Antd Pro Helper 基于 Ant Design Pro,保留官方示例,并集成 Web 前端典型业务场景,作为前端小白入门Antd的最佳实践
开发内容
功能特性
-
支持多环境部署:dev-开发环境、pro-生产环境
-
支持跨域访问API接口:config.xxx.js配置proxy
-
支持RESTful接口:演示功能(CRUD)
-
预留token扩展参数Auth-Token
优化
-
调整登录后主页整体布局、菜单
-
表格组件显示行号
-
分页组件显示数据总数、当前页起止数据序号
-
分页组件修改可选分页参数[10,20,50,100]
用户登录后主页

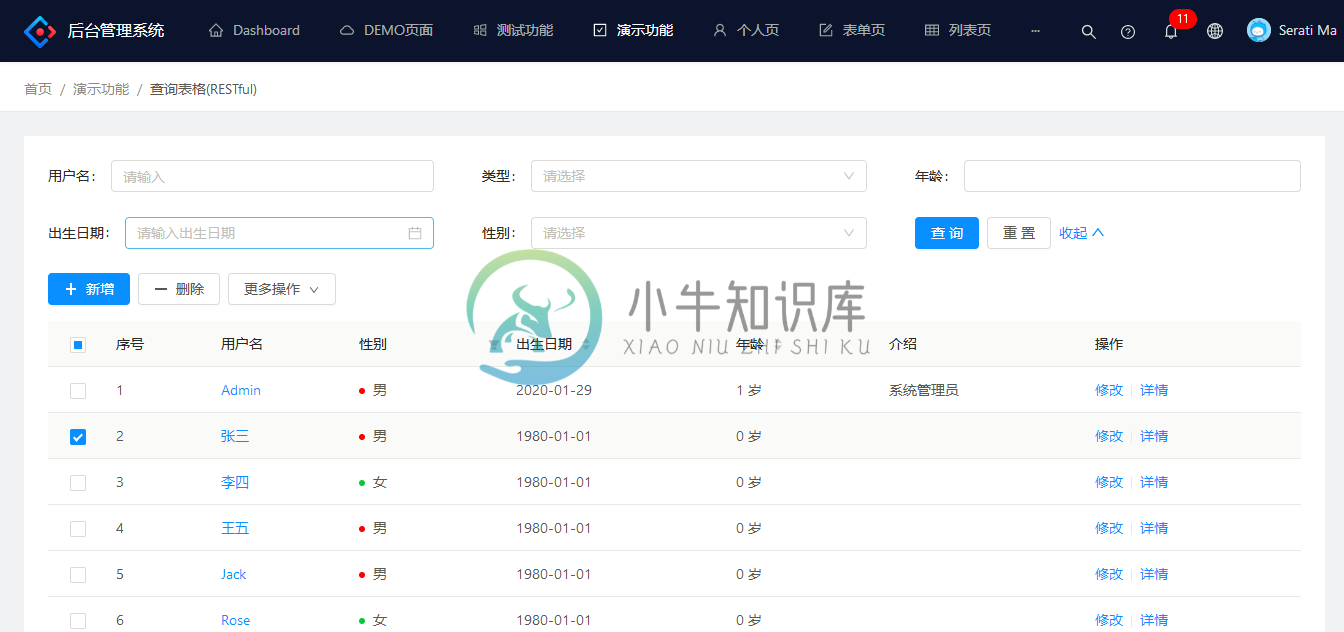
查询表格页面

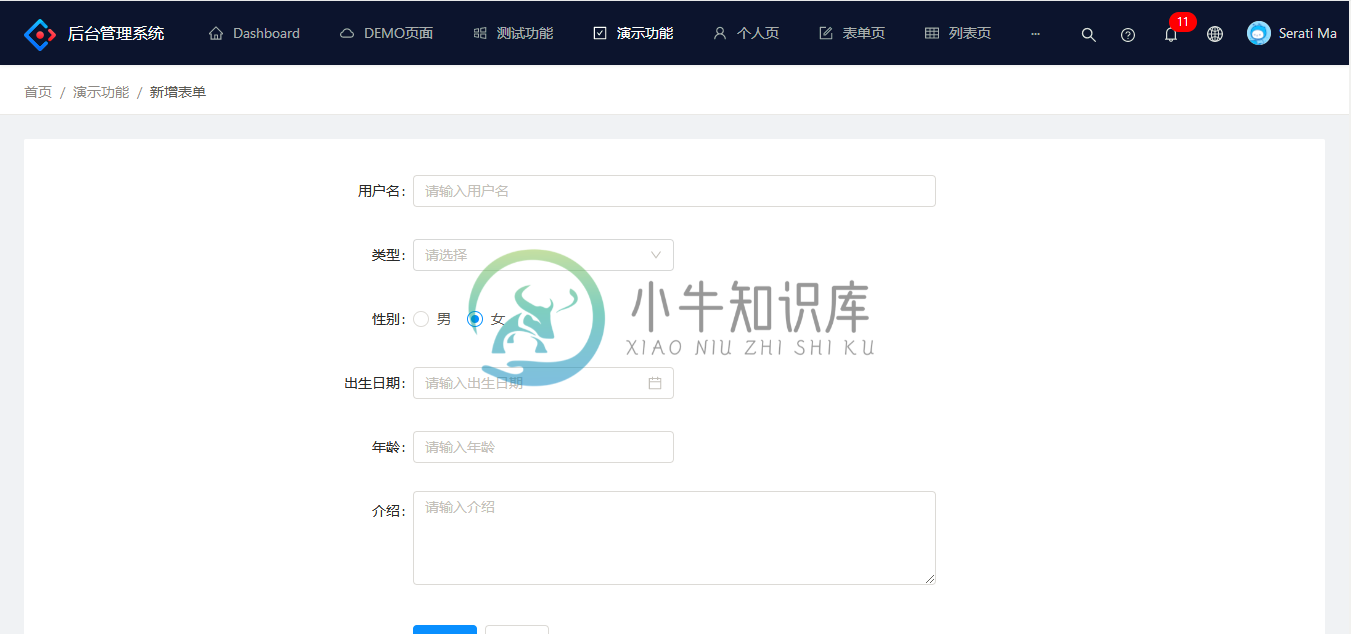
新增表单页面


-
Spring Boot 开发的 Antd Pro 后台 依赖关系 Antd Pro 前端 Antd Pro Helper 演示接口 Antd演示页面接口: AntdController.java 接口URL: /api/auth_routes Antd演示页面接口: AntdRestController.java 接口URL: /api/* 跨域接口: AntdResController1.jav
-
最近公司打算重构老项目,采用的技术是蚂蚁的umi框架、antd design pro 、react16.8以及dva。重构过程中,遇到了很多坑,解决了也收获了很多,在这里先说一下antd中的表格表头拖拽排序功能。 先去antd官网了解一下table的相关api方法,目前它做了表格内数据的上下拖拽排序,是结合react-dnd、react-dnd-html5-backend、immutability
-
1、安装yarn curl -o- -L https://yarnpkg.com/install.sh | bash 出现了提示信息: > WARNING: GPG is not installed, integrity can not be verified! > Extracting to ~/.yarn... > Adding to $PATH... > Profile not foun
-
import React from 'react'; import { Table,Form,Input,Button,Popconfirm,Select} from'antd'; import LoadingMixin from'../../../libs/loading.common.mixin'; import RequestMixin from'../../../libs/request.
