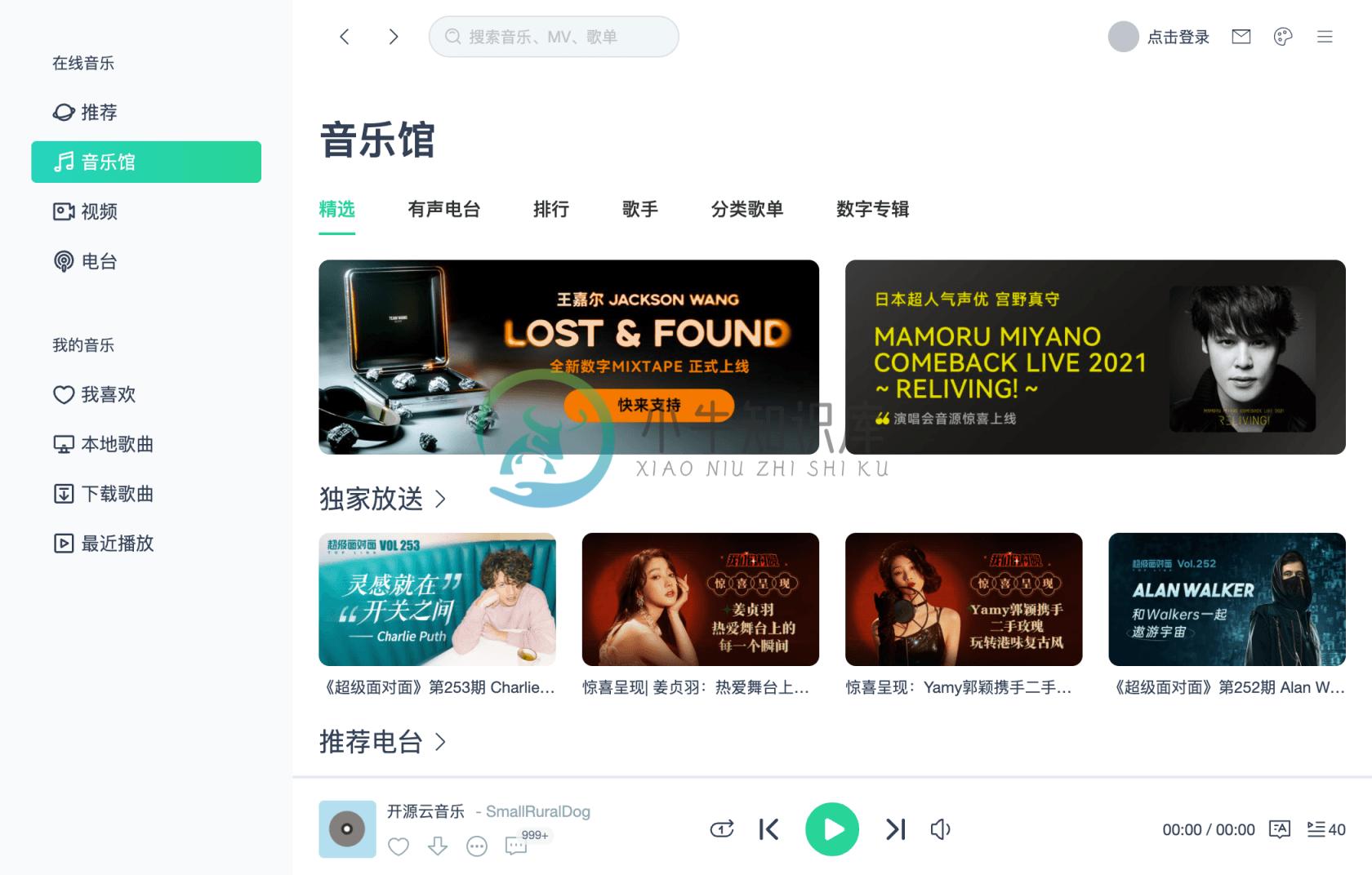
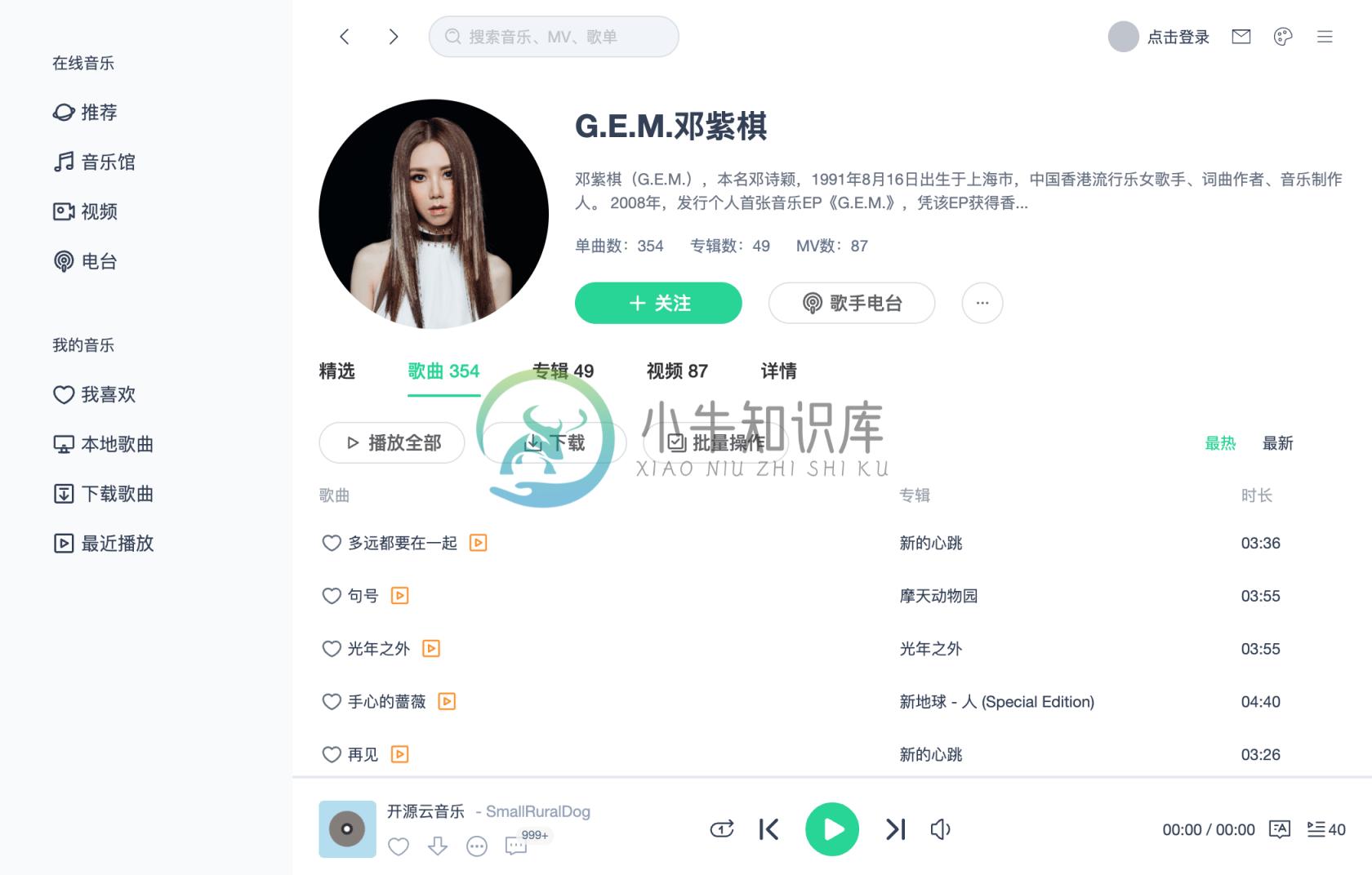
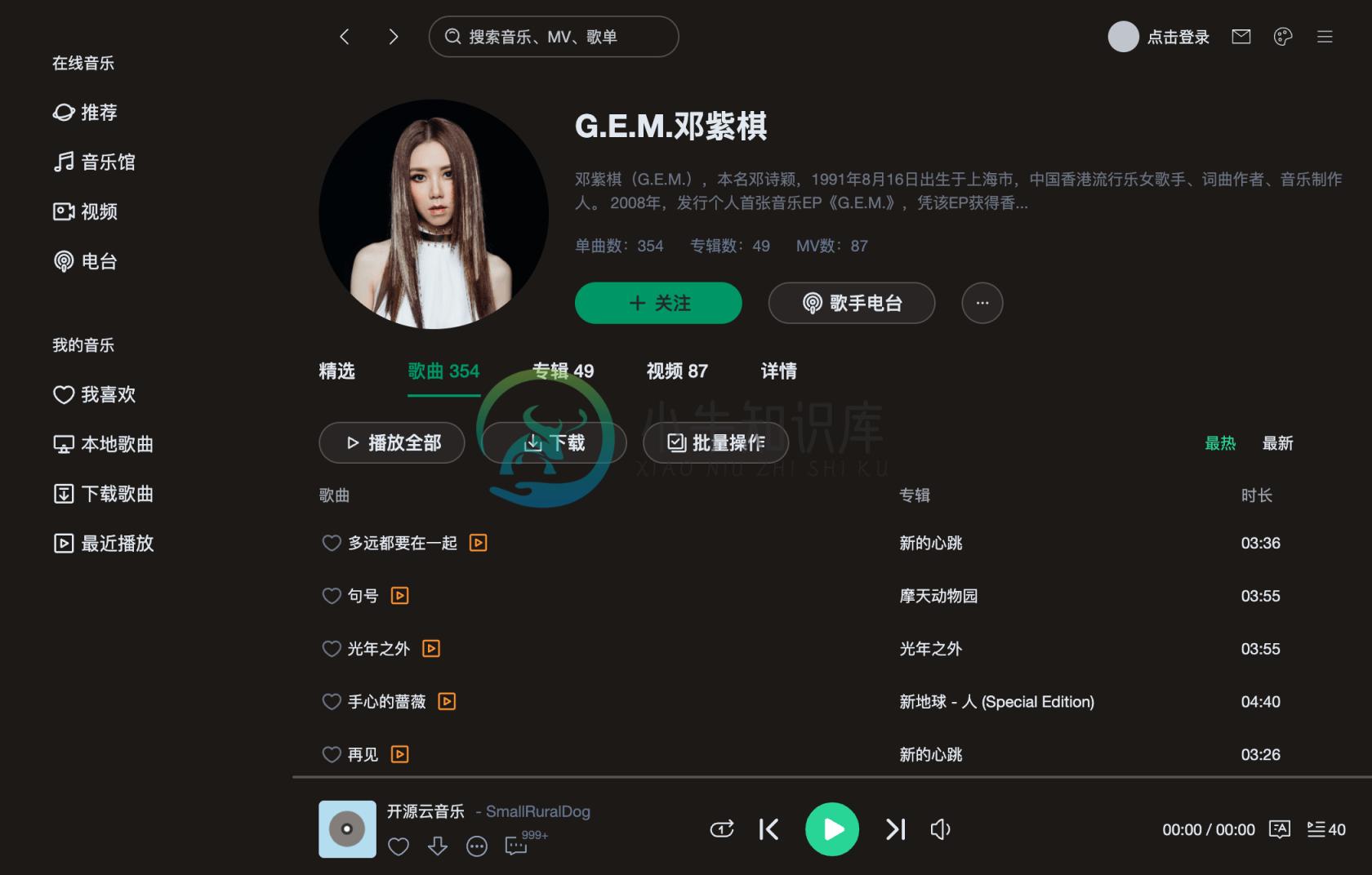
VUE3-MUSIC 是一个基于 VUE3+TS 开发的音乐播放器,界面模仿 QQ 音乐 mac 客户端。
VUE3默认版本了,搞个项目熟悉一下,以备不时之需
在线体验:https://smallruraldog.github.io/vue3-music github:https://github.com/SmallRuralDog/vue3-music
将浏览器大小设置成1050*670,体验效果更好!界面是自适应的,使用tailwindcss.com来实现
手机端未适配,后期会使用Flutter单独开发手机客户端,使用Electron打包桌面客户端并内置API服务
在线演示为了安全考虑,不提供API接口服务,需要准备好自己的API服务地址,并且是HTTPS的,没有HTTPS的服务,可以本地运行,首次打开时会要求设置API地址
本地安装
git clone https://github.com/SmallRuralDog/vue3-music.git
cd vue3-music
yarn
yarn run dev
网易云音乐API
需要运行API服务才能正常体验
UI




黑夜模式




PS
许多功能正在完善
通过此开源项目学习VUE3的强大..加油!
