Flutter进阶质感设计之标签栏
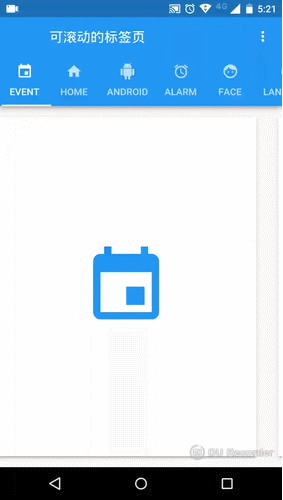
在质感设计的控件中,有一个显示水平的一行选项卡,通常作为AppBar控件的一部分创建,并与TabBarView控件结合使用。
import 'package:flutter/material.dart'; /* * 枚举类,标签演示样式 * 图标和文本 * 仅图标 * 仅文本 */ enum TabsDemoStyle { iconsAndText, iconsOnly, textOnly } /* * 页面类 * 图标 * 文本 */ class _Page { _Page({ this.icon, this.text, }); final IconData icon; final String text; } // 存储所有页面的列表 final List<_Page> _allPages = <_Page>[ new _Page(icon: Icons.event, text: 'EVENT'), new _Page(icon: Icons.home, text: 'HOME'), new _Page(icon: Icons.android, text: 'ANDROID'), new _Page(icon: Icons.alarm, text: 'ALARM'), new _Page(icon: Icons.face, text: 'FACE'), new _Page(icon: Icons.language, text: 'LANGUAGE'), ]; class ScrollableTabsDemo extends StatefulWidget { @override _ScrollableTabsDemoState createState() => new _ScrollableTabsDemoState(); } // 继承SingleTickerProviderStateMixin,提供单个Ticker(每个动画帧调用它的回调一次) class _ScrollableTabsDemoState extends State<ScrollableTabsDemo> with SingleTickerProviderStateMixin { /* * 在TabBar和TabBarView之间的坐标选项卡选择 * TabBar:质感设计控件,显示水平的一行选项卡 * TabBarView:可分布列表,显示与当前所选标签对应的控件 */ TabController _controller; TabsDemoStyle _demoStyle = TabsDemoStyle.iconsAndText; @override void initState() { super.initState(); /* * 创建一个对象,用于管理TabBar和TabBarView所需的状态 * length:选项卡的总数,存储所有页面的列表中的元素个数 */ _controller = new TabController(vsync: this, length: _allPages.length); } // 释放对象使用的资源 @override void dispose() { super.dispose(); _controller.dispose(); } void changeDemoStyle(TabsDemoStyle style) { setState((){ _demoStyle = style; }); } @override Widget build(BuildContext context) { // 获取当前主题的控件前景色 final Color iconColor = Theme.of(context).accentColor; return new Scaffold( appBar: new AppBar( title: new Text('可滚动的标签页'), actions: <Widget>[ new PopupMenuButton<TabsDemoStyle>( onSelected: changeDemoStyle, itemBuilder: (BuildContext context) => <PopupMenuItem<TabsDemoStyle>>[ new PopupMenuItem<TabsDemoStyle>( value: TabsDemoStyle.iconsAndText, child: new Text('图标和文本') ), new PopupMenuItem<TabsDemoStyle>( value: TabsDemoStyle.iconsOnly, child: new Text('仅图标') ), new PopupMenuItem<TabsDemoStyle>( value: TabsDemoStyle.textOnly, child: new Text('仅文本') ) ] ), ], bottom: new TabBar( // 控件的选择和动画状态 controller: _controller, // 标签栏是否可以水平滚动 isScrollable: true, // 标签控件的列表 tabs: _allPages.map((_Page page){ switch(_demoStyle) { case TabsDemoStyle.iconsAndText: return new Tab(text: page.text, icon: new Icon(page.icon)); case TabsDemoStyle.iconsOnly: return new Tab(icon: new Icon(page.icon)); case TabsDemoStyle.textOnly: return new Tab(text: page.text); } }).toList(), ), ), body: new TabBarView( // 控件的选择和动画状态 controller: _controller, // 每个标签一个控件 children: _allPages.map((_Page page) { return new Container( key: new ObjectKey(page.icon), padding: const EdgeInsets.all(12.0), // 质感设计卡片 child:new Card( child: new Center( child: new Icon( page.icon, color: iconColor, size: 128.0, ) ) ) ); }).toList(), ) ); } } void main() { runApp(new MaterialApp( title: 'Flutter教程', home: new ScrollableTabsDemo(), )); }

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍Flutter质感设计之弹出菜单,包括了Flutter质感设计之弹出菜单的使用技巧和注意事项,需要的朋友参考一下 PopupMenuButton控件即弹出菜单控件,点击控件会出现菜单。 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
本文向大家介绍Flutter质感设计之表单输入,包括了Flutter质感设计之表单输入的使用技巧和注意事项,需要的朋友参考一下 FormField控件是单一表单字段,这个控件维护表单字段的当前状态,以便更新和验证错误能在UI中可见。TextField控件就是在FormField中包装了一个Input控件(后面的文章讲解),FormField维护输入的当前值,使您不需要自己管理它,更容易一次保存,重
-
本文向大家介绍Flutter质感设计之底部导航,包括了Flutter质感设计之底部导航的使用技巧和注意事项,需要的朋友参考一下 BottomNavigationBar即底部导航栏控件。显示在应用底部的质感设计控件,用于在少量视图中切换。底部导航栏包含多个以标签、图标或两者搭配的形式显示在项目底部的项目,提供了应用程序的顶级视图之间的快速导航。对于较大的屏幕,侧面导航可能更好。 创建navigati
-
本文向大家介绍Flutter质感设计之模态底部面板,包括了Flutter质感设计之模态底部面板的使用技巧和注意事项,需要的朋友参考一下 模态底部面板是菜单或对话框的替代方案,可防止用户与其他控件进行互动,可以使用showModalBottomSheet函数创建和显示模态底部面板。 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
本文向大家介绍Flutter质感设计之持久底部面板,包括了Flutter质感设计之持久底部面板的使用技巧和注意事项,需要的朋友参考一下 持久性底部面板可以用于补充应用主要内容的信息,即使用户与应用程序的其他控件进行互动,也仍然可以看到持久的底部面板。可以使用Scaffold.showBottomSheet函数创建和显示持久性底部面板。 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多
-
本文向大家介绍Flutter进阶之实现动画效果(十),包括了Flutter进阶之实现动画效果(十)的使用技巧和注意事项,需要的朋友参考一下 前面的两篇文章【动画效果(八) 、动画效果(九) 】中,我们只需要统计产品和地区,如果现在增加一个统计项目——销售渠道,那么使用之前的堆叠条形图和分组条形图都不适合。我们可以将两者结合,使用分组+堆叠条形图,实际效果如下图所示: 如上图,我们使用同一种颜色的不