-
组件DragSortableTable 支持合并单元格拖拽 import React, { useState, useEffect } from 'react'; import { Table } from 'antd'; import { DndProvider, DragSource, DropTarget } from 'react-dnd'; import HTML5Backend fro
-
我从“Pro Python最佳实践”一书中获取了这段代码,但无法运行游戏。运行此代码后,它会显示黑屏: 终端没有显示任何错误。它只是在黑屏上运行。我试图找到类似的问题,但在大多数情况下,问题在于代码。根据这本书,它必须起作用。如果有任何帮助,我将不胜感激!
-
这里有些给使用和编写 Ansible playbook 的贴士. 你能在我们的 ansible-example repository.找到展示这些最佳实践的 playbook 样例.(注意: 这些示例用的也许不是最新版的中所有特性,但它们仍旧是极佳的参考.) Topics 最佳实践 接下来的章节将向你展示一种组织 playbook 内容方式. 你对 Ansible 的使用应该符合你的需求而不是我们
-
处理后台任务与常规调用方法有很大的不同。本指南旨在帮助让您的后台任务平稳有效地运行。本文基于 这篇博客文章。 使任务参数小而简单 方法(任务)在调用之前会被序列化。使用 TypeConverter 类将参数转换为 JSON 字符串。如果您有复杂的实体和 / 或大对象; 包括数组,最好将它们放入数据库,然后只将其标识 (id) 传递给后台任务。 错误例子: public void Method(En
-
VR设计 VR设计不同于平面体验设计。作为一种新的媒介,有新的最佳实践需要遵循,特别是保持用户的舒适性和存在性。这在如下指南中已经写得很透彻了: Oculus VR最佳实践 Leap Motion VR最佳实践指南 一些值得注意的事情: 公共的金科玉律是永远不要意外地把相机控制权从用户手中剥夺。 单位(比如对于位置)应该考虑使用米(m)。这是因为WebVR API以米为单位返回姿势数据,进而传送给
-
本章文档将阐述一些使用herosphp开发一些常用模块的一些比较好的实践。 未完待续。。。
-
适当的使用vuex 能不用就不用。 能用就用。 不要为了使用而使用,一个小方法里面有5个设计模式。 不要过度使用CSS框架 因为CSS框架一般会大幅度增加文件体积。 例如 bootstrap, ele.me前端框架。 这个在低端安卓机上影响显著。 使用CDN来存放js, css, 和图片文件。 灵活使用第三方Vue 插件 例如: 轮播图, 表单验证等等。这些轮子都是现成的。 前端逻辑务必简单 能在

