vue3-element-admin 是基于 vue-element-admin 升级的 Vue3 + Element Plus 版本的后台管理框架,是有来技术团队继 youlai-mall 开源全栈商城项目的又一开源力作。
项目使用 Vue3 + Vite2 + TypeScript + Element Plus + Vue Router + Pinia + Volar 等前端主流技术栈,基于此项目模板完成有来商城管理前端的 Vue3 版本。
本篇先对本项目功能、技术栈进行整体概述,再细节的讲述从 0 到 1 搭建 vue3-element-admin,在希望大家对本项目有个完完整整整了解的同时也能够在学 Vue3 + TypeScript 等技术栈少花些时间,少走些弯路,这样团队在毫无保留开源才有些许意义。
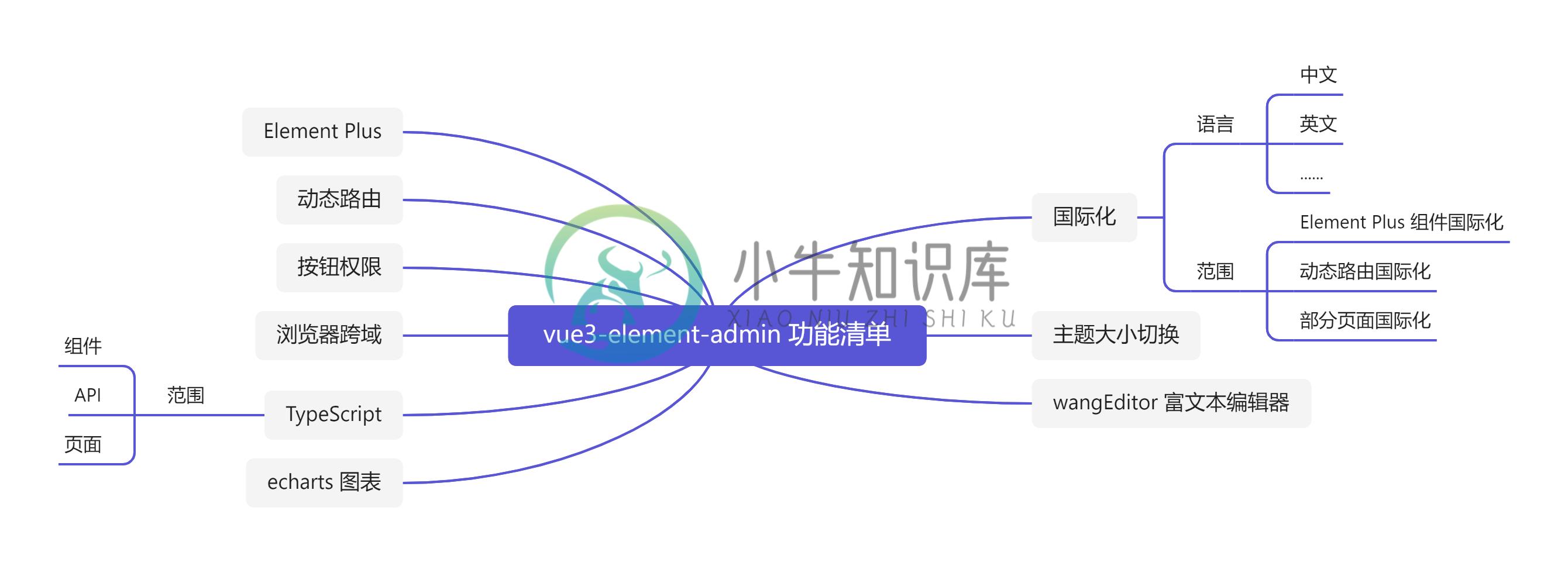
功能清单

技术栈清单
| 技术栈 | 描述 | 官网 |
|---|---|---|
| Vue3 | 渐进式 JavaScript 框架 | https://v3.cn.vuejs.org/ |
| TypeScript | 微软新推出的一种语言,是 JavaScript 的超集 | https://www.tslang.cn/ |
| Vite2 | 前端开发与构建工具 | https://cn.vitejs.dev/ |
| Element Plus | 基于 Vue 3,面向设计师和开发者的组件库 | https://element-plus.gitee.io/zh-CN/ |
| Pinia | 新一代状态管理工具 | https://pinia.vuejs.org/ |
| Vue Router | Vue.js 的官方路由 | https://router.vuejs.org/zh/ |
| wangEditor | Typescript 开发的 Web 富文本编辑器 | https://www.wangeditor.com/ |
| Echarts | 一个基于 JavaScript 的开源可视化图表库 | https://echarts.apache.org/zh/ |
环境准备
-
安装 Node
版本:16+
-
开发工具
VSCode
-
必装插件
- Vue Language Features (Volar)
- TypeScript Vue Plugin (Volar)
项目启动
- npm install
- npm run dev
- 访问 http://localhost:3000
项目部署
-
本地打包
npm run build:prod生成的静态文件位于项目根目录 dist 文件夹下
-
上传文件
创建
/usr/local/nginx/html/vue3目录,将打包生成 dist 的所有文件拷贝至此工作目录下 -
nginx.cofig 配置
server { listen 80; server_name localhost; location / { root /usr/local/nginx/html/vue3; index index.html index.htm; } # 代理转发请求至网关,prod-api标识解决跨域问题 # vapi.youlai.tech 线上接口地址 location /prod-api/ { proxy_pass http://vapi.youlai.tech/; } }
本地接口
如果你了解一点Java后端SpringBoot,可轻松在本地搭建接口环境.
