MineAdmin Vue 是一个开源免费专门适配于 MineAdmin 后台权限管理系统的前端中后台模板,使用了 vue3, vite4, pinia, arco design, javascript 等主流开发技术,未使用Typescript,我们选择了简单。
在使用 MineAdmin Vue 前请认真阅读《免责声明》并同意该声明。
特性
- 最新技术栈:vue3, vite4, pinia
- UI库:arco design
- 国际化:完善的多语言解决方案
- 权限:由于适配
MineAdmin系统,内置完善的权限、动/静态路由解决方案 - 主题:可扩展主题
- 布局:支持三种布局方式
- 组件:内置大量基于日常开发锤炼出的组件。
- 指令:封装了常用指令,如权限控制、角色控制等
- CRUD表格系统:基于json方式配置,快速对接后台接口,实现增删改查
- FROM表单系统:基于json方式配置,快速搭建出想要的表单系统,快速完成需求。
安装使用
- 获取代码
git clone https://github.com/kanyxmo/MineAdmin-Vue.git
或
git clone https://gitee.com/xmo/mineadmin-vue.git
- 安装依赖
cd MineAdmin-Vue && yarn install
- 运行
yarn dev
- 打包
yarn build
免责声明
本软件不得用于开发违反国家有关政策的相关软件和应用,若因使用本软件造成的一切法律责任均与 MineAdmin Vue 无关
协议说明
MineAdmin Vue 遵循MIT开源协议发布,免费开源。
版权所有Copyright © 2020-2022 by MineAdmin (http://www.mineadmin.com)
All rights reserved。
通过OSCS安全认证
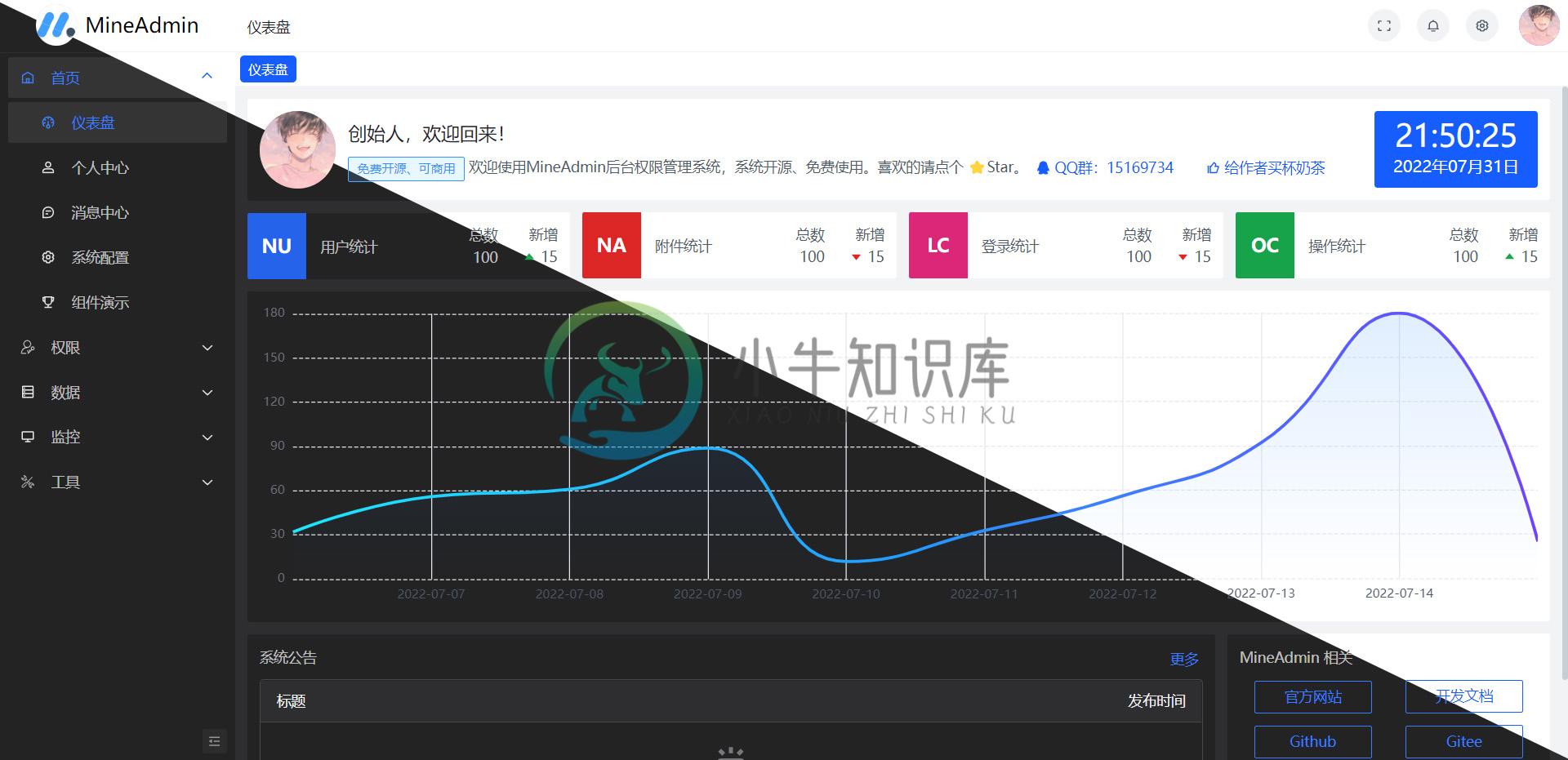
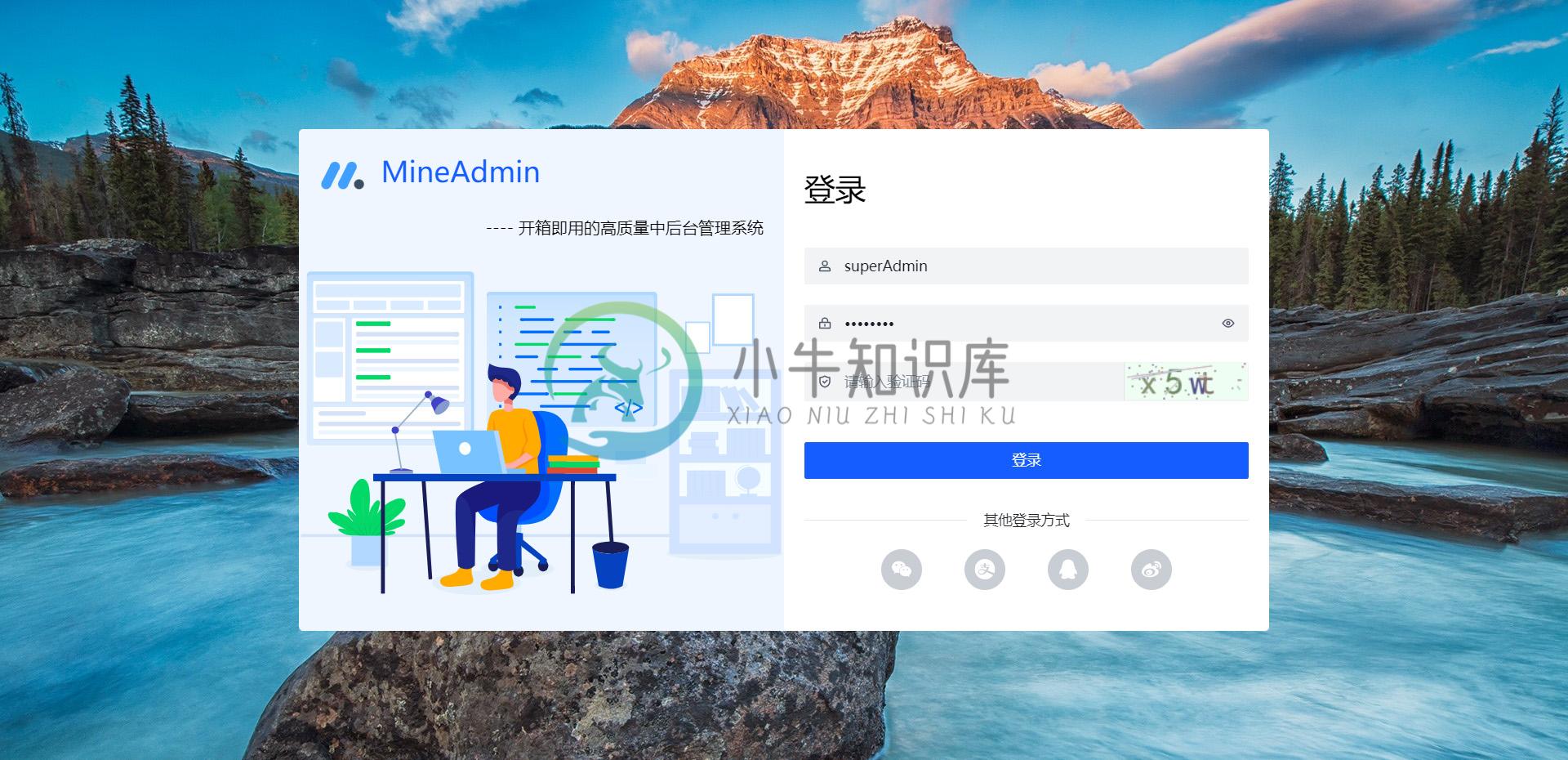
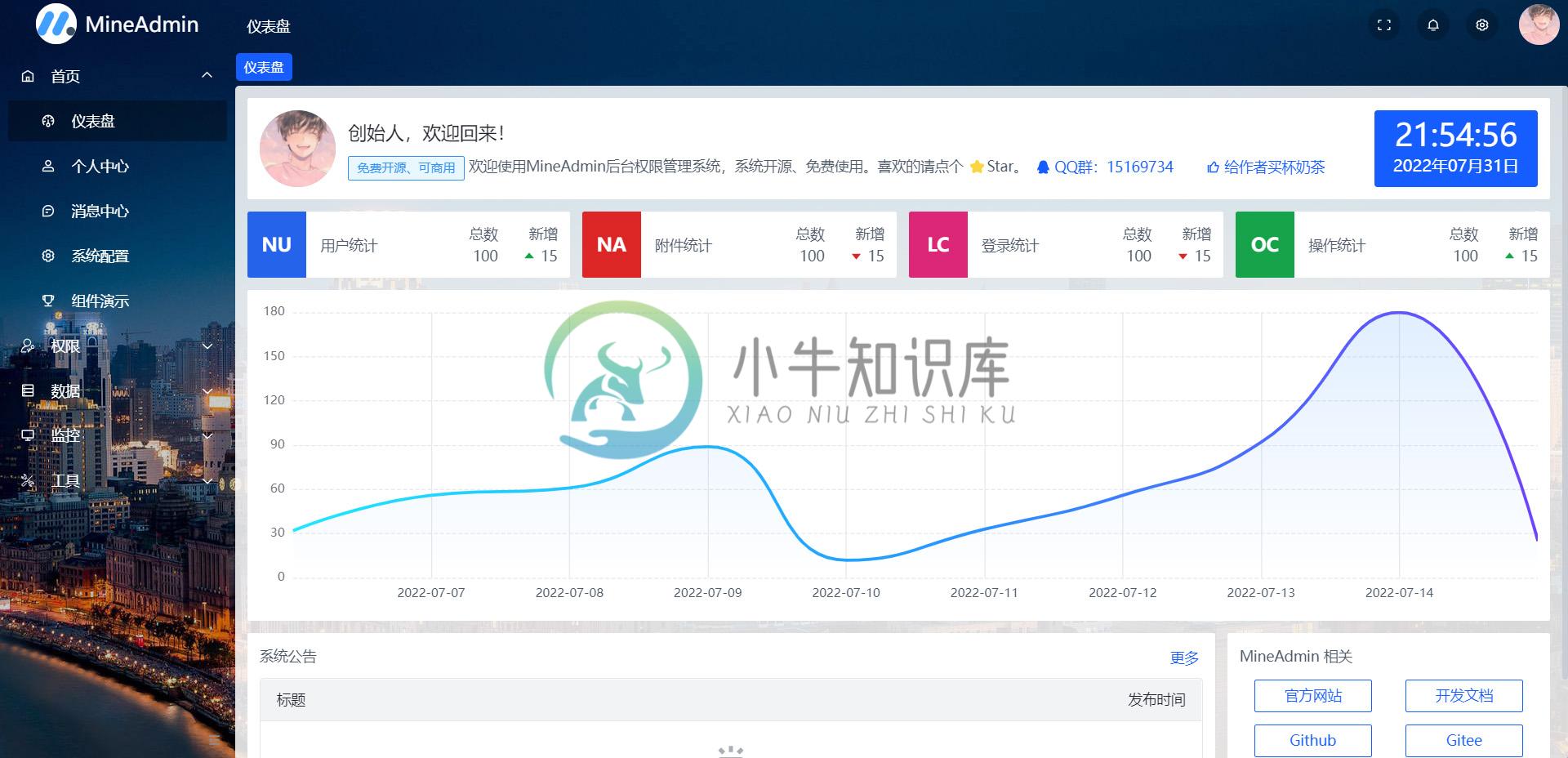
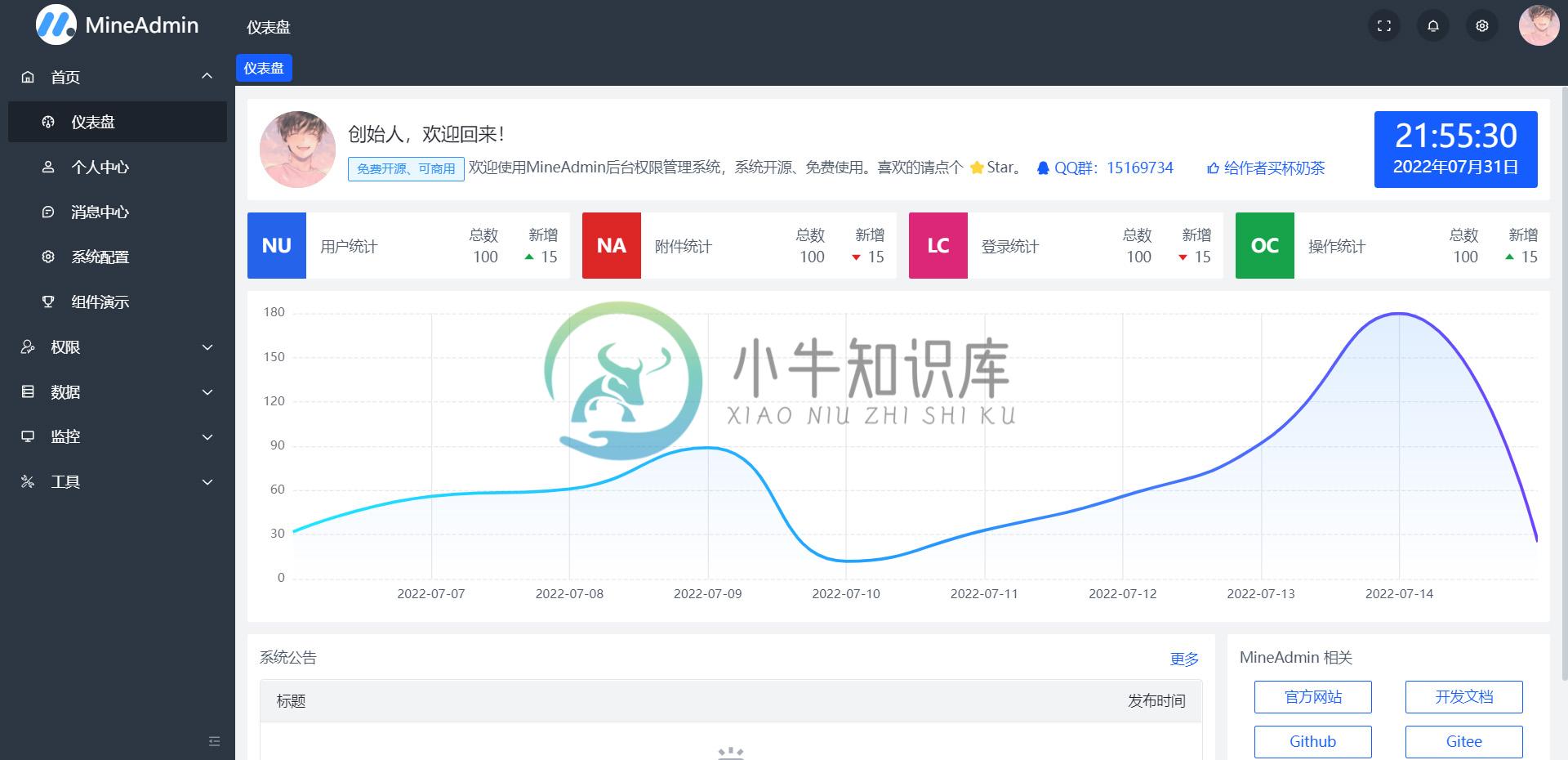
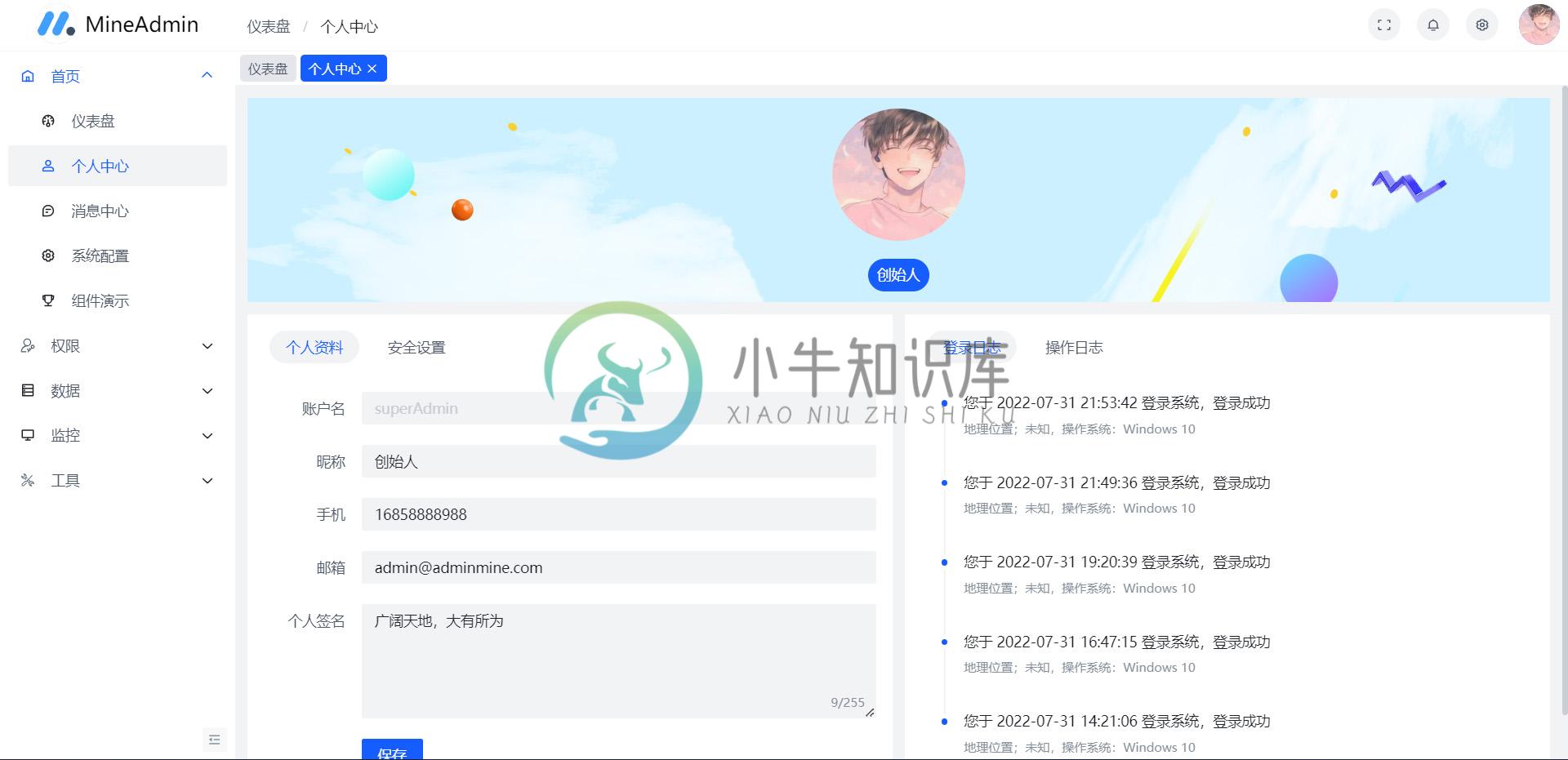
