前端 - 适用于vue3的页面缩放插件?

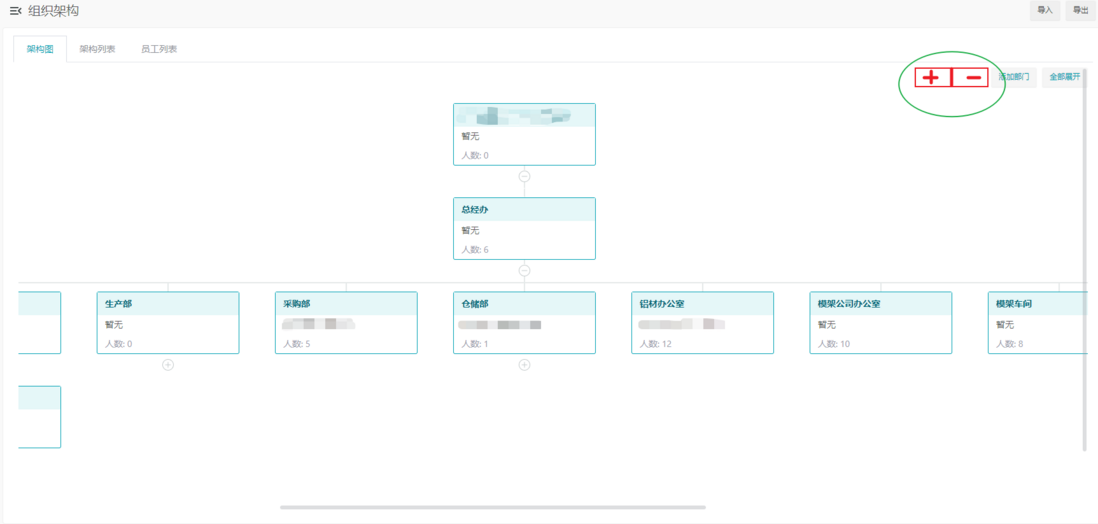
现在需要将这个架构图可以等比例放大缩小,像地图那样的加个按钮点击,求问怎样可以实现?
之前的提问有回答用vue-panzoom和vue2-leaflet的,但是我尝试了下发现用上这个内容就不显示了,也许是适配问题,想请问有没有适用于vue3的?
共有1个答案
试下vue3-drag-resize-rotate
-
现在需要将这个架构图可以等比例放大缩小,像地图那样的加个按钮点击,求问怎样可以实现?
-
问题内容: 我正在尝试缩放组件,以便它可以适合单个打印页面(人像或风景) 是我要打印的组件(JPanel)。 到目前为止,这是基于如何打印单个JPanel内容的结果? 我对图形不太熟悉,因此不胜感激 问题答案: 基本概念是使用来提供对结果输出的缩放。 在测试中,我能够拍摄7680x4800的图像并打印在595x842的页面上(缩小了约93%)
-
我是新来的Wordpress.但我知道Joomla非常好。我试图创建一个插件,其中有前端和后端维护部分。我完成了我的后端部分,我正在去前端部分的路上。但是我有些怀疑。我的疑惑是,我找到了两种实现前端页面的方法。一种是将php页面复制到模板目录,并在添加页面部分分配模板。另一种是在插件中创建短代码,并在页面部分添加一些标签。 我的疑问是,在Wordpress中,哪种方法是正确的? 在Joomla中,
-
本文向大家介绍如何禁止web端的页面缩放?相关面试题,主要包含被问及如何禁止web端的页面缩放?时的应答技巧和注意事项,需要的朋友参考一下
-
问题内容: 有没有一种方法可以禁用div缩放或网站上的任何特定元素?例如,如果我希望页面是可缩放的,而不是#Header div,是否有一种方法可以使一个缩放,而另一个不能缩放? 基本上,当您在移动设备上缩放时,它也会缩放Header,但是我希望Header始终保持固定大小(不可缩放)。 我知道您可以使用以下代码来禁用整体缩放: 问题答案: 没有聪明的黑客,您将无法做到这一点。 但是,您可以(并且
-
本文向大家介绍如何禁止手机端页面缩放?相关面试题,主要包含被问及如何禁止手机端页面缩放?时的应答技巧和注意事项,需要的朋友参考一下 document.documentElement.addEventListener('touchstart', function (event) { if (event.touches.length > 1) { event.preventDefault(); } }

