按钮组
优质
小牛编辑
149浏览
2023-12-01
使用按钮组,即把一系列按钮编组在一行里。可以使用按钮插件添加一个可选的JavaScript单选钮以及复选框样式行为。
基本示例
用.btn-group把一系列带有.btn的按钮包裹起来。
<div class="btn-group" role="group" aria-label="Basic example">
<button type="button" class="btn btn-secondary">Left</button>
<button type="button" class="btn btn-secondary">Middle</button>
<button type="button" class="btn btn-secondary">Right</button>
</div>按钮工具栏
将一系列按钮组组合成工具栏以实现更复杂的组件。
<div class="btn-toolbar" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="btn-group" role="group" aria-label="Second group">
<button type="button" class="btn btn-secondary">5</button>
<button type="button" class="btn btn-secondary">6</button>
<button type="button" class="btn btn-secondary">7</button>
</div>
<div class="btn-group" role="group" aria-label="Third group">
<button type="button" class="btn btn-secondary">8</button>
</div>
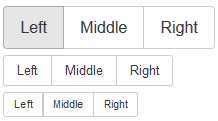
</div>尺寸
不需要对组中的每个按钮应用按钮尺寸类,只需要对每个.btn-group添加.btn-group-*类。如果嵌套了多个组,里面每个按钮都会自动获得大小。
<div class="btn-group btn-group-lg" role="group" aria-label="...">...</div>
<div class="btn-group" role="group" aria-label="...">...</div>
<div class="btn-group btn-group-sm" role="group" aria-label="...">...</div>嵌套
如果你想要一个弹出菜单与一系列按钮结合的效果,可以把一个.btn-group放在另一个.btn-group里面。
<div class="btn-group" role="group" aria-label="Button group with nested dropdown">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<div class="btn-group" role="group">
<button id="btnGroupDrop1" type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</button>
<div class="dropdown-menu" aria-labelledby="btnGroupDrop1">
<a class="dropdown-item" href="#">Dropdown link</a>
<a class="dropdown-item" href="#">Dropdown link</a>
</div>
</div>
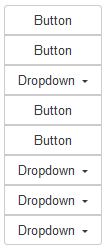
</div>垂直变动
使一系列按钮垂直堆叠而不是横向排布。目前还不支持分割下拉按钮
<div class="btn-group-vertical">
...
</div>提示冒泡和提示框
由于某些特殊的实际用途(和一些组件),需要在按钮组中出现提示冒泡或者提示框。**你必须指定选项 container: 'body'以避免不想要的副作用(如元素越来越大或者在提示冒泡和提示框触发时失去其圆角)。