版面设计
Bootstrap包含了一些简单易用的自定义排版,用于标题、正文、列表,等等。为了更容易控制,请查阅文本工具实用类。
全局设置
Bootstrap设置了基本的全局显示,排版,以及链接样式,我们特地做了这些设置:
- 利用
background-color: #fff;把网页背景色设置为白色。 - 使用
$font-family-base、$font-size-base以及$line-height-base属性作为排布基础。 - 通过
$link-color设置全局链接样式,并让链接只在鼠标悬停:hover状态下才出现下划线。
这些样式可以在_reboot.scss中找到。
标题
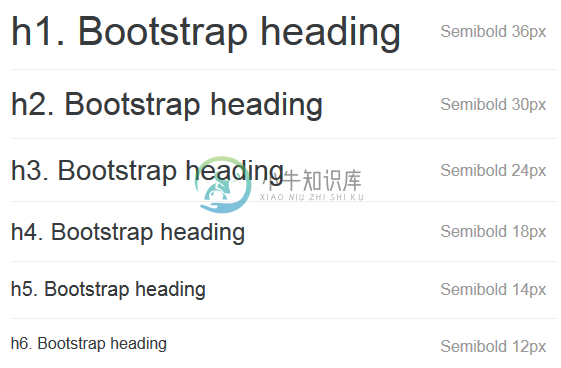
所有的HTML标题,从<h1>到<h6>都是可用的,.h1到.h6也是可用的,用于需要匹配标题的样式,但是依然希望文本在行内显示的场合。
<h1>h1. Bootstrap heading</h1>
<h2>h2. Bootstrap heading</h2>
<h3>h3. Bootstrap heading</h3>
<h4>h4. Bootstrap heading</h4>
<h5>h5. Bootstrap heading</h5>
<h6>h6. Bootstrap heading</h6>自定义标题
使用Bootstrap 3内建的实用工具类,以重建小的次要的标题文本。
<h3>
Fancy display heading
<small class="text-muted">With faded secondary text</small>
</h3>显示标题
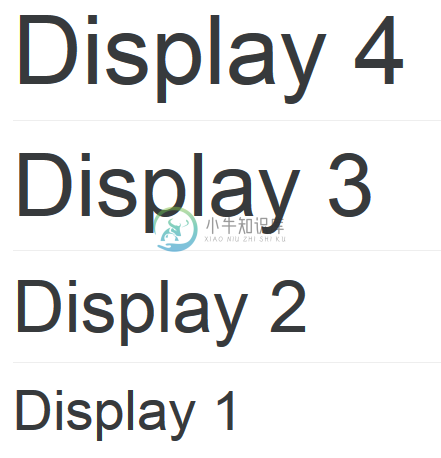
bootstrap把传统的标题元素设计得更漂亮,以迎合你的网页内容。如果你想要一个标题醒目,考虑使用显示标题——一种更大型、鲜明的标题样式。
<h1 class="display-4">Display 4</h1>
<h1 class="display-3">Display 3</h1>
<h1 class="display-2">Display 2</h1>
<h1 class="display-1">Display 1</h1>Lead 类
添加.lead类使一个段落醒目。
<p class="lead">
Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor. Duis mollis, est non commodo luctus.