-
该项目功能上实现了歌手页面、歌手详情页、播放器内核、搜索页面等。项目采用的技术栈主要有Vue.js+vuex+vue-router+axios等。 项目技术架构 vue-cli vue vuex vue-router axios stylus webpack Build Setup ###安装 项目地址:(git clone) git@github.com:wkl007/vue-music.git
-
基于jPlyer开发的音乐播放插件. 支持如下功能: 1,进度条播放 。 2,上一首,下一首,随机播放 。 3,播放完每一首后,自动播放下一首,如果下一首是最后一首,则自动播放第一首。 4,支持鼠标滚动操作,能上下翻滚屏幕。 5,歌曲时间 倒计时 ,而不是从0开始计时。 效果演示地址: http://www.cssrain.cn/jPlayer/jPlayerV2.0/demo.html
-
用ios自带的AVAudio实现的音乐播放器。可以播放存放在电脑里面的音乐文件,可以调整声音音量。播放的时候界面会有下雪的效果。可以作为练习动画和音频播放的例子。 [Code4App.com]
-
Decibel 是一个 GTK+ 的音乐播放器。
-
MPlayer音乐播放器 MPlayer V2.0.0贺新春版于2017.01.01正式发布,本次更新要点: 代码重写,拆分核心功能和特效,只为更好的自定义 支持HTML结构自定义,只需添加指定class即可 新增诸多API接口,方便调用 删除部分无用的配置项 新增多个回调函数 新增多个配置项 截图预览 使用方法 var player = new MPlayer({ // 容器选择器名称
-
问题内容: 我目前正在编写一些聊天程序,现在想通过客户端命令播放音乐,例如: 因此,链接将从发送歌曲的客户端发送到服务器。然后,服务器应 不 下载歌曲,而是将其流式传输到每个客户端(他们也不应下载)。问题是,我不知道如何通过基于TCP的连接流mp3。 我的问题是,是否有人可以向我提供我所需要的库/教程/思想/代码示例。 作为替代方案,直接从一个客户的计算机流式传输音乐也是可以的。如果我(作为客户端
-
实现了类似 iOS7 的音乐播放器。可以添加播放本地音乐。只能在真机中测试,并且由于作者没有适配屏幕,只能在4inch屏幕中测试才有好的UI效果。 作者说:当然第一次自己上传自己写的代码。。。bug还是有的,既然是开源我觉得。有点bug不是问题大家都喜欢自己研究不是么。其实bug我都可以找时间解决但就是懒得去改。 [Code4App.com]
-
ap.stopBackgroundAudio(CALLBACK) 停止播放音乐。 代码示例 <script src="https://gw.alipayobjects.com/as/g/h5-lib/alipayjsapi/3.1.1/alipayjsapi.inc.min.js"></script> <style>.output{ display:block; max-width: 100%;
-
ap.pauseBackgroundAudio(CALLBACK) 暂停播放音乐。 代码示例 <script src="https://gw.alipayobjects.com/as/g/h5-lib/alipayjsapi/3.1.1/alipayjsapi.inc.min.js"></script> <style>.output{ display:block; max-width: 100%

