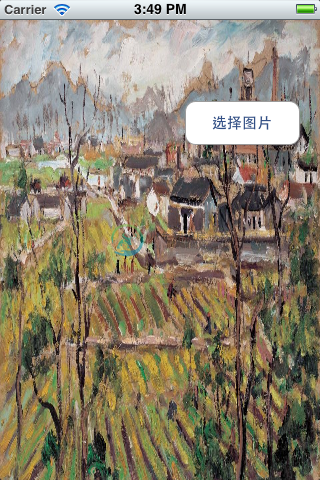
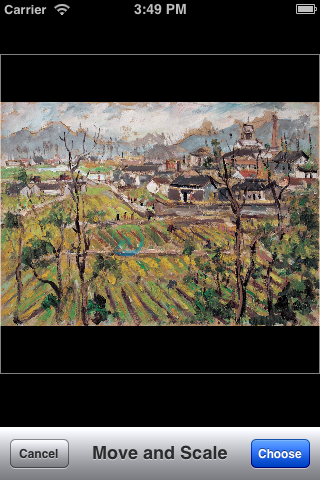
从相机camera或相册获取照片,并保存在沙盒中,显示在应用程序内,并可实现点击图片放大预览,缩小功能,带动画效果。 [Code4App.com]




-
UIImage *image=[UIImageimageWithData:datasscale:0.8]; 方法一:scrollView #import "ViewController.h" @interface ViewController ()<UIScrollViewDelegate> @property (weak,nonatomic)IBOutletUIScrollView *s
-
当后台返回一张图片,但没有返回图片宽高尺寸时,需要我们 APP 来处理自适应显示。 1.首页我们可以在图片下载完的回调里,计算宽高,然后自己计算比例进行缩放。 2.如果是图片是显示在 tableview 或 collection 的 cell 里,需要把这个计算的宽高缓存起来,不能在滑动时重复计算这些。 //获取图片尺寸时先检查是否有缓存(有就不用再获取了) if (![[NSUserDefaul
-
方式是以注入JS代码的方式,遍历所有的图片img标签,然后通过js获取到图片的url地址,然后自己再做点击弹出图片页面和添加捏合手势,代码如下(方法来自网络,从他人出学习来的,原文章地址找不到了...) H5加载完成之后注入js,获取url,给img添加可点击 -(void)webViewDidFinishLoad:(UIWebView *)webView { //这里是js,主要目的实现对url
-
1、截图: -(UIImage *)screenImageWithSize:(CGSize )imgSize{ UIGraphicsBeginImageContext(imgSize); CGContextRef context = UIGraphicsGetCurrentContext(); AppDelegate * app = (AppDelegate
-
转载:http://www.voidcn.com/article/p-xujgpkmc-cm.html // // ServiceResultViewController.m // Created by msk on 16/3/7. // #import "ServiceResultViewController.h" static CGRect oldframe;//用于记录按钮放大之
-
override func touchesBegan(touches: Set<NSObject>, withEvent event: UIEvent) { println("began") } override func touchesMoved(touches: Set<NSObject>, withEvent event: UIEvent) {
-
首先我们来看iOS加载一张图片所经历的过程:(下面所讲述的代码基本以 imageWithContentsOfFile 方法来举例) 数据加载 我们优先创建UIImageView,把获得的图像数据赋值UIImageView 识别到我们缓冲区没有数据,就会去从磁盘拷贝数据到缓冲区 然后加载我们的图片 拿到了图片,下面到了视图渲染 视图渲染 图片数据在CoreAnimation流水线中,执行如
-
一、虚化 方法一:coreImage - (UIImage *)blurryImageUseCoreImage:(UIImage *)image AndBlurLevel:(CGFloat)blur//coreImage虚化 { CIContext *context = [CIContext contextWithOptions:nil]; CIImage *inputI
-
图片的处理大概分 截图(capture), 缩放(scale), 设定大小(resize), 存储(save) 1.等比率缩放 - (UIImage *)scaleImage:(UIImage *)image toScale:(float)scaleSize { UIGraphicsBeginImageContext(CGSizeMake(image.size.width * scale
-
转自:http://blog.csdn.net/xiaoyuanzhiying/article/details/44080667 [objc] view plain copy CGRect rect_screen = [[UIScreen mainScreen]bounds]; CGSize size_screen = rect_screen.size;
-
UIImage等比缩放 分类方法 @implementation UIImage (Cat) // 计算等比缩放图片的size - (CGSize)equalRatioComputeImageWithTargetWidth:(CGFloat)targetWidth targetHeight:(CGFloat)targetHeight { CGFloat originalWidth = s
-
本文向大家介绍HTML5 JS压缩图片并获取图片BASE64编码上传,包括了HTML5 JS压缩图片并获取图片BASE64编码上传的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了HTML5 JS压缩图片,并获取图片BASE64编码上传的方法,供大家参考,具体内容如下 基本过程 1) 调用 FileReader 的 reader.readAsDataURL(img); 方法, 在其on
-
Pinch手势对图片进行缩放。即用两根手指往不同方向拖拉照片,照片会被缩小或放大。 作者说:在本站见到过一些照片缩放的例子,都是用ScrollerView设置的,总感觉有点飘浮。本例子用简单地手势控制照片的缩放。 [Code4App.com]
-
本文向大家介绍iOS获取AppIcon and LaunchImage's name(app图标和启动图片名字),包括了iOS获取AppIcon and LaunchImage's name(app图标和启动图片名字)的使用技巧和注意事项,需要的朋友参考一下 在某种场景下,可能我们需要获取app的图标名称和启动图片的名称。比如说app在前台时,收到了远程通知但是通知栏是不会有通知提醒的,这时我想做
-
本文向大家介绍javascript实现获取图片大小及图片等比缩放的方法,包括了javascript实现获取图片大小及图片等比缩放的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了javascript实现获取图片大小及图片等比缩放的方法。分享给大家供大家参考,具体如下: 获取图片大小: 图片等比缩放: 更多关于JavaScript相关内容感兴趣的读者可查看本站专题:《JavaScript
-
本文向大家介绍用iOS代码获取APP启动页图片,包括了用iOS代码获取APP启动页图片的使用技巧和注意事项,需要的朋友参考一下 用代码获取APP启动页图片 源码 - Objective-C 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
cmf_get_image_url($file, $style = '') 功能 转化数据库保存图片的文件路径,为可以访问的url 参数 $file: string 文件路径,数据存储的文件相对路径 $style: string 图片样式,支持各大云存储 返回 string 图片链接 例子 <?php // 数据存储的文件相对路径 $image_filepath='portal/12341234

