children: <Widget> [
new RaisedButton(
child: new Text('重置'),
onPressed: () {
// reset():将此Form下的每个TextField重置为初始状态
_formKey.currentState.reset();
_showMessage('姓名信息已经重置');
}
),
new RaisedButton(
child: new Text('提交'),
onPressed: () {
// save():保存Form下的每个TextField
_formKey.currentState.save();
_showMessage('你的姓名是'+_lastName+_firstName);
}
)
]
)
]
)
)
);
}
}
void main() {
runApp(new MaterialApp(
title: 'Flutter Demo',
home: new MyApp()
));
}

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍Flutter质感设计之弹出菜单,包括了Flutter质感设计之弹出菜单的使用技巧和注意事项,需要的朋友参考一下 PopupMenuButton控件即弹出菜单控件,点击控件会出现菜单。 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
本文向大家介绍Flutter质感设计之底部导航,包括了Flutter质感设计之底部导航的使用技巧和注意事项,需要的朋友参考一下 BottomNavigationBar即底部导航栏控件。显示在应用底部的质感设计控件,用于在少量视图中切换。底部导航栏包含多个以标签、图标或两者搭配的形式显示在项目底部的项目,提供了应用程序的顶级视图之间的快速导航。对于较大的屏幕,侧面导航可能更好。 创建navigati
-
本文向大家介绍Flutter进阶质感设计之标签栏,包括了Flutter进阶质感设计之标签栏的使用技巧和注意事项,需要的朋友参考一下 在质感设计的控件中,有一个显示水平的一行选项卡,通常作为AppBar控件的一部分创建,并与TabBarView控件结合使用。 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
本文向大家介绍Flutter质感设计之模态底部面板,包括了Flutter质感设计之模态底部面板的使用技巧和注意事项,需要的朋友参考一下 模态底部面板是菜单或对话框的替代方案,可防止用户与其他控件进行互动,可以使用showModalBottomSheet函数创建和显示模态底部面板。 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
本文向大家介绍Flutter质感设计之持久底部面板,包括了Flutter质感设计之持久底部面板的使用技巧和注意事项,需要的朋友参考一下 持久性底部面板可以用于补充应用主要内容的信息,即使用户与应用程序的其他控件进行互动,也仍然可以看到持久的底部面板。可以使用Scaffold.showBottomSheet函数创建和显示持久性底部面板。 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多
-
我正在开发一个应用程序,它将有一个非常类似的界面,我的问题是,所有的动画都来自于材料设计,但我是否必须对所有这些东西进行编程,或者android是否有用于材料设计的动画库来实现这一点?