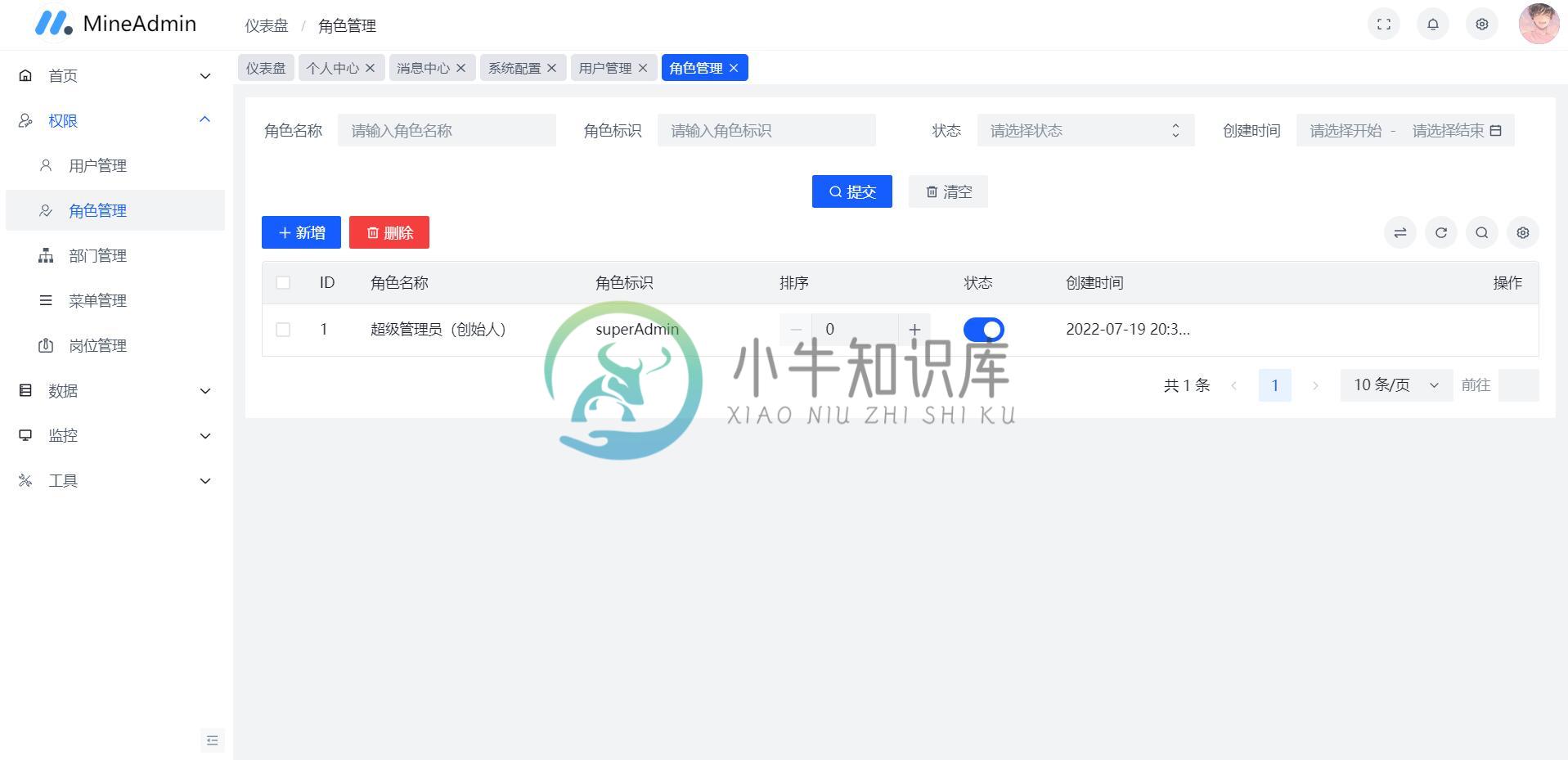
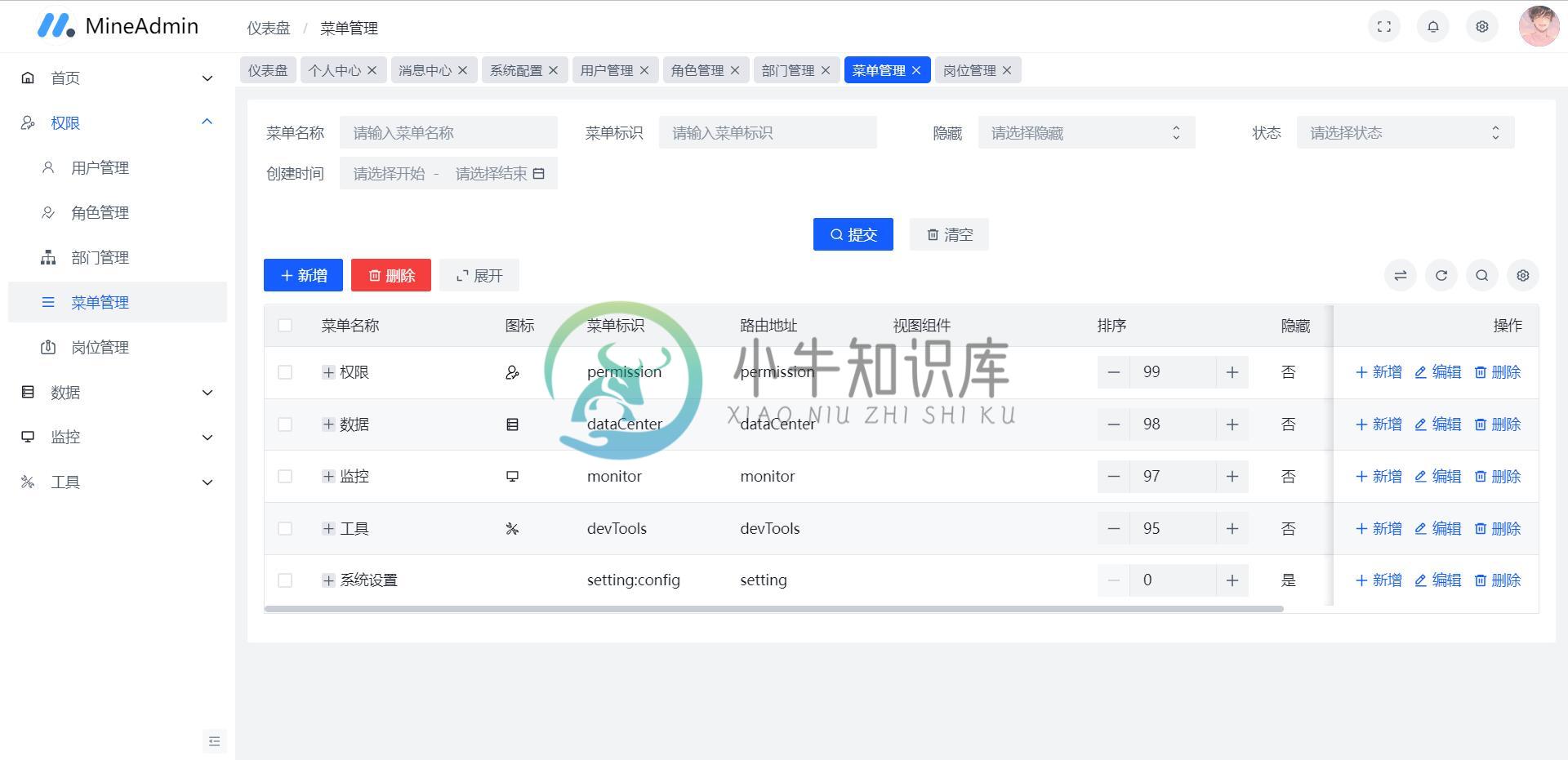
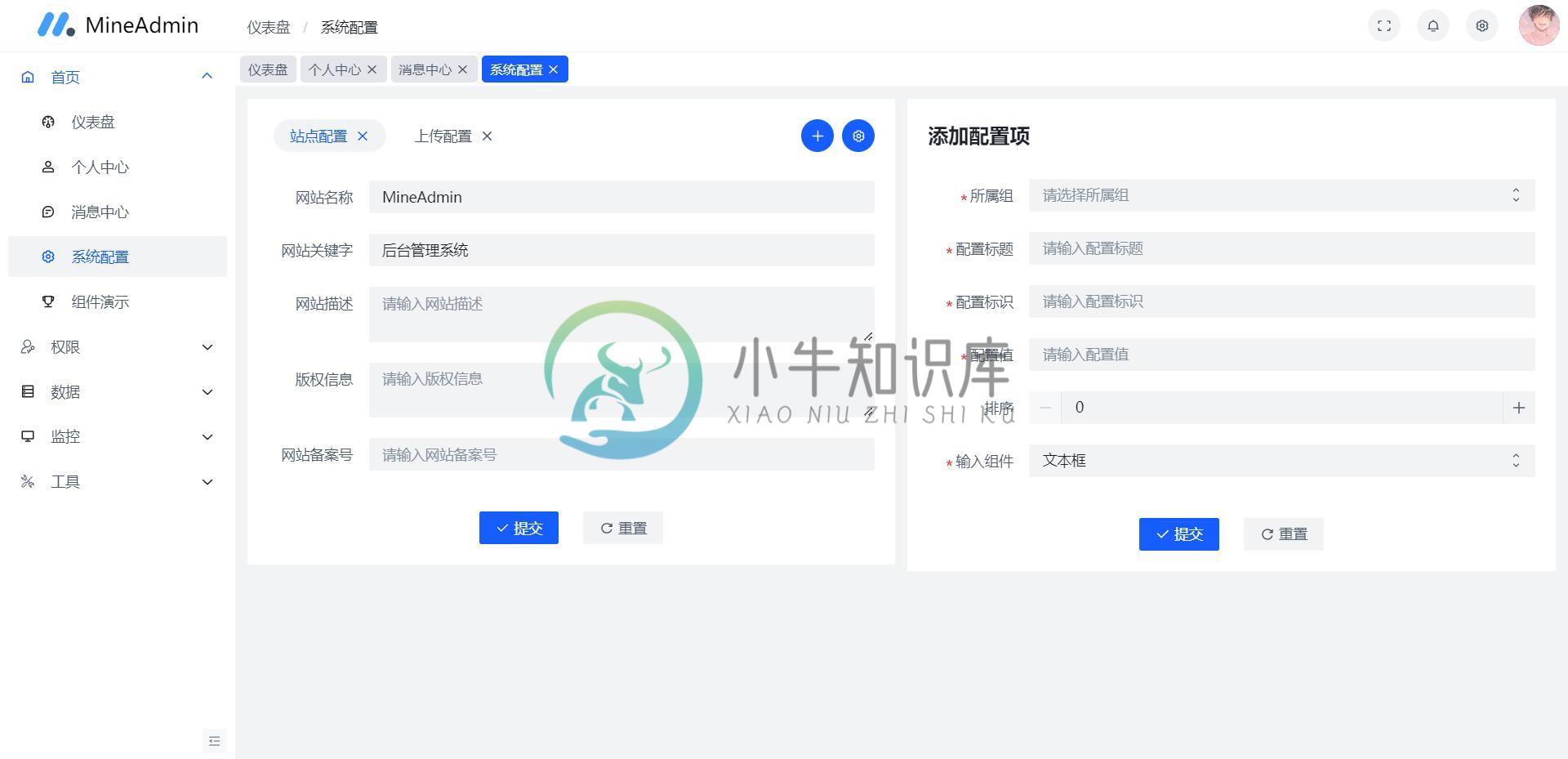
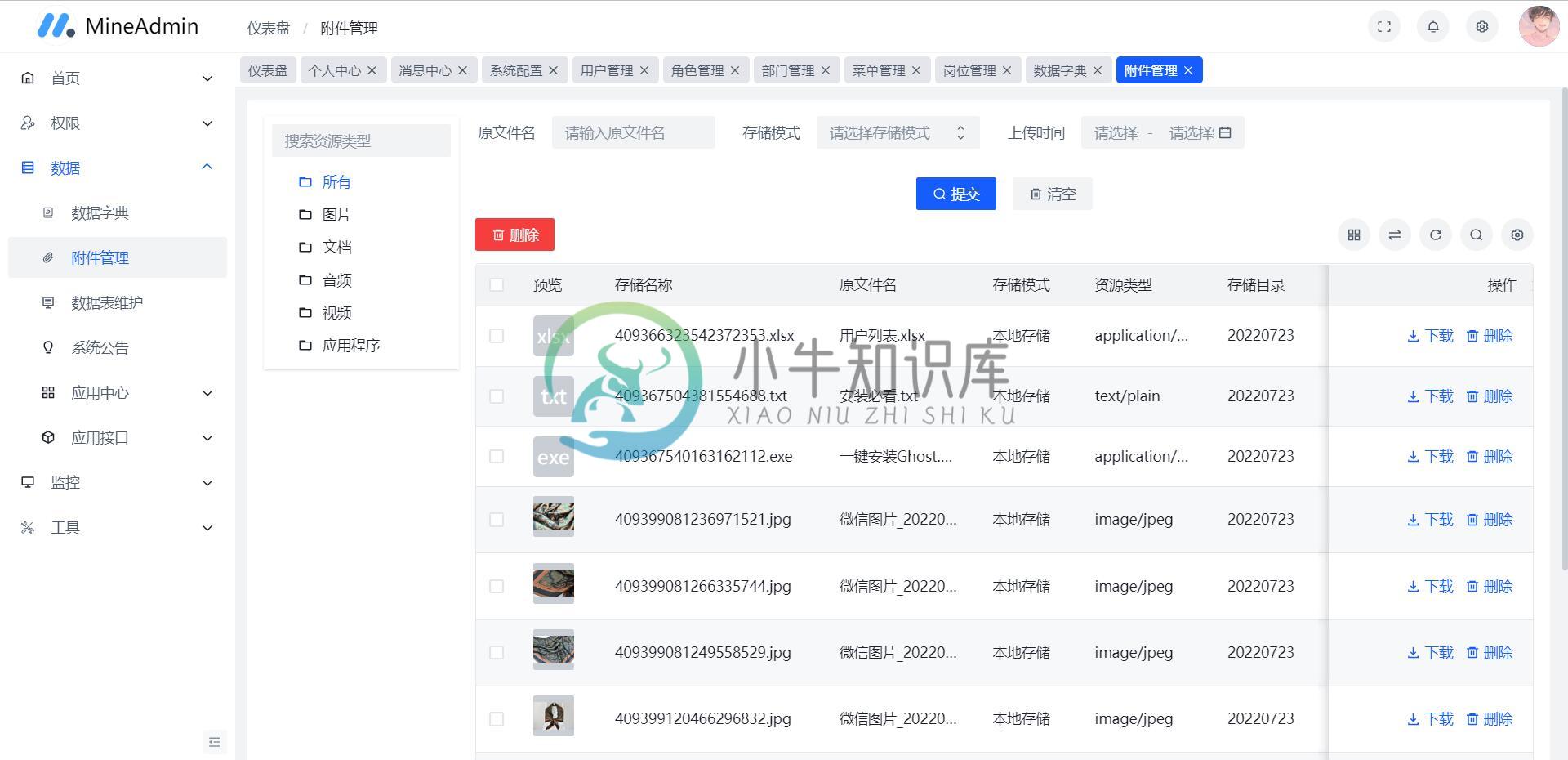
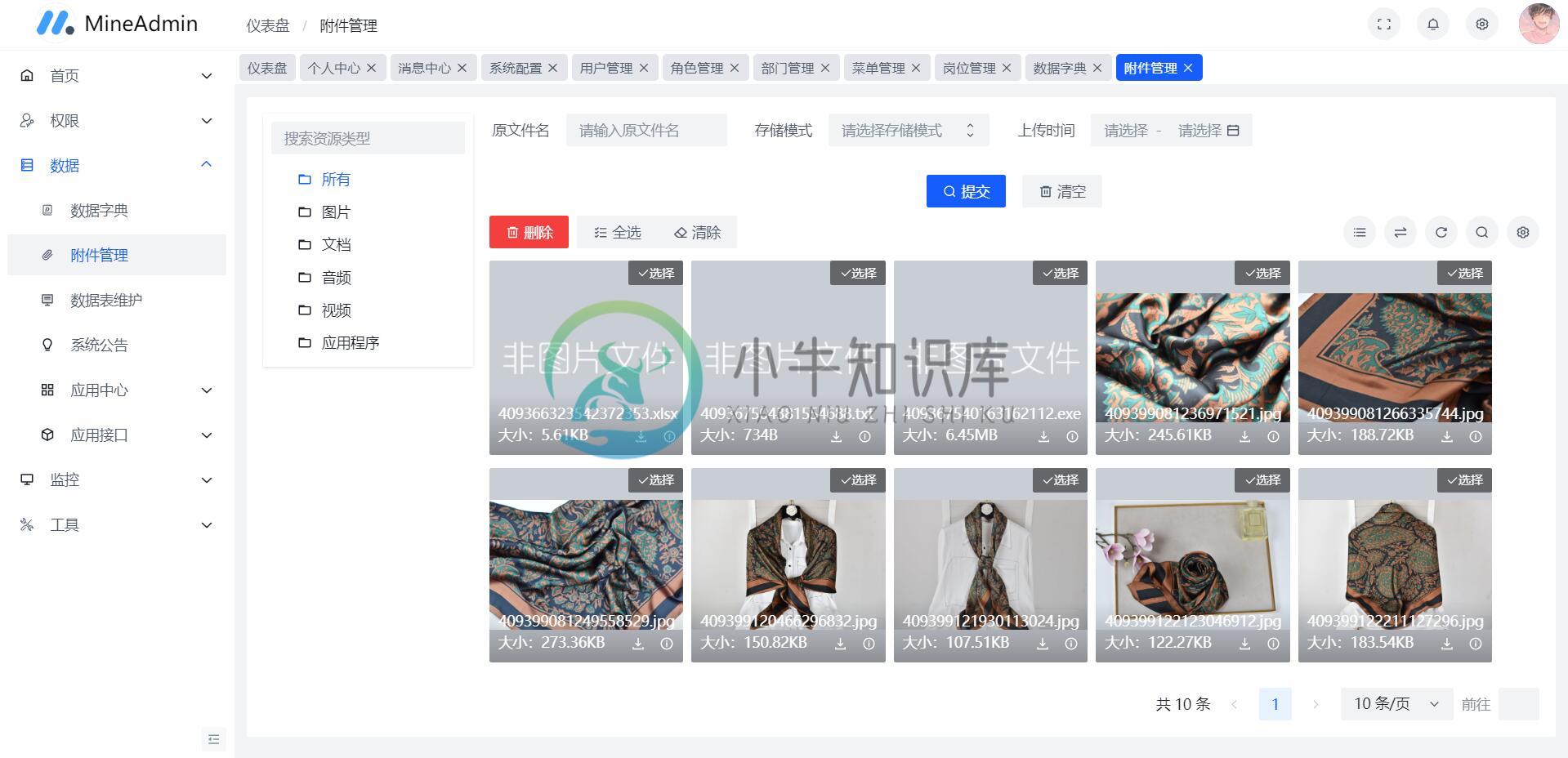
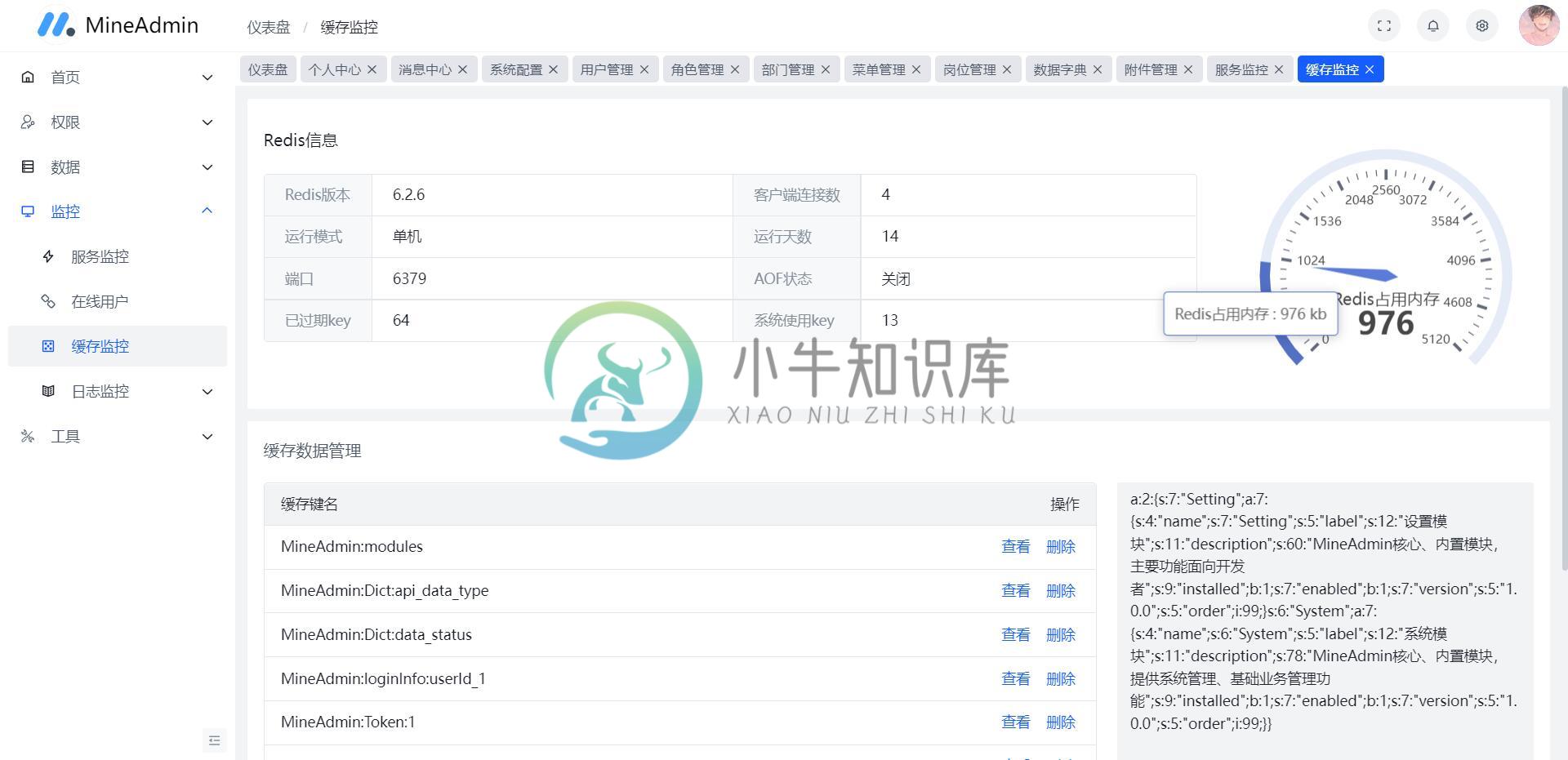
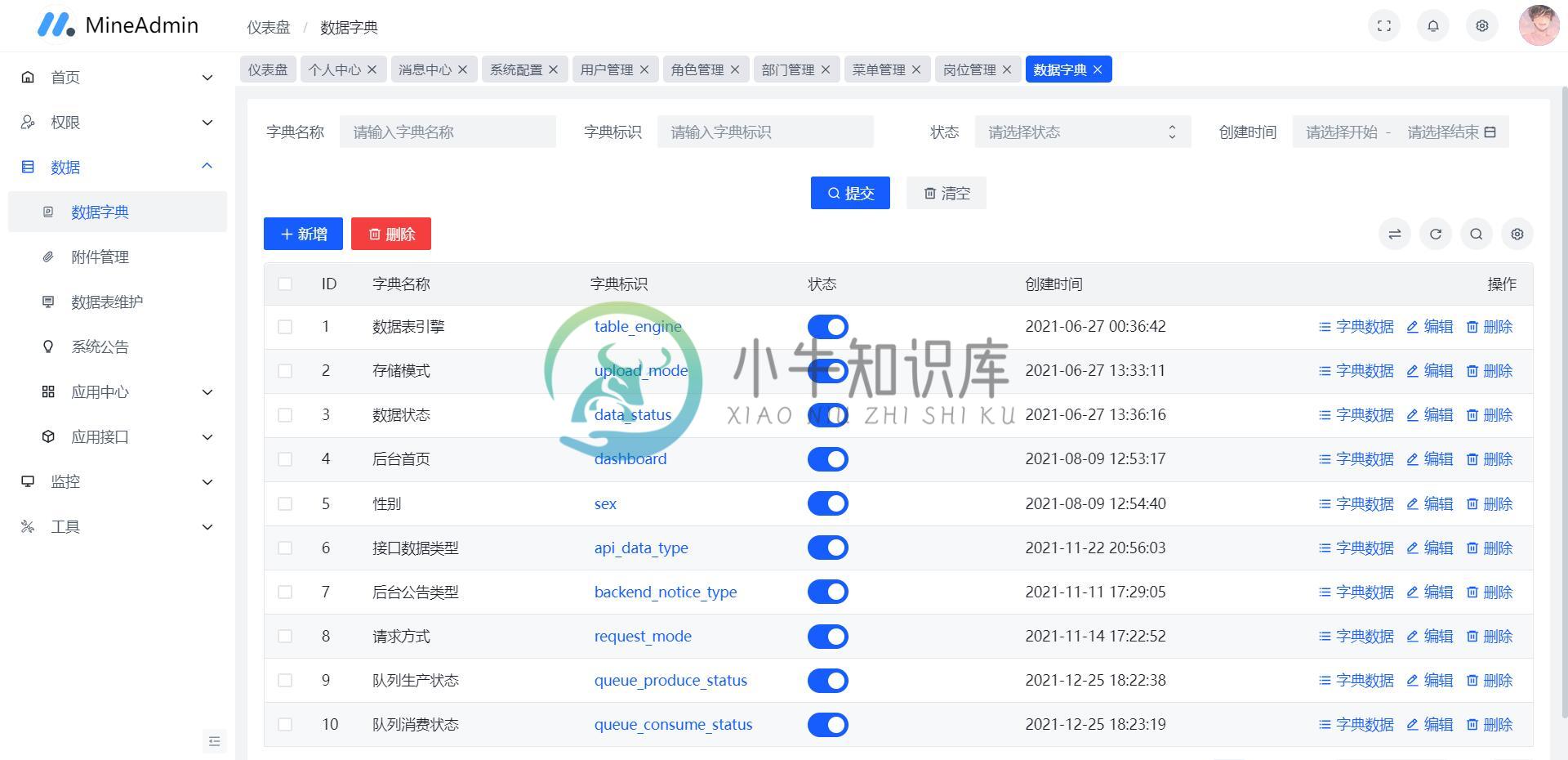
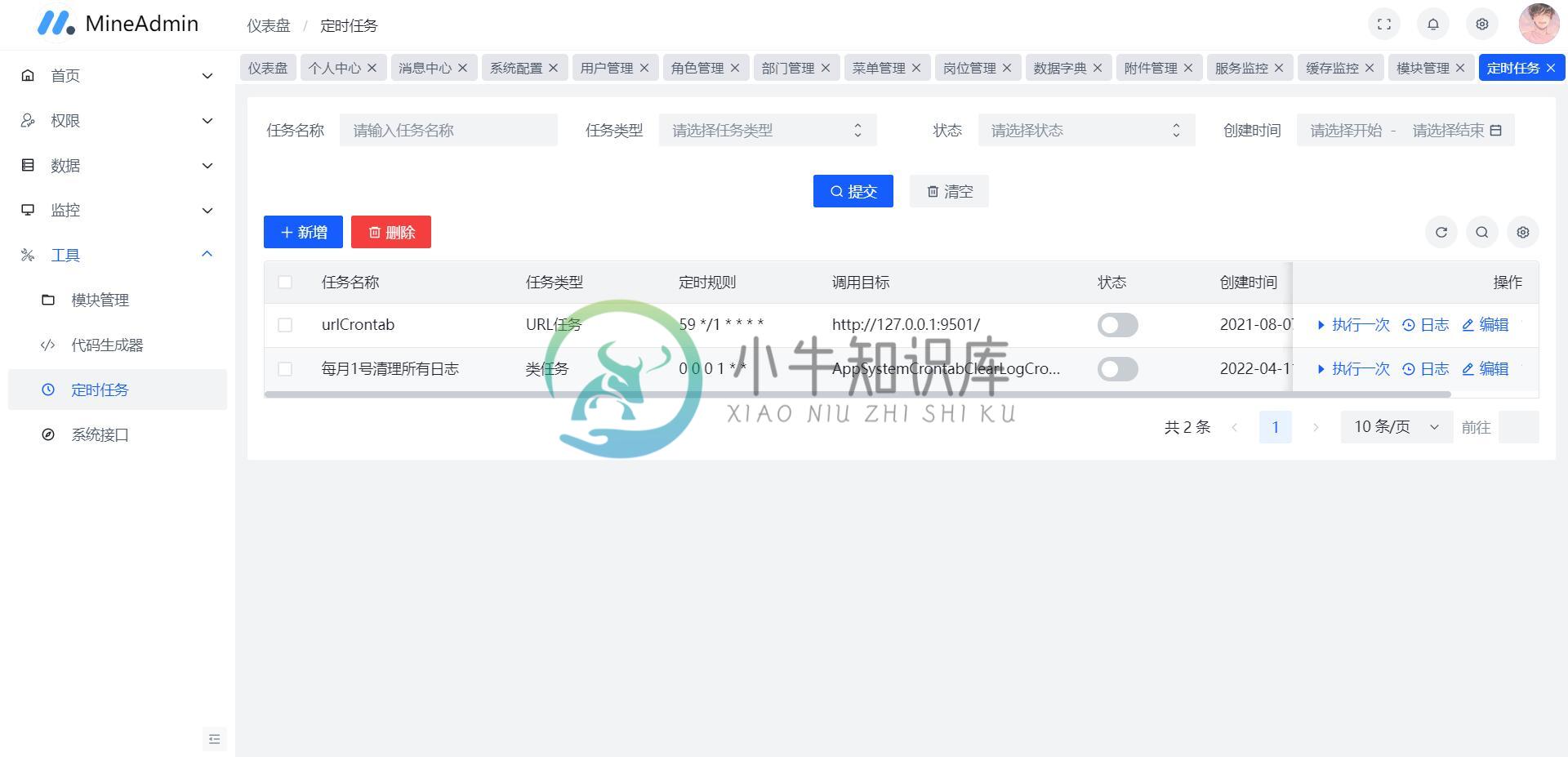
系统截图
















-
参考这篇博客 https://blog.csdn.net/Lemon_wzq/article/details/103274479
-
npm 安装 推荐使用 npm 的方式安装,它能更好地和 webpack 打包工具配合使用。 