简单实现Android弹出菜单效果
本文实例为大家分享了Android弹出菜单效果的具体代码,供大家参考,具体内容如下
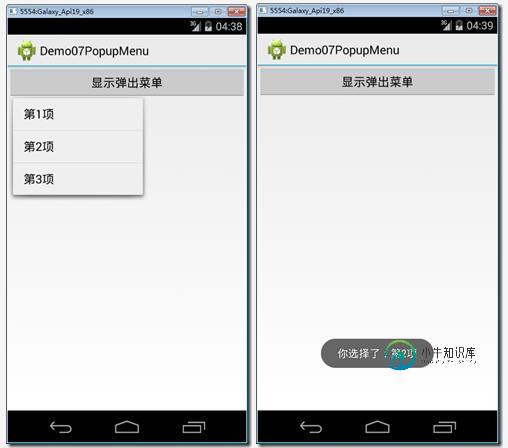
功能描述:用户单击按钮弹出菜单。当用户选择一个菜单项,会触发MenuItemClick事件并让弹出的菜单消失;如果用户在菜单外单击,则直接消失弹出的菜单。当菜单消失时,会引发DismissEvent事件(利用此事件可在菜单消失时做一些后续处理)。
1、运行效果

2、添加菜单项
在Resources文件夹下添加一个menu子文件夹,然后在此子文件夹下添加一个名为demo07_popup_menu.xml的文件:
<?xml version="1.0" encoding="utf-8"?> <menu xmlns:android="http://schemas.android.com/apk/res/android"> <item android:id="@+id/item1" android:title="item 1" /> <item android:id="@+id/item1" android:title="item 2" /> <item android:id="@+id/item1" android:title="item 3" /> </menu>
3、添加demo07_PopupMenu.axml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<Button
android:id="@+id/popupButton"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/showPopup" />
</LinearLayout>
保存所有文件。
4、添加Demo07PopupMenu.cs
using Android.App;
using Android.OS;
using Android.Widget;
namespace ch05demos.SrcActivity
{
[Activity(Label = "Demo07PopupMenu")]
public class Demo07PopupMenu : Activity
{
protected override void OnCreate(Bundle savedInstanceState)
{
base.OnCreate(savedInstanceState);
SetContentView(Resource.Layout.demo07_Popup);
Button btn = FindViewById<Button>(Resource.Id.popupButton);
btn.Click += (s, arg) =>
{
PopupMenu menu = new PopupMenu(this, btn);
menu.Inflate(Resource.Menu.demo07_popup_menu);
menu.MenuItemClick += (sender, args) =>
{
string str = string.Format("你选择了:{0}", args.Item);
Toast.MakeText(this,str, ToastLength.Short).Show();
};
menu.DismissEvent += (sender, args) =>
{
//菜单消失后可在此事件中做一些后续处理
};
menu.Show();
};
}
}
}
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍Android简单实现弹幕效果,包括了Android简单实现弹幕效果的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了Android实现弹幕效果的具体代码,供大家参考,具体内容如下 首先分析一下,他是由三层布局来共同完成的,第一层视频布局,第二层字幕布局,第三层输入框布局,要想让这三个布局在同一页面上,必须用相对布局或帧布局。 创建一个弹幕的解析器 最后使页面横屏展示:
-
本文向大家介绍Android PopupMenu弹出菜单的实现,包括了Android PopupMenu弹出菜单的实现的使用技巧和注意事项,需要的朋友参考一下 Android PopupMenu弹出菜单的实现 (1)布局文件:用于弹出菜单的处罚button: (2)res-menu目录下的main.xml文件: (3)类的文件: 如有疑问请留言或者到本站社区交流讨论,感谢阅读,希望能帮助到大家,谢
-
本文向大家介绍Android 实现长按弹出PopupMenu 菜单栏,包括了Android 实现长按弹出PopupMenu 菜单栏的使用技巧和注意事项,需要的朋友参考一下 在Android中的SDK3.0版本以后加入了一个特殊的菜单效果,它可以在任何的View上显示,根据View的位置显示菜单效果。 res/menu/menu.xml MainActivity.java 总结 以上所述是小编给大家
-
本文向大家介绍JS简单实现动画弹出层效果,包括了JS简单实现动画弹出层效果的使用技巧和注意事项,需要的朋友参考一下 JS简单实现动画弹出层效果 以上所述就是本文的全部内容了,希望大家能够喜欢。
-
本文向大家介绍简单实现jQuery弹幕效果,包括了简单实现jQuery弹幕效果的使用技巧和注意事项,需要的朋友参考一下 在要写一个弹幕案例的时候,首先要清楚每一步要干什么。 首先搭好框架之后在要发送弹幕时应该准备进行如下步骤: 获取到要发送到弹幕上的内容,即获取到文本框输入的内容。通过jquery的var str = $(“#文本框的id”).val(); 生成一个元素:利用jQuery的 var
-
本文向大家介绍jQuery实现简单弹幕效果,包括了jQuery实现简单弹幕效果的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了jQuery实现弹幕效果的具体代码,供大家参考,具体内容如下 话不多说吧,直接看效果吧: 主要思路 其实弹幕的主要思路很简单,就是将div从右向左移动,直到完全移除屏幕之后,将当前div从body中移除,这里我采用了面向对象的思想来处理,具体js代码如下: J

