前端 - vue3中keep-alive 缓存页面如何实现?
vue3中使用keep-alive中include属性来缓存router-view
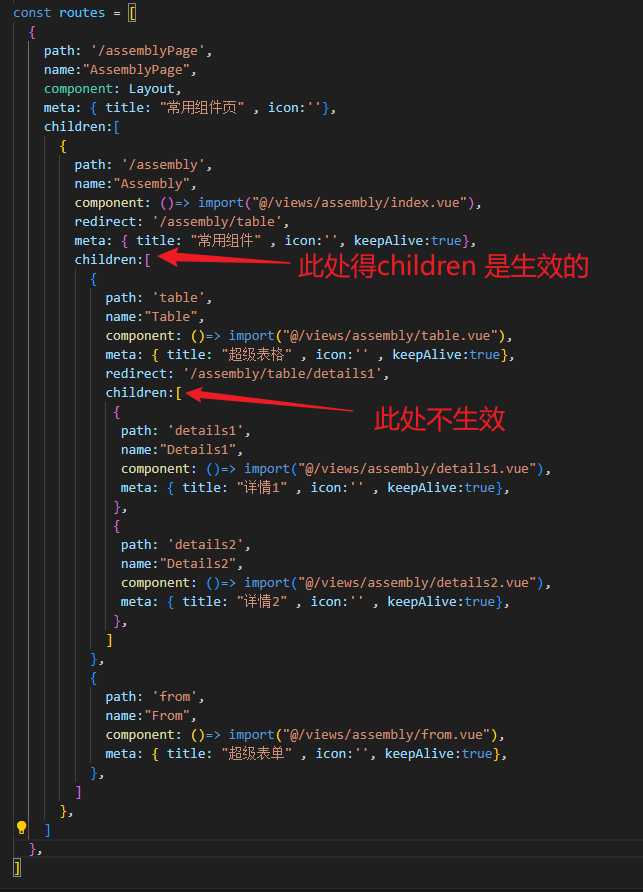
在第一层子级下缓存是生效得 但是在第二级缓存就不生效了
<router-view v-slot="{ Component, route }"> <keep-alive :include="keepAliveName"> <component :is="Component" :key="route.fullPath" /> </keep-alive></router-view>const keepAliveName = ["Assembil","table", "from","details1","details2"]// keepAliveName数组中的元素是组件页面上的name值、不是路由上的name值
最终想实现得是在全局layout实现个页面缓存(不仅只有两级children还会有更多)、通过组件得name值配置或者路由信息配置
请求大佬指教������
共有2个答案
你的children里面的路由都是要用 router-view 包起来展示的呀
比如你的 assembly/table.vue 组件中也会有 router-view
你把这个 router-view 用 keep-alive 包起来就可以了。
在你的代码中,keep-alive 的 include 属性用来指定需要被缓存的组件。然而,你遇到的问题似乎是在第二级子路由中,缓存不生效。这可能是因为 keep-alive 不知道如何处理嵌套的路由。
Vue 3 的 keep-alive 提供的 include 属性只能直接指定具体的组件名,无法直接指定一种在路由层级之上的抽象名字。也就是说,include 属性无法直接处理嵌套路由。
为了解决这个问题,你可能需要改变你的路由配置,尽量将所有需要缓存的页面都放在第一级子路由下,而不是在更深层次的嵌套路由中。
如果你有大量的嵌套路由并且都希望被缓存,那么你可能需要编写一个自定义的插件或者使用第三方库来帮助你处理这个问题。这个插件或库可以尝试在 beforeRouteEnter 或 beforeRouteUpdate 生命周期钩子中,检查当前的路由是否应该被缓存,然后相应地处理状态。
另外,你提到的通过组件的 name 值来配置缓存,这是一个可行的方案。你可以在你的组件中添加一个 name 属性,并在路由配置中使用这个 name 属性。例如:
<template> <component :is="Component" :key="route.fullPath" /></template><script>export default { name: 'MyComponent', // ...}</script>然后在路由配置中使用这个 name:
const routes = [ { path: '/', component: Layout, children: [ { path: 'my-component', component: MyComponent, name: 'MyComponent', // 这里使用组件的name作为别名 }, // 其他路由... ], }, // 其他路由...]然后在你的 keep-alive 中使用这个 name:
<keep-alive :include="keepAliveName"> <router-view v-slot="{ Component, route }"> <component :is="Component" :key="route.fullPath" /> </router-view></keep-alive>const keepAliveName = ["MyComponent"] // 这里使用组件的name作为别名
-
本文向大家介绍vuex + keep-alive实现tab标签页面缓存功能,包括了vuex + keep-alive实现tab标签页面缓存功能的使用技巧和注意事项,需要的朋友参考一下 在开发很多管理系统过程之中,常遇到这种需求,需要对打开路由页面进行缓存,然后在系统页眉提供方便查阅的tab标签进行切换以及对已经缓存页面进行数据刷新和清除数据操作。具体演示如下图所示: 在上面演示中实现了类似 w
-
本文向大家介绍示例vue 的keep-alive缓存功能的实现,包括了示例vue 的keep-alive缓存功能的实现的使用技巧和注意事项,需要的朋友参考一下 本篇文章主要介绍了vue 的keep-alive缓存功能的实现,写的十分的全面细致,具有一定的参考价值,对此有需要的朋友可以参考学习下。如有不足之处,欢迎批评指正。 <keep-alive>是Vue的内置组件,能在组件切换过程中将状态保留在
-
本文向大家介绍vue中keep-alive内置组件缓存的实例代码,包括了vue中keep-alive内置组件缓存的实例代码的使用技巧和注意事项,需要的朋友参考一下 需求: home 组件中有一个 name 的 data 数据。这个数据修改之后,再切换到其他的组件。再切换到 home 组件,希望 home 中 name 这个值是之前修改过的值。希望组件有缓存。 keep-alive 的使用方式: 将
-
非标准 这个功能是非标准的,不在标准轨道上。不要在面向 Web 的生产站点上使用它:它不适用于每个用户。实现之间也可能存在很大的不兼容性,并且行为在未来可能会发生变化。 Keep-Alive一般报头允许发送者提示关于如何连接,并且可以被用于设置超时时间,并且请求的最大数量。 Connection头需要被设置为“保活”这个标题有任何意义。此外,Connection和Keep-Alive在 HTTP
-
Props: include - 字符串或正则表达式。只有匹配的组件会被缓存。 exclude - 字符串或正则表达式。任何匹配的组件都不会被缓存。 用法: <keep-alive> 包裹动态组件时,会缓存不活动的组件实例,而不是销毁它们。和 <transition> 相似,<keep-alive> 是一个抽象组件:它自身不会渲染一个 DOM 元素,也不会出现在父组件链中。 当组件在 <keep-
-
然而我这样做,似乎并不奏效: 您知道如何使DefaultHttpClient使用TCP保持活动策略吗?