npm i mint-ui -S CDN 目前可以通过 unpkg.com/mint-ui 获取到最新版本的资源,在页面上引入 js 和 css 文件即可开始使用。 <!-- 引入样式 --> <link rel="stylesheet" href="https://unpkg.com/mint-ui/l
-
首先导入mint-ui //引入MintUi全部 import MintUI from 'mint-ui' Vue.use(MintUI) 在需要图片懒加载的地方使用v-lazy指令 <ul> <li v-for="(item) in photolist" :key="item.id"> <router-link :to="'/home/getimage
-
全局引入及使用 引用:在main.js文件中写入 import Mint from 'mint-ui'; import 'mint-ui/lib/style.css'; Vue.use(Mint); 使用:举两个示例 *此处有疑问,我在vue中打印this,根本没有mint里面的这些方法,最后经过同事指导,才明白这些方法都在原型链上,我们需要打印 Object.getPrototypeOf(th
-
在Vue中安装Mint-UI方法 全部导入组件 如果项目会用到 Mint UI 里较多的组件,最简单的方法就是把它们全部引入。此时需要在入口文件 main.js 中: import Mint from 'mint-ui'; Vue.use(Mint); import 'mint-ui/lib/style.css'; 按需导入Mint-UI中的组件 比如导入Header组件,在main.js中写入
-
Mint UI中文官网地址 W3Cschool Mint UI中文文档
-
目录 一.安装Mint-UI 二.引入Mint-UI mint-ui 是有饿了么前端团队推出的基于Vue.js的移动端组件库。 一.安装Mint-UI 推荐使用npm的方式安装,它能更好地和webpack打包工具配合使用。 npm i mint-ui -S 二.引入Mint-UI 1.完全引入 这是一种全局引入的方式,引入后在具体的页面或者组件内不需要再进行其他的引入,但是无论是否需要该组件,都将
-