-
访问后端项目仓库地址:https://gitee.com/youlaiorg/youlai-boot.git
-
根据项目说明文档 README.md 的描述完成数据库的创建和后端工程的启动;
-
进入 vite.config.ts 文件修改代理线上接口地址 http://vapi.youlai.tech 为本地接口地址 http://localhost:8989 即可。
-
1.下载 vue-element-admin,并启动 官方:https://github.com/PanJiaChen/vue-element-admin 2. 安装依赖 npm install 3. 启动 npm run dev 安装过程有些慢,别急!
-
一、vue-element-admin 1、简介 而vue-element-admin是基于element-ui 的一套后台管理系统集成方案。 功能:https://panjiachen.github.io/vue-element-admin-site/zh/guide/#功能 GitHub地址:https://github.com/PanJiaChen/vue-element-admin 项目在
-
一、vue-element-admin 1、简介 vue-element-admin是基于element-ui 的一套后台管理系统集成方案。 功能:https://panjiachen.github.io/vue-element-admin-site/zh/guide/#功能 GitHub地址:https://github.com/PanJiaChen/vue-element-admin 项目在线
-
概要设计 1、创建、发送、停止同步任务; 2、创建、抓取同步工作节点; 3、抓取、整合节点统计数据与实时数据并做页面展示; 4、抓取、整合任务统计数据与实施数据并做页面展示; 5、抓取告警日志并做页面展示; 6、收集、整合数据推送到中间件。 名词须知 数据源:数据存储位置,现启用kafka、jdbc、canal三种类型; 数据表组:
-
从版本4.3.0开始,Cordova提供了保存和恢复平台和插件的能力。 这个特性允许开发者保存和恢复他们的app到一个已知的状态,而不用去检测所有平台和插件的源代码。 'save'命令存储app平台和插件的详细版本信息到config.xml里面。当一个'cordova prepare'命令发出,通过利用先前保存在config.xml里面的信息, 'restore'步骤就会自动执行。 下面场景,sa
-
1 分支管理 常用远程分支: master dev prd feature- hotfix- release- tag管理: 凡是部署版本给客户验证的,均应该打上tag以进行标识。 release管理: release分支,name字段为相应客户的名字。例如release-zhangjiakou 2 版本号规范 版本规范参考文档 <major>.<minor>.<patch>-<stage>.<
-
moa2-frontend 前后端分离 shop-server 3000 shop-admin 3010 nginx 8000 即3010 /api 即3000 worker_processes 1; error_log logs/error.log; error_log logs/error.log notice; error_log logs/error.log info; p
-
扩展程序是基于事件的程序,用于修改或增强 Chrome 浏览器的体验。事件是浏览器触发器,例如,访问到新页面,删除书签或关闭选项卡。扩展程序在其后台脚本中监视这些事件,然后按照指定的指示进行响应。 后台页面在需要时被加载,而在空闲时被卸载。事件的一些示例包括: 该扩展程序首次安装或更新为新版本。 后台页面正在监听事件,并且已调度该事件。 内容脚本或其他扩展发送消息。 扩展中的另一个视图(例如弹出窗
-
本文向大家介绍解决更换PHP5.4以上版本后Dedecms后台登录空白问题的方法,包括了解决更换PHP5.4以上版本后Dedecms后台登录空白问题的方法的使用技巧和注意事项,需要的朋友参考一下 把PHP的版本从5.2.14升到了5.4.15,升级完后dedecms后台却打开空白,检查了各种权限和文件,都没有问题,找来找去,原来是PHP版本函数的问题,它是用session_register来注册一
-
新功能的开发 和 稳定性的提高 对产品都很重要。但是添加新功能会影响稳定性,Dubbo 使用如下的版本开发模式来保障两者。 2 个版本并行开发 BugFix 版本:低版本,比如 2.4.x。是 GA 版本,线上使用的版本,只会 BugFix,升级第三位版本号。 新功能版本:高版本,比如 2.5.x。加新功能的版本,会给对新功能有需求的应用试用。 2.5.x 的新功能基本稳定后,进入 2.5.x 试
-
1.版本号管理 Dorado的版本号管理参照 : http://semver.org/lang/zh-CN/ 进行设定,版本格式为:主版本号.次版本号.修订号 主版本号:Dorado提供的API出现不兼容的情况时,升级该版本号 次版本号:Dorado提供新的功能特性同时保持向下兼容时,升级该版本号 修订号:Dorado的代码进行向下兼容的问题修复时,升级该版本号 2. 版本维护 如果Dorado目

