前端 - vue3中给页面设置name?
在vue2中,通过设置name即可
请问,我如何在vue3中给该页面设置name,并且获取该页面的name信息
共有2个答案
我的方法:
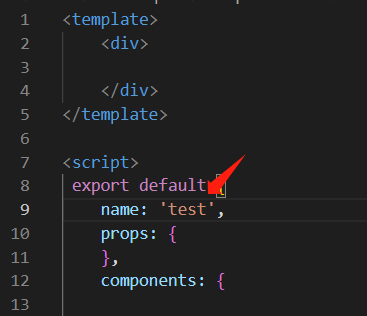
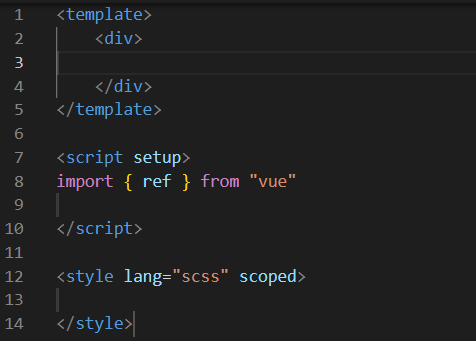
<script>export default { name: "test", }</script><script setup>// ...</script>个人感受,setup语法糖有很严重的热更新bug,还不如老实的用 export default
在Vue 3中,您可以通过设置路由的meta属性来给页面设置name。首先,您需要在路由文件(例如router.js或router.ts)中定义您的路由,并在每个路由对象的meta字段中设置name属性。
以下是一个简单的例子:
import { createRouter, createWebHistory } from 'vue-router'import Home from '../views/Home.vue'import About from '../views/About.vue'const routes = [ { path: '/', name: 'Home', component: Home }, { path: '/about', name: 'About', component: About }]const router = createRouter({ history: createWebHistory(process.env.BASE_URL), routes})export default router在这个例子中,我们为两个路由(首页和关于页)都设置了name属性。这些名称可以用于多种目的:作为链接的标签,或者在应用程序的其他部分引用这些路由。
要获取一个路由的name,您可以使用this.$route.name,在任何组件中都可以访问到。例如,在Home组件中,您可以在模板中这样使用:
<template> <div> <h1>{{ $route.name }}</h1> </div></template>这样,当用户在应用程序中访问首页时,页面的标题将会显示为“Home”。
-
vue3页面中如何使用wx-open-subscribe,我vue3移动端里面怎么调起微信公众号订阅功能
-
vue3中使用keep-alive中include属性来缓存router-view 在第一层子级下缓存是生效得 但是在第二级缓存就不生效了 最终想实现得是在全局layout实现个页面缓存(不仅只有两级children还会有更多)、通过组件得name值配置或者路由信息配置 请求大佬指教������
-
广告管理 (广告管理用于设置前台广告页面,同电脑端的设置。) 其中包括:名称、关键词、类别、宽度/字数、高度、是否启用和对某一广告的编辑。添加广告位还是分为平铺跟轮播两种。
-
广告管理 (进入商城首先映入眼帘的便是精美的广告,可见广告图的设计是店铺留给顾客的第一印象,尤为重要。) 1.广告管理列表包括广告名称、关键词、类别、宽度/字数、高度、是否启用和对已添加的广告位修改操作。 2.添加广告。在添加时,广告位类别分为平铺和轮播,可根据自己的需求来选择。
-
用的vue3-print-nb但内容多了超了就不显示下面了,折腾了好久都不行。
-
现在需要将这个架构图可以等比例放大缩小,像地图那样的加个按钮点击,求问怎样可以实现? 之前的提问有回答用vue-panzoom和vue2-leaflet的,但是我尝试了下发现用上这个内容就不显示了,也许是适配问题,想请问有没有适用于vue3的?

