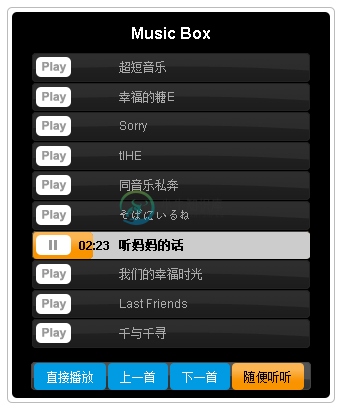
基于jPlyer开发的音乐播放插件.
支持如下功能:
1,进度条播放 。
2,上一首,下一首,随机播放 。
3,播放完每一首后,自动播放下一首,如果下一首是最后一首,则自动播放第一首。
4,支持鼠标滚动操作,能上下翻滚屏幕。
5,歌曲时间 倒计时 ,而不是从0开始计时。

-
jsRapAudio是一款jquery音乐播放器插件。jsRapAudio十分简洁,能够播放HTML5 audio格式文件,如Ogg、Mp3、Wav等。 使用方法 在页面中引入jsRapAudio.css、jquery和jsRapAudio.js文件。 HTML结构 使用一个div作为音乐播放器的容器: 初始化插件 在页面DOM元素加载完毕之后,通过jsRapAudio()方法来初始化该音乐播放器
-
用ios自带的AVAudio实现的音乐播放器。可以播放存放在电脑里面的音乐文件,可以调整声音音量。播放的时候界面会有下雪的效果。可以作为练习动画和音频播放的例子。 [Code4App.com]
-
Decibel 是一个 GTK+ 的音乐播放器。
-
MPlayer音乐播放器 MPlayer V2.0.0贺新春版于2017.01.01正式发布,本次更新要点: 代码重写,拆分核心功能和特效,只为更好的自定义 支持HTML结构自定义,只需添加指定class即可 新增诸多API接口,方便调用 删除部分无用的配置项 新增多个回调函数 新增多个配置项 截图预览 使用方法 var player = new MPlayer({ // 容器选择器名称
-
本文向大家介绍jQuery开发仿QQ版音乐播放器,包括了jQuery开发仿QQ版音乐播放器的使用技巧和注意事项,需要的朋友参考一下 本文通过Html+CSS+jQuery开发仿QQ版的音乐播放器,是前端技术的综合应用,所用素材来源于网络,仅供学习分享使用,如有不足之处,还请指正。 涉及知识点 在本例中用到的知识点如下,按jQuery和CSS进行区分: jQuery 是一个 JavaScript 库
-
问题内容: 我目前正在编写一些聊天程序,现在想通过客户端命令播放音乐,例如: 因此,链接将从发送歌曲的客户端发送到服务器。然后,服务器应 不 下载歌曲,而是将其流式传输到每个客户端(他们也不应下载)。问题是,我不知道如何通过基于TCP的连接流mp3。 我的问题是,是否有人可以向我提供我所需要的库/教程/思想/代码示例。 作为替代方案,直接从一个客户的计算机流式传输音乐也是可以的。如果我(作为客户端
-
实现了类似 iOS7 的音乐播放器。可以添加播放本地音乐。只能在真机中测试,并且由于作者没有适配屏幕,只能在4inch屏幕中测试才有好的UI效果。 作者说:当然第一次自己上传自己写的代码。。。bug还是有的,既然是开源我觉得。有点bug不是问题大家都喜欢自己研究不是么。其实bug我都可以找时间解决但就是懒得去改。 [Code4App.com]