首先先安装 mint-ui . npm install --save mint-ui 安装完后,在入口文件 main.js 加上: import MintUI from 'mint-ui'; import 'mint-ui/lib/style.css'; // 样式文件存在下载的node_modules的mint-ui里.使用mint-ui必须也得载入它的样式文件 Vue.use(Min
-
mint-ui官网打不开,文档:https://cloud.tencent.com/developer/section/1489959 1.安装 npm i mint-ui -S 2.配置 在index.js中,导入mint-ui及其样式 import MintUI from 'mint-ui'; import 'mint-ui/lib/style.css' 并将其安装到vue上 Vue.us
-
Mint-UI是一款基于Vue的移动UI组件库,在Vue的项目中可以使用它自定义的组件来实现需求。 不过遗憾的是,这个UI框架已经一年多没有更新了,官网也挂了,不过好在腾讯云上还有相关的开发文档https://cloud.tencent.com/developer/section/1489979 1、安装 Miny-UI是在Vue项目中使用的,在webpack下安装: cnpm i mi
-
基本使用 首先,在JS里面声明一个变量,里面保存一些公共用的方法、数据。 调用的时候,直接通过mixins调用。 实例 //定义变量 var base = { methods: { toggle (){ if(this.visible){ this.visible = false; }else{
-
Vue.use( plugin ) 通过全局方法 Vue.use() 使用插件。它需要在你调用 new Vue() 启动应用之前完成: // 调用 `MyPlugin.install(Vue)` Vue.use(MyPlugin) new Vue({ // ...组件选项 }) ---------------------------- const MyPlugin = {}; MyPlug
-
前端 Front-end 和后端 Back-end 是描述进程开始和结束的通用词汇。前端作用于采集输入信息,后端进行处理。 这种说法给人一种很模糊的感觉,但是他说得又很对,它负责视觉展示。在 MVC 或者 MVP 结构中,负责视觉显示的部分只有 View 层,而今天大多数所谓的 View 层已经超越了 View 层。前端是一个很神奇的概念,但是而今的前端已经发生了很大的变化。你引入了 Backbo
-
我已经创建了一个Prestashop Backoffice模块,但在单击菜单中的模块选项卡时,我发现错误:在此处输入图像描述404页面未找到? 我想在点击模块选项卡上创建一个模板,并在那里显示一些文本。
-
官网 | 文档 | 演示 | Hyperf官方文档 PHP有很多优秀的后台管理系统,但基于Swoole的后台管理系统没找到合适我自己的。 所以就开发了一套后台管理系统。系统可以用于网站管理后台、CMS、CRM、OA、ERP等。 后台系统基于 Hyperf 框架开发。企业级架构分层,轻松支撑创业公司及个人前期发展使用,使用少量的服务器资源媲美静态语言的性能。 前端使用Vue3 + Vite3
-
模板选择 3.0版本目前只有一个默认模板,随后公司会开发更多新模板供大家选择
-
模板选择 (3.0版本目前只有一个默认模板,随后公司会开发更多新模板供大家选择)
-
cmf_get_current_admin_theme() 功能 获取当前后台模板 参数 无 返回 string