</p>内联文本元素
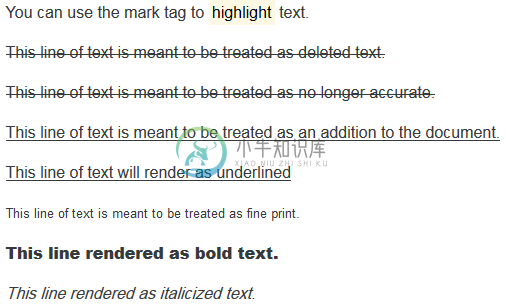
常见的内联HTML5元素的样式。
<p>You can use the mark tag to <mark>highlight</mark> text.</p>
<p><del>This line of text is meant to be treated as deleted text.</del></p>
<p><s>This line of text is meant to be treated as no longer accurate.</s></p>
<p><ins>This line of text is meant to be treated as an addition to the document.</ins></p>
<p><u>This line of text will render as underlined</u></p>
<p><small>This line of text is meant to be treated as fine print.</small></p>
<p><strong>This line rendered as bold text.</strong></p>
<p><em>This line rendered as italicized text.</em></p>虽然上面没有演示,你可以在HTML5中随便使用<b>和<i>。<b>意思是高亮词或者词组,而不传达附加的重要性;而<i>常用于语音、技术术语等等。
缩略语
样式化的实现HTML的<abbr>元素,使缩写或者首字母缩写在鼠标悬停时扩展。带有标题属性的缩略词底边上有点点线,鼠标在上面悬停时,指针会变成问号,在鼠标悬停时提供额外的上下文,并向使用辅助技术的用户提供额外的上下文。
向一个缩写词添加一个.initialism以实现稍小的字号。
<p><abbr title="attribute">attr</abbr></p>
<p><abbr title="HyperText Markup Language" class="initialism">HTML</abbr></p>引用块
为了在你的文档中引用来自别处的文本内容,请在一段HTML外面包裹<blockquote>作为引用。为了显示直接引用,我们推荐使用<p>。
<blockquote>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p>
</blockquote>命名来源
添加一个<footer>用于标识来源。用<cite>包裹来源名称。
<blockquote class="blockquote">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p>
<footer>Someone famous in <cite title="Source Title">Source Title</cite></footer>
</blockquote>逆向布局
为一个右对齐内容的引用块添加一个.blockquote-reverse类。
<blockquote class="blockquote blockquote-reverse">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p>
<footer>Someone famous in <cite title="Source Title">Source Title</cite></footer>
</blockquote>列表
无序列表
删除列表项目上默认的list-style以及左外边距(只针对直接子元素)。这只应用在直接子列表项目上,意味着你依然需要为嵌套的列表项目添加类。
<ul class="list-unstyled">
<li>Lorem ipsum dolor sit amet</li>
<li>Consectetur adipiscing elit</li>
<li>Integer molestie lorem at massa</li>
<li>Facilisis in pretium nisl aliquet</li>
<li>Nulla volutpat aliquam velit
<ul>
<li>Phasellus iaculis neque</li>
<li>Purus sodales ultricies</li>
<li>Vestibulum laoreet porttitor sem</li>
<li>Ac tristique libero volutpat at</li>
</ul>
</li>
<li>Faucibus porta lacus fringilla vel</li>
<li>Aenean sit amet erat nunc</li>
<li>Eget porttitor lorem</li>
</ul>内联列表
用display:inline-block以及一些轻填充,把所有的列表项目放在单个行内。
<ul class="list-inline">
<li>Lorem ipsum</li>
<li>Phasellus iaculis</li>
<li>Nulla volutpat</li>
</ul>水平描述
使用我们的网格系统的预定义类(或者说语义化mixins),可以水平对齐条目和描述。对于较长的条目,你可以视情况添加一个.text-truncate类,从而用省略号截断文本。
<dl class="dl-horizontal">
<dt class="col-sm-3">Description lists</dt>
<dd class="col-sm-9">A description list is perfect for defining terms.</dd>
<dt class="col-sm-3">Euismod</dt>
<dd class="col-sm-9">Vestibulum id ligula porta felis euismod semper eget lacinia odio sem nec elit.</dd>
<dd class="col-sm-9 col-sm-offset-3">Donec id elit non mi porta gravida at eget metus.</dd>
<dt class="col-sm-3">Malesuada porta</dt>
<dd class="col-sm-9">Etiam porta sem malesuada magna mollis euismod.</dd>
<dt class="col-sm-3 text-truncate">Truncated term is truncated</dt>
<dd class="col-sm-9">Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus.</dd>
</dl>响应式排版
响应排版是指在一系列媒体查询中,通过调整根元素的font-size,缩放文本和组件。Bootstrap没有为你做这些,但是你需要的话,添加它很简单。
这里有个实践例子。选择你想要的任意font-size以及媒体查询。
html {
font-size: 14px;
}
@include media-breakpoint-up(sm) {
html {
font-size: 16px;
}
}
@include media-breakpoint-up(md) {
html {
font-size: 20px;
}
}
@include media-breakpoint-up(lg) {
html {
font-size: 28px;
}
}